JavaScript對W3C DOM模版的支持情況詳解
編輯:JavaScript綜合知識
本文檔對象模型允許訪問所有的文檔內容和修改,由萬維網聯合會(W3C)規范。幾乎所有的現代浏覽器都支持這種模式。
在W3C DOM規范的大部分傳統DOM的功能,而且還增加了新的重要的功能。除了支持forms[ ], images[ ]和文檔對象的其它數組屬性,它定義了方法,使腳本來訪問和操縱的任何文檔元素,而不只是專用元件狀的表單和圖像。
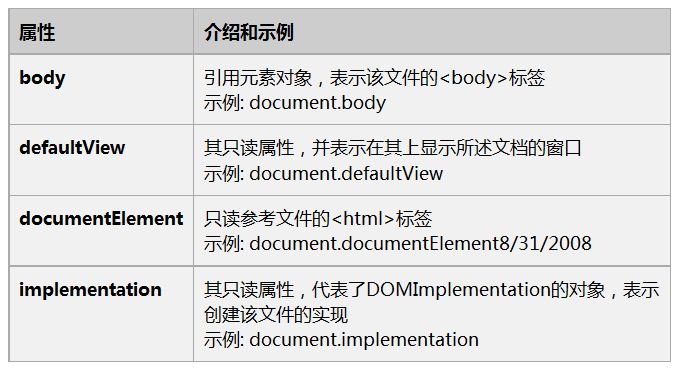
文檔屬性在W3C DOM:
此模型支持所有傳統DOM提供的屬性。此外,這裡是文檔屬性,可以使用W3C DOM訪問列表:

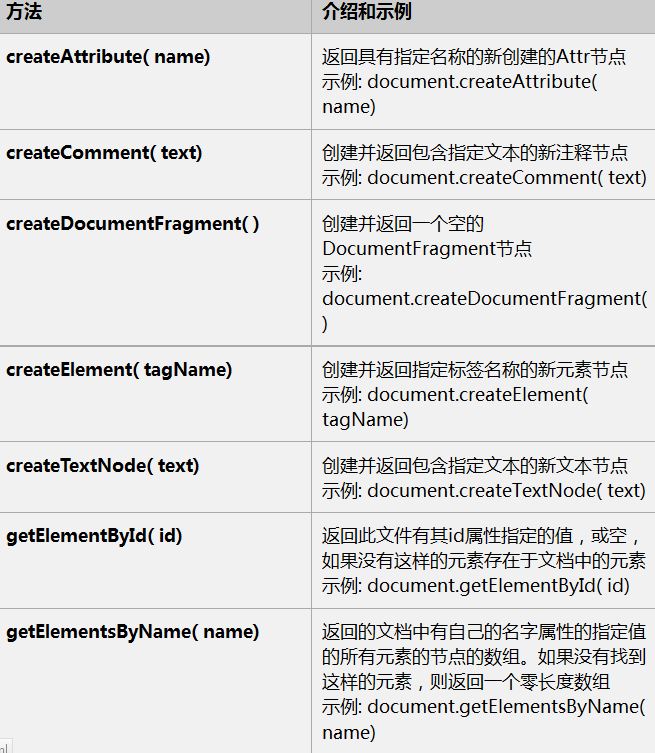
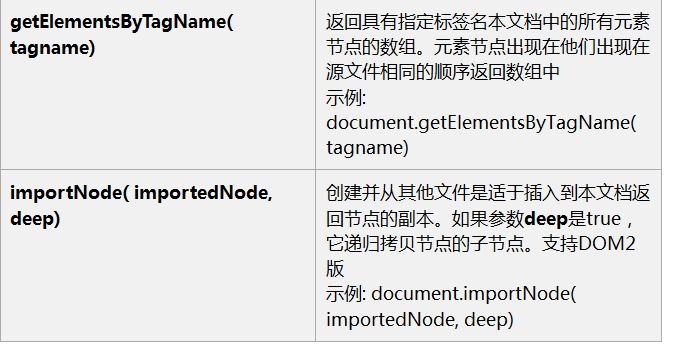
文檔方法在W3C DOM:
此模型支持所有傳統DOM提供的方法。此外,這裡是由W3C DOM支持的方法列表:


示例:
這是(訪問和設置)使用W3C DOM文檔元素很容易操縱。可以使用任何類似 getElementById,getElementsByName,orgetElementsByTagName 方法。
下面是訪問使用W3C DOM方法文檔屬性的一個例子:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 <html> <head> <title> Document Title </title> <script type="text/javascript"> <!-- function myFunc() { var ret = document.getElementsByTagName("title"); alert("Document Title : " + ret[0].text ); var ret = document.getElementById("heading"); alert(ret.innerHTML ); } //--> </script> </head> <body> <h1 id="heading">This is main title</h1> <p>Click the following to see the result:</p> <form id="form1" name="FirstForm"> <input type="button" value="Click Me" onclick="myFunc();" /> <input type="button" value="Cancel"> </form> <form d="form2" name="SecondForm"> <input type="button" value="Don't ClickMe"/> </form> </body> </html>注意: 這個例子的形式和內容等返回對象,我們將不得不使用未在本教程中討論這些對象的屬性來訪問它們的值。
小編推薦
熱門推薦