CSS樣式規范
1.類選擇器
2.標簽選擇器
3.id選擇器
4.CSS樣式的子選擇器
類選擇器
1.必背的固定結構,成為CSS樣式標記。所有的樣式都可以寫成CSS樣式的標記中
<style type="text/css">
</style>
2. type=“text/css” 意思是聲明這個標記是css樣式類型
type:類型的意思
text:文本的意思
css:疊層樣式表
3.類選擇器語法格式 .類名 (點加類名)
寫的位置:在css樣式的標記中
調用方法在HTML標簽內部寫上 class=類名
4.命名規范
建議是純字母或字母後面加數字,請勿數字開頭,其它雖然可以使用請問使用
5.為什麼要把行內的css提取到css的標記中
優點一:保持HTML的層次清晰,方便檢測錯誤
優點二:可以重復使用css樣式
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>類選擇器</title>
- <style type="text/css">
- /*類選擇器*/
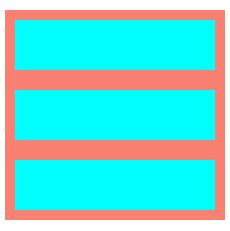
- .box{width: 200px; height: 50px; background-color: aqua;border: 10px salmon solid}
- </style>
- </head>
- <body>
- <div class="box"></div>
- <div class="box"></div>
- <div class="box"></div>
- </body>
- </html>

ID選擇器
1. ID選擇器的語法格式 #ID名稱
寫的位置:在CSS樣式的標記中
調用方法在HTML標簽內部寫上 id="ID名稱"
2. 命名規范
同類上一節的類名一樣的道理
3. 為什麼要把行內的CSS提取到CSS的標記中
優點一:保持HTML的層次清晰,方便檢測錯誤
優點二:區分優先級,如果需要復用請選擇類選擇器
4. ID不允許重復調用,id就想身份證編號一樣,每個都是不同的
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style type="text/css">
- /*ID選擇器*/
- /*ID唯一標識符的意思,設計的目的就是讓id唯一性*/
- #box{width: 200px;height: 50px;background-color: bisque}
- #boy,#boy1,#boy2{width: 200px;height: 50px;background-color: bisque;
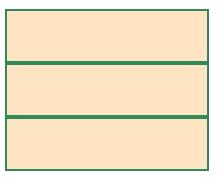
- border: 2px seagreen solid}
- #gil,.doc{width: 200px;height: 50px;background-color: bisque;
- border: 2px seagreen solid}
- /*設置多個共享一個參數*/
- </style>
- </head>
- <body>
- <div id="gil"></div>
- <div class="doc"></div>
- <div class="doc"></div>
- </body>
- </html>

標簽名選擇器
用到多個標簽使用相同的屬性,可以寫成選擇器。方面下面所有用到這個標簽時共有這個屬性
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style type="text/css">
- /*標簽名 選擇器*/
- div{border: 10px salmon solid; width:99px;height: 20px}
- </style>
- </head>
- <body>
- <div>周傑倫</div>
- <div>孫其虎</div>
- <div>張傑</div>
- </body>
- </html>

CSS樣式的子選擇器
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>子選擇器</title>
- <style type="text/css">
- div b{color: crimson}
- /*只影響 具有div 下的 b子標簽受影響*/
- div >b{color: skyblue}
- /*只影響兒子,不影響孫子*/
- </style>
- </head>
- <body>
- <div><b>美國</b></div>
- <div><b><b>中國</b></b></div>
- </body>
- </html>

二、樣式優先級

1.CSS執行順序,在同等優先級的情況下,下一行的如果與上一行的CSS有沖突一下一行為標准
在優先級不同的情況下,優先級高的覆蓋優先級的低的。
2.選擇器優先級順序排列
第一名:行內樣式 1000;
第二名:ID選擇器 100;
第三名:元素名.類名 10;
第四名:類名
第五名:標簽名 1;
3.主意事項:
當你寫的CSS不起作用的時候,優先檢測代碼有沒有寫錯
第二檢查優先級情況有沒有錯
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>優先級定義</title>
- <style type="text/css">
- .red{color: aqua}
- .blue{color: crimson}
- .dce{color: antiquewhite}
- /*在同級中相同的屬性,標准調用下面的*/
- div{color: blue}
- /*影響范圍越廣的,優先級越低*/
- #blue{ color: springgreen}
- #ket{color: blueviolet}
- div.red{color: aqua}
- /*類名>元素名*/
- /*ID優先級最高*/
- #alex b{color: chartreuse}
- b{color: blue;border: 2px cornsilk solid}
- </style>
- </head>
- <body>
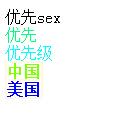
- <div id="ket" class="red" style="color: black">優先sex</div>
- <!--在行內樣式最高-->
- <div id="blue" class="red">優先</div>
- <div class="blue red dce"> 優先級</div>
- <div id="alex"><b>中國</b></div>
- <b>美國</b>
- </body>
- </html>

以上就是小編為大家帶來的HTML (css樣式規范)必看篇全部內容了,希望大家多多支持腳本之家~
原文地址:http://www.cnblogs.com/pythonxiaohu/archive/2016/06/25/5616511.html
- 上一頁:淺談HTML代碼中的空格和空行
- 下一頁:前端開發每天必學之HTML入門介紹