JSON 編輯器實現代碼
編輯:JSON基礎
按Tab鍵自動全文縮進格式化。

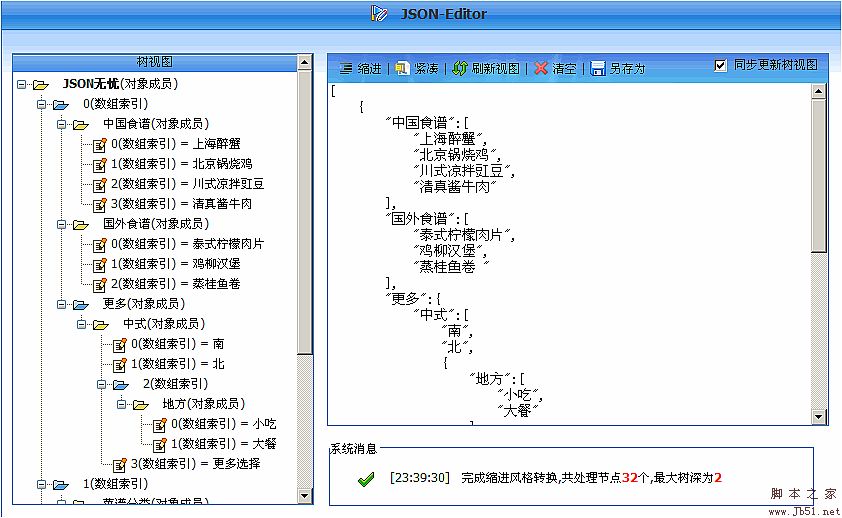
JSON 編輯器
核心代碼
復制代碼 代碼如下:
<script type="text/javascript"><!--
/*
main Object
*/
JE={
data:{},/* 關聯數據 */
code:false,/* 格式化後的代碼 */
oldCode:[],/* 歷史代碼 */
editUI:null,/* 關聯編輯框 */
msgUI:null,/* 信息顯示窗口 */
treeUI:null,/* 樹窗口 */
name:'JE',/* 實例名 */
root:'<b>JSON無憂</b>',/* 根節點標題 */
checkbox:0,/* 是否添加復框 */
hot:null,/* 選中節點 */
indent:' ',/*縮進符'\t'或者4個' '*/
firstUp:true,/*第一次自動刷新*/
onclick:Array,/*樹點擊通知*/
countInfo:'',/*統計信息*/
formating:false,/* 格式化中(禁止重構樹) */
ico:{/* 樹圖標 */
//文件夾結構線
r0:'img?uuid=20166b3094daba4bc6e18817b8301b093a',
r0c:'img?uuid=208018827ed877e31810e838d33e4ac2b0',
r1:'img?uuid=2094c793496278bde84be80bb6cb2117f5',
r1c:'img?uuid=205f2329c537dcfd32b5f33bf642f76fa6',
r2:'img?uuid=20af62be7c197cae64d3e533f7aaf28c25',
r2c:'img?uuid=20a005983863e5bc8544cecd8b7f82fcdb',
//前綴圖片
nl:'img?uuid=20f508bdc9bb8d98f4529e0fa2475b91bb',
vl:'img?uuid=20d5de63f4e6927bbb23c377bd1073d26f',
//文件結構線
f1:'img?uuid=202ccc639afd44130a3946e9837672479c',
f2:'img?uuid=20900ceb0053a2f7bd07a22337c4e4c72c',
root:'img?uuid=2069cf3fd1e53a2bb365f771eac65b50a2',
//文件夾
arr:'img?uuid=20b7d6e86f4f288ea097c10b1c0d7f4b6b',
arrc:'img?uuid=20b7d6e86f4f288ea097c10b1c0d7f4b6b',
obj:'img?uuid=20c34d1d5d5a4639061e08165c61a97e63',
objc:'img?uuid=20c34d1d5d5a4639061e08165c61a97e63',
//文件
arr2:'img?uuid=20327500502b71ed0278a0cc1bf8f8bb41',
obj2:'img?uuid=203346cafeedac1fb7628bc886b9b7fb47'
},
toTree:function(){/* JSON轉換為樹HTML,同時格式化代碼 */
var draw=[],This=this,ico=this.ico;
JE.firstUp=false;/*完成首次自動構造*/
var notify=function(prefix/*前綴HTML*/,lastParent/*父是否是尾節點(確定圖標是空白|結構線)*/,name /*節點名*/,value/*節點值*/,formObj/* 父是否是對象(確定子圖標) */){/* 構造子節點 */
var rl=prefix==''?ico.r0:lastParent?ico.r1:ico.r2;/* 配置根節點圖標 */
if(value&&value.constructor==Array){/* 處理數組節點 */
draw.push('<dl><dt>',This.draw(prefix,rl,ico.arr,name,''),'</dt><dd>');/* 繪制文件夾 */
for (var i=0;i<value.length;i++)
notify(prefix+This.img(lastParent?ico.nl:ico.vl),i==value.length-1,i,value[i]);
draw.push('</dd></dl>');
}else if(value&&typeof value=='object'){/* 處理對象節點 */
draw.push('<dl><dt>',This.draw(prefix,rl,ico.obj,name,''),'</dt><dd>');/* 繪制文件夾 */
var len=0,i=0;
for(var key in value)len++;/* 獲取對象成員總數 */
for(var key in value)notify(prefix+This.img(lastParent?ico.nl:ico.vl),++i==len,key,value[key],true);
draw.push('</dd></dl>');
}else{/* 處理葉節點(繪制文件) */
draw.push('<dl><dt>',This.draw(prefix,lastParent?ico.f1:ico.f2,formObj?ico.obj2:ico.arr2,name,value),'</dt></dl>');
};
};/* 不是[]或者{}不繪制 */
if(typeof this.data=='object'){notify('',true,this.root,this.data);};
if(this.treeUI)this.treeUI.innerHTML=draw.join('');/* 顯示在樹窗口 */
this.msg('成功構造樹視圖!');
},
draw:function(prevfix,line,ico,name,value){/* 子項HTML構造器 */
var cmd=false,J=this.ico,imgName=false;
switch (line) {//傳遞切換圖標
case J.r0:imgName='r0';break;
case J.r1:imgName='r1';break;
case J.r2:imgName='r2';
}
if(imgName)cmd=' onclick="'+this.name+'.show(this,\''+imgName+'\')" ';/* 加入折疊命令 */
var type=typeof name=='string'?'(對象成員)':'(數組索引)';
return prevfix+this.img(line,cmd)
+(this.checkbox?'<input type="checkbox" onclick="'+this.name+'.select(this)" />':'')
+this.img(ico)+' <a href="javascript:void(0)" href="javascript:void(0)" onclick="'+this.name+'.click(this);" '
+'key="'+name+'" val="'+value+'" >'
+name+type+(value==''?'':' = ')+value+'</a>'
},
img:function(src,attr){/* img HTML構造 */
return '<img src="'+src+'" src="'+src+'" '+(attr||'')+' />';
},
click:function(item){/* 子項點擊統一回調 */
if(this.hot)this.hot.className='';
this.hot=item;
this.hot.className='hot';/* 切換選中項 */
this.onclick(item);
},
format:function(txt,compress/*是否為壓縮模式*/){/* 格式化JSON源碼(對象轉換為JSON文本) */
if(/^\s*$/.test(txt))return this.msg('數據為空,無法格式化! ');
try{var data=eval('('+txt+')');}
catch(e){
JE.editUI.style.color='red';
return this.msg('數據源語法錯誤,格式化失敗! 錯誤信息: '+e.description,'err');
};
JE.editUI.style.color='#000';
var draw=[],last=false,This=this,line=compress?'':'\n',nodeCount=0,maxDepth=0;
var notify=function(name,value,isLast,indent/*縮進*/,formObj){
nodeCount++;/*節點計數*/
for (var i=0,tab='';i<indent;i++ )tab+=This.indent;/* 縮進HTML */
tab=compress?'':tab;/*壓縮模式忽略縮進*/
maxDepth=++indent;/*縮進遞增並記錄*/
if(value&&value.constructor==Array){/*處理數組*/
draw.push(tab+(formObj?('"'+name+'":'):'')+'['+line);/*縮進'[' 然後換行*/
for (var i=0;i<value.length;i++)
notify(i,value[i],i==value.length-1,indent,false);
draw.push(tab+']'+(isLast?line:(','+line)));/*縮進']'換行,若非尾元素則添加逗號*/
}else if(value&&typeof value=='object'){/*處理對象*/
draw.push(tab+(formObj?('"'+name+'":'):'')+'{'+line);/*縮進'{' 然後換行*/
var len=0,i=0;
for(var key in value)len++;
for(var key in value)notify(key,value[key],++i==len,indent,true);
draw.push(tab+'}'+(isLast?line:(','+line)));/*縮進'}'換行,若非尾元素則添加逗號*/
}else{
if(typeof value=='string')value='"'+value+'"';
draw.push(tab+(formObj?('"'+name+'":'):'')+value+(isLast?'':',')+line);
};
};
var isLast=true,indent=0;
notify('',data,isLast,indent,false);
this.countInfo='共處理節點<b>'+nodeCount+'</b>個,最大樹深為<b>'+maxDepth+'</b>';
return draw.join('');
},
msg:function(text,type){/* 編輯狀態或者錯誤通知 */
if(!this.msgUI)return alert(text);
with(new Date)var now=([getHours(),getMinutes(),getSeconds()].join(':')).replace(/\b\d\b/g,'0$&');
this.msgUI.innerHTML='<div>['+now+'] '+text.replace(/\n/g,'<br/>')+'</div>';
this.msgUI.className=type;
},
show:function (ico,id){/* 顯隱樹節點 */
var subView=ico.parentNode.parentNode.childNodes[1].style,J=this.ico;
if(subView.display=='none'){
subView.display='';
ico.src=J[id];
}else{
subView.display='none';
ico.src=J[id+'c'];
};
},
select:function (sender){
var sub=sender.parentNode.parentNode.getElementsByTagName("INPUT");
for (var i=0;i<sub.length;i++ ) {sub[i].checked=sender.checked;}
}
};
JE.add=function(){
this.msg('功能添加中...*_^');
}
JE.editItem=function(){
this.msg('功能添加中...*_^');
}
JE.begin=function(){/* 設置UI控件關聯響應 */
var $=function (id){return document.getElementById(id)};
/* 關聯UI */
JE.editUI=$("json_eidit");
JE.msgUI=$("json_editInfo");
JE.treeUI=$("tree");
var updateUI=$("update");
var auto=$("autoUpdate");
var fontSize=$("fontSize");
/* 單擊樹子項 */
JE.onclick=function(item){
var key='鍵名: <input value="'+item.getAttribute('key')+'" />',
val=' 鍵值: '+(item.getAttribute('val')==''?'成員列表':'<input value="'+item.getAttribute('val')+'" />'),
add='<button onclick="'+this.name+'.add(this)">新增</button>',
edit='<button onclick="'+this.name+'.editItem(this)">修改</button>';
JE.msg(key+val+add+edit,'info');
}
/* 監聽代碼變化事件 */
JE.editUI.oninput=JE.editUI.onpropertychange=function (){
if(JE.formating)return;/* 格式化不刷新樹 */
if(/^\s*$/.test(this.value))return JE.msg('請輸入JSON格式的代碼!');;
clearTimeout(JE.update);
try{JE.data=eval('('+this.value+')');
}catch(e){
JE.editUI.style.color='red';
return JE.msg("源代碼有錯誤: "+e.description+' , 如果正在編輯中, 請忽略此消息!','err');
};
JE.editUI.style.color='#000';
if(auto.checked||JE.firstUp){/*若同步*/
JE.msg('語法正確,正在重新構造樹,請稍候...','busy');
JE.update=setTimeout(function(){
JE.toTree();
},450);
}else{
JE.msg('語法正確,請點擊刷新,或者打開視圖同步開關,或者繼續編輯!')
}
return true;
};
if(window.ActiveXObject)
document.execCommand("BackgroundImageCache", false, true);
/* 攔截Tab,自動格式化 */
JE.editUI.onkeydown=function (){
if(event.keyCode==9){$('format_indent').onclick();event.returnValue=false;};
JE.code=this.value;
}
/* 格式化 */
var format=function(compress){
var code=JE.format(JE.editUI.value,compress);
JE.formating=true;
if(code)JE.editUI.value=code;
JE.editUI.focus();
setTimeout(function(){JE.formating=false;},1000);
return code;
}
/* 工具欄按鈕 */
$('format_indent').onclick=function (){if(format())JE.msg('完成縮進風格轉換,'+JE.countInfo)}
$('format_compress').onclick=function (){if(format(true)!=undefined)JE.msg('完成緊湊風格轉換,'+JE.countInfo);}
updateUI.onclick=function (){
JE.firstUp=true;
JE.editUI.onpropertychange()?JE.msg('成功刷新視圖!'):JE.msg('數據有誤,刷新失敗!','err')
JE.firstUp=false;
};
$('clear_txt').onclick=function (){JE.editUI.value=JE.treeUI.innerHTML='';JE.editUI.focus();}
auto.onclick=function (){JE.msg('自動同步視圖功能'+(this.checked?'開啟':'關閉!'));};
/* 另存為 */
if(/*@cc_on !@*/true){$('save_as').style.display='none'};
$('save_as').onclick=function (){
var d=document,w=d.createElement('IFRAME');
w.style.display="none";
d.body.appendChild(w);
setTimeout(function(){
var g=w.contentWindow.document;
g.charset = 'utf-8';
g.body.innerHTML=JE.editUI.value;
g.execCommand("saveas",'', "json.txt") ;
},1);
}
};
/* 從這裡開始 */
window.onload=function (){
JE.begin();
}
// --></script>
小編推薦
熱門推薦