網頁制作poluoluo文章簡介:Safari參考樣式庫之webkit.
支持CSS屬性
Safari和WebKit實施大子的CSS 2.1規格所界定的萬維網聯盟( W3C ) ,以及部分的CSS 3規格。 。
這個CSS屬性本條劃分的群體界定由W3C的CSS規格:
- “盒模型”的具體描述性質的包圍盒塊內容,包括邊界,填充,和利潤率。附加框相關屬性的特定表中分別介紹了“表。 ”
- “視覺格式化模型”描述性質,確定了位置和大小的塊元素。
- “視覺效果”描述屬性,調整的視覺效果塊內容,包括溢出行為,調整行為,能見度,動畫,變換,和過渡。
- “生成的內容,自動編號,並列出”描述屬性,允許您更改內容的一個組成部分,創建自動編號的章節和標題,和操縱的風格清單的內容。
- “分頁媒體”描述性能與外觀的屬性,控制印刷版本的網頁,如分頁符的行為。
- “顏色和背景”描述屬性控制背景下的塊級元素和顏色的文本內容的組成部分。
- “字型”的具體描述性質的文字字體的選擇范圍內的一個因素。報告還描述屬性用於下載字體定義。
- “文本”描述屬性的特定文字樣式,間距和自動滾屏(帳篷) 。
- “表格”描述的布局和設計性能表的具體內容。
- “用戶界面”描述屬性,涉及到用戶界面元素在浏覽器中,如滾動文字區,滾動條,等等。 報告還描述屬性,范圍以外的網頁內容,如光標的標注樣式和顯示當您按住觸摸觸摸目標,如在iPhone上的鏈接。
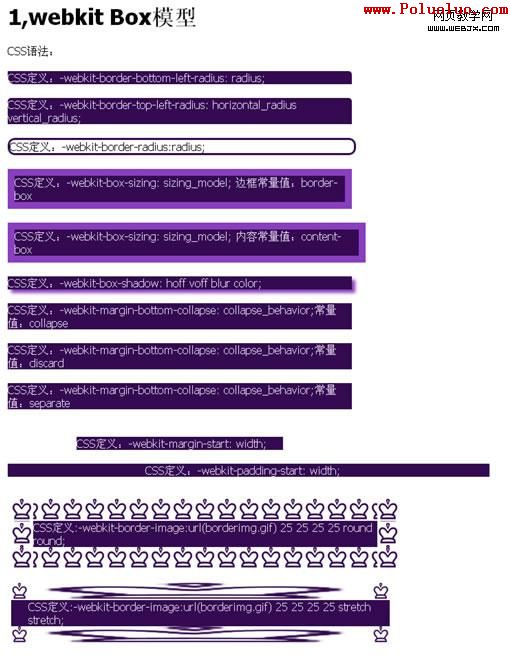
1,webkit Box模型
CSS定義:-webkit-border-bottom-left-radius: radius;
CSS定義:-webkit-border-top-left-radius: horizontal_radius vertical_radius;
CSS定義:-webkit-border-radius:radius;
CSS定義:-webkit-box-sizing: sizing_model; 邊框常量值:border-box
CSS定義:-webkit-box-sizing: sizing_model; 內容常量值:content-box
CSS定義:-webkit-box-shadow: hoff voff blur color;
CSS定義:-webkit-margin-bottom-collapse: collapse_behavior;常量值:collapse
CSS定義:-webkit-margin-bottom-collapse: collapse_behavior;常量值:discard
CSS定義:-webkit-margin-bottom-collapse: collapse_behavior;常量值:separate
CSS定義:-webkit-margin-start: width;
CSS定義:-webkit-padding-start: width;
CSS定義:-webkit-border-image:url(borderimg.gif) 25 25 25 25 round round;
CSS定義:-webkit-border-image:url(borderimg.gif) 25 25 25 25 stretch stretch;

網頁制作poluoluo文章簡介:Safari參考樣式庫之webkit.
2,可視化格式模型
CSS定義:direction:rtl
CSS定義:unicode-bidi:bidi-override常量:bidi-override,embed,normal

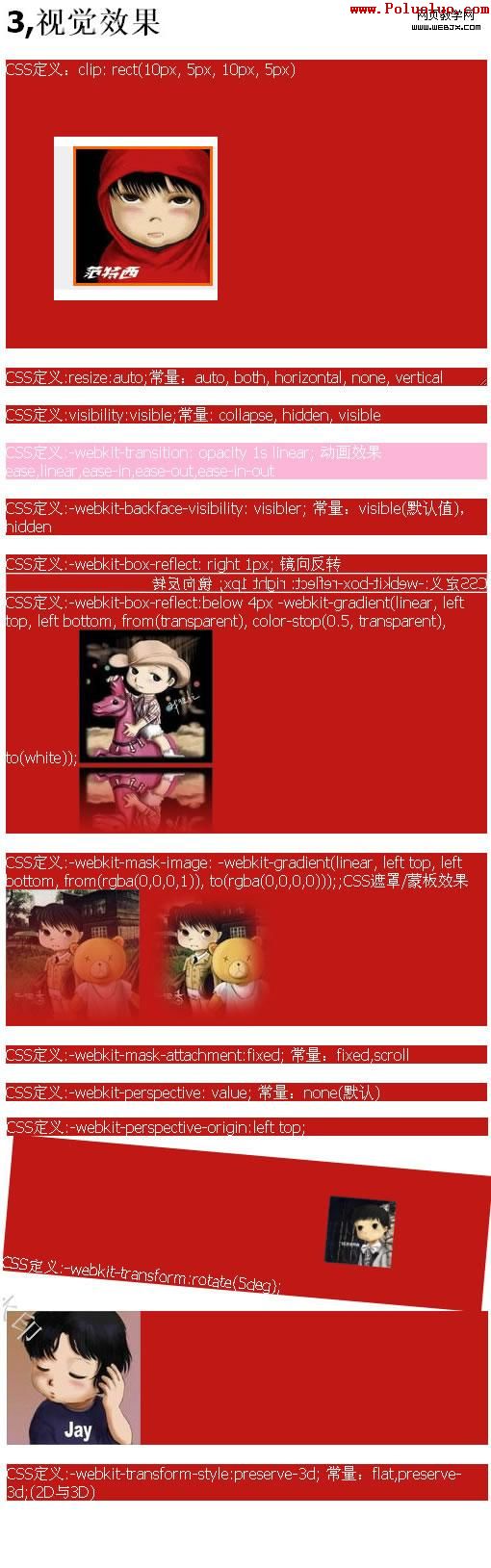
3,視覺效果
CSS定義:clip: rect(10px, 5px, 10px, 5px)
CSS定義:resize:auto;常量:auto, both, horizontal, none, vertical
CSS定義:visibility:visible;常量: collapse, hidden, visible
CSS定義:-webkit-transition: opacity 1s linear; 動畫效果 ease,linear,ease-in,ease-out,ease-in-out
CSS定義:-webkit-backface-visibility: visibler; 常量:visible(默認值),hidden
CSS定義:-webkit-box-reflect: right 1px; 鏡向反轉
CSS定義:-webkit-box-reflect:below 4px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(0.5, transparent), to(white));
CSS定義:-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,1)), to(rgba(0,0,0,0)));;CSS遮罩/蒙板效果
CSS定義:-webkit-mask-attachment:fixed; 常量:fixed,scroll
CSS定義:-webkit-perspective: value; 常量:none(默認)
CSS定義:-webkit-perspective-origin:left top;
CSS定義:-webkit-transform:rotate(5deg);
CSS定義:-webkit-transform-style:preserve-3d; 常量:flat,preserve-3d;(2D與3D)

網頁制作poluoluo文章簡介:Safari參考樣式庫之webkit.
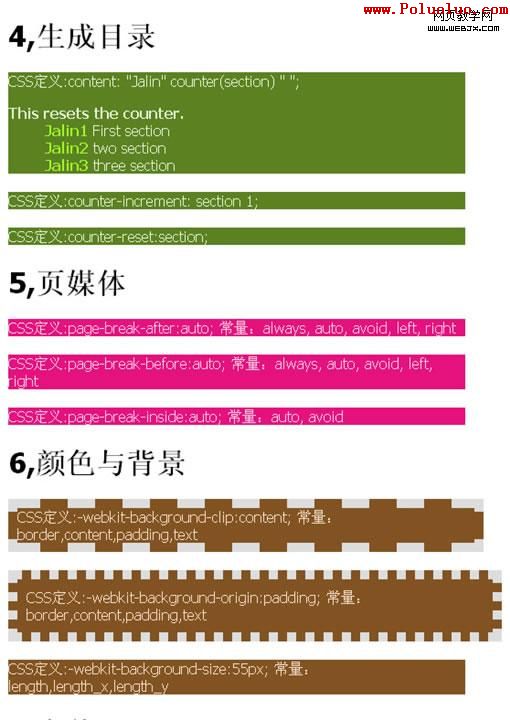
4,生成目錄
CSS定義:content: “Item” counter(section) ” “;
This resets the counter.
First section
>two section
three section
CSS定義:counter-increment: section 1;
CSS定義:counter-reset:section;
5,分頁媒體
CSS定義:page-break-after:auto; 常量:always, auto, avoid, left, right
CSS定義:page-break-before:auto; 常量:always, auto, avoid, left, right
CSS定義:page-break-inside:auto; 常量:auto, avoid
6,顏色與背景
CSS定義:-webkit-background-clip:content; 常量:border,content,padding,text
CSS定義:-webkit-background-origin:padding; 常量:border,content,padding,text
CSS定義:-webkit-background-size:55px; 常量:length,length_x,length_y

網頁制作poluoluo文章簡介:Safari參考樣式庫之webkit.
7,字體
CSS定義:unicode-range: U+00-FF, U+980-9FF;
8,文字
CSS定義:text-shadow:#00FFFC 10px 10px 5px;
CSS定義:text-transform:capitalize; 常量:capitalize, lowercase, none, uppercase
CSS定義:word-wrap:break-word; 常量:break-word, normal
CSS定義:-webkit-marquee:right large infinite normal 10s; 常量:direction(方向) increment(迭代次數) repetition(重復) style(樣式) speed(速度);
-webkit-marquee-direction:ahead,auto,backwards,down,forwards,left,reverse,right,up
-webkit-marquee-incrementt:1-n,infinite[無窮次]
-webkit-marquee-speed:fast,normal,slow
-webkit-marquee-style:alternate,none,scroll,slide
CSS定義:-webkit-text-fill-color:#ff6600; 常量:capitalize, lowercase, none, uppercase
CSS定義:-webkit-text-security:circle; 常量:circle,disc,none,square
CSS定義:-webkit-text-size-adjust:none; 常量:auto,none;
CSS定義:-webkit-text-stroke:15px #fff;
CSS定義:-webkit-line-break:after-white-space; 常量: normal,after-white-space
CSS定義:-webkit-appearance:caps-lock-indicator;
CSS定義:-webkit-nbsp-mode:space; 常量: normal,space
CSS定義:-webkit-rtl-ordering:logical; 常量:visual,logical
CSS定義:-webkit-user-drag:element; 常量:element,auto,none
CSS定義:-webkit-user-modify:read-write-plaintext-only; 常量:read-write-plaintext-only,read-write,read-only
CSS定義:-webkit-user-select:text; 常量:text,auto,none

網頁制作poluoluo文章簡介:Safari參考樣式庫之webkit.
9,表格
CSS定義:-webkit-border-horizontal-spacing:2px;
CSS定義:-webkit-border-vertical-spacing:2px;
CSS定義:-webkit-column-break-after:right; 常量:always,auto,avoid,left,right
CSS定義:-webkit-column-break-before:right; 常量:always,auto,avoid,left,right
CSS定義:–webkit-column-break-inside:logical; 常量:avoid,auto
CSS定義:-webkit-column-count:3;
CSS定義:-webkit-column-rule:1px solid #fff; style:dashed,dotted,double,groove,hidden,inset,none,outset,ridge,solid
10,用戶接口
CSS定義:-webkit-box-align:baseline,center,end,start,stretch 常量:baseline,center,end,start,stretch
CSS定義:-webkit-box-direction:normal;常量:normal,reverse
CSS定義:-webkit-box-flex:flex_valuet
CSS定義:-webkit-box-flex-group:group_number
CSS定義:-webkit-box-lines:multiple;常量:multiple,single
CSS定義:-webkit-box-ordinal-group:group_number
CSS定義:-webkit-box-orient:block-axis; 常量:block-axis,horizontal,inline-axis,vertical;-webkit-box-orient: orientation;
CSS定義:–webkit-box-pack: alignment; 常量:center,end,justify,start

支持;safari3.0+,iPhone OS 1.0+