網頁制作poluoluo文章簡介:今天我研究的問題是,如何從技術方面入手,制作一個優秀,且同時兼容用戶視覺和郵件客戶端的電子郵件。
通過基於許可的電子郵件營銷,不僅可以大大的降低營銷和推廣的成本,更能夠直接地、准確地把信息傳遞到客戶手中。
今天我研究的問題是,如何從技術方面入手,制作一個優秀,且同時兼容用戶視覺和郵件客戶端的電子郵件。
1.選擇HTML還是文本(Plain Text)
有人喜歡簡單的文本,有人喜歡看豐富的HTML,我們怎麼選擇?
對於營銷型的郵件,建議使用HTML格式來制作(圖);
而對於確認/提醒/告知型郵件,建議使用文本或者簡單的HTML來制作(圖)。
為什麼針對這兩種不同類型的郵件,采用不同的制作方式,這基於這些原因:
營銷型郵件的內容豐富性、多樣性;確認型郵件的內容單一性,獨特性;
在營銷型郵件中,客戶會更注重內容的豐富性和視覺效果的美觀性;
在確認型郵件中,我們要讓客戶非常直接的看到確認信息,復雜的內容和視覺效果只會讓客戶忽略了郵件的主要內容——即確認信息;
(下文將對營銷型郵件的HTML制作做重點討論)
2.基於表格布局+CSS的HTML基本功
功夫分兩種,一種至陽至剛,另一種則至陰至柔,張三豐之所以登峰造極,因為其武功底子好,少林基本功扎實,才悟出這道即能至陰,又能至陽的太極拳。
HTML的郵件也是如此,我們知道,當今郵件閱讀客戶端有很多種,傳統的Outlook,Thunderbird,Lotus Notes,以及在線的Mac Mail,Gmail,Hotmail等,對郵件的解釋都會不同,大多數在線郵件系統會屏蔽掉<head></head>標簽之 間的代碼。
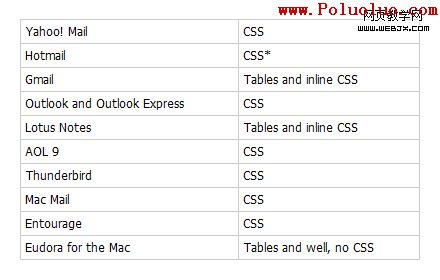
要讓所有用不同客戶端的用戶看到的郵件相同,這就要非常好的掌握好HTML的基本功。有人說DIV+CSS,有人說是SEO標簽語義化,不可否認作 為一個網頁開發人員,能有這兩種時下流行的HTML開發思想會很吃香,但是,這並不適用於郵件制作。我們的目的是讓客戶在不同郵件客戶端下看到相同的信息 內容,這就用到一個最原始的排版方式:表格布局+CSS。讓我們看下時下郵件客戶端對HTML和CSS的支持(圖):
*Hotmail能解析<body></body>間的<style>,但同樣屏蔽<head></head>間的<style>
3.做HTML郵件時,就要著重注意以下幾點:
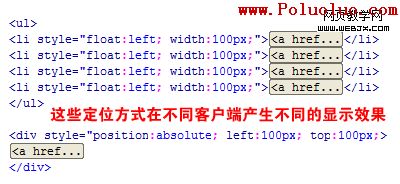
- 把樣式寫入HTML標簽內部,不要獨立在某個外部文件中,也不要寫在<style></style>間(圖);


- 給每一個有內容標簽內部都加上CSS,即使重復和繁瑣

- 不要用CSS來對HTML元素標簽定位;
用絕對大小(像素)和相對大小(百分比)相結合的表格嵌套方式來定位。
- 不要在郵件中插入任何的Javascript、Flash以及一些特特殊標簽(如:marquee)
絕大部分郵件客戶端會屏蔽Flash和Javascript,以及一些特殊標簽和屬性; - 不要使用背景圖片
background-image屬性在多數在線郵件客戶端會被屏蔽,在Gmail中,你看不到任何的background圖片; - 給每張圖片都指定寬和高以及Alt屬性值;
圖片的src屬性一定要用絕對地址:
正確:<img src=”http://blog.54575.com/logo.gif” width=”297″ height=”160″ alt=”好好活=有意義” />
錯誤:<img src=”logo.gif” /> - 重要的內容請不要用圖片標示
展覽會的時間,地點,內容等信息是非常總要的,考慮到圖片可能無法顯示,這些內容不建議放在圖片中顯示;
即使放在圖片中,也請在郵件內容中以文字形式表示出來,並給把內容加入圖片的Alt屬性中。 - 使用統一的utf-8編碼;
4.郵件的寬度,650px?還是600px?
我們都知道,時下網頁的寬度標准是950/960px,這取決於我們的顯示器分辨率;
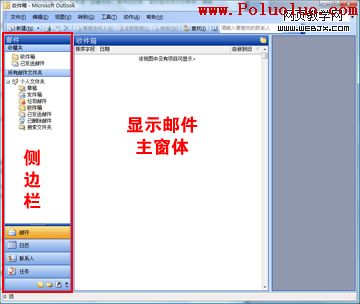
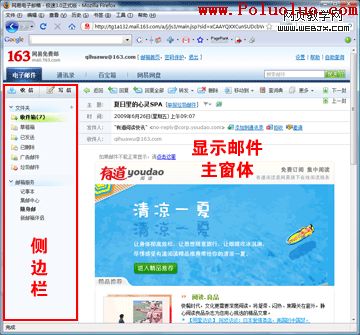
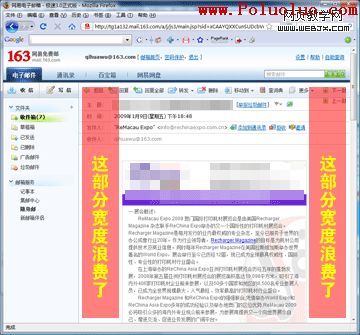
而電子郵件經常是通過兩種途徑打開,軟件客戶端和在線客戶端,這兩種郵件客戶端(圖)。
*Microsoft Outlook 2003
*網易163郵箱
由圖可見,郵件往往並不是全屏顯示的,
如果延續使用網頁的960/950px標准寬度,則勢必會造成郵件一部分內容被遮蓋住,這樣,就產生了橫向和縱向的兩個滾動條,不方便於客戶浏覽;
而太窄的寬度又會造成空間的浪費(圖)
那麼,對於HTML郵件的寬度,到底定在多少才是最佳的呢?我們首先來參考下幾家知名企業HTML郵件制作時所用的寬度:
網易有道:600px
QQ會員:650px
Dell家庭與辦公:650px![]()
Cisco Webex:600px![]()
可見,這些知名IT企業的營銷郵件寬度就兩種600px和650px,
而據我4年EDM和Web設計經驗,我更傾向於選擇後者,即650px作為HTML營銷郵件的標准寬度。
650px的優勢:
當郵件的內容被分成2欄時候,650px可以分割成X+10+Y,其中X=左欄,Y=右欄,10為間隔空隙,X+Y=640,而640恰好能被20整除,640=2×2x2×2x2×2x10,
當郵件的內容被分成3欄時候,650px可以分割成X+10+Y+10+Z,同樣的,X+Y+Z=630,630恰好又能被30整除,630=3×3x7×10。
為什麼要這麼分解,請查閱網頁柵格化研究。
這就是我選擇650px而不選擇600px的原因。
當然,這僅僅是我個人定的標准,還未成為全球統一的標准,但我希望有一天這個寬度能被絕大多數的HTML郵件制作者和接受者所認可。