淺談html有序列表、無序列表與定義列表
編輯:HTML和Xhtml
有序列表
XML/HTML Code復制內容到剪貼板- <ol type="A", start="C"> <!--ordered list-->
- <li>第一項</li>
- <li>第二項</li>
- </ol>
無序列表
- <ul type="disc"> <!--unordered list--> <!--還有兩種type:circle,square-->
- <li>第一項</li>
- <li>第二項</li>
- </ul>
定義列表
定義列表由定義條件(definition term)和定義描述(definition description)構成
- <dt>標記後面添加要解釋的名詞
- <dd>標記後面添加名詞的具體解釋
- <dl type="disk"> <!--definition list--> <!--還有兩種type:circle,square-->
- <dt>CSS</dt>
- <dd>Cascating Style Sheets</dd>
- </dl>
栗子:
XML/HTML Code復制內容到剪貼板- <!doctype html>
- <html>
- <head>
- <meta http-equiv="content-type" content="text/html; charset=utf-8"
- <meta name="description" content="設置頁面說明">
- <title>網頁1</title>
- </head>
- <body>
- <h1>標題</h1>
- <hr>
- <ol type="A", start="3"> <!--ordered list-->
- <li>第一項</li>
- <li>第二項</li>
- </ol>
- <ul type="disc"> <!--unordered list--> <!--還有兩種type:circle,square-->
- <li>第一項</li>
- <li>第二項</li>
- </ul>
- <dl type="disk"> <!--definition list-->
- <dt>CSS</dt>
- <dd>Cascating Style Sheets</dd>
- </dl>
- </body>
- </html>
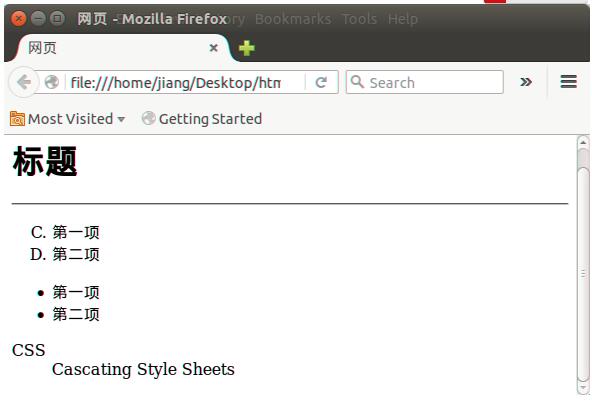
輸出效果:

以上這篇淺談html有序列表、無序列表與定義列表就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
小編推薦
熱門推薦