HTML代碼實例:詳細講解超級鏈接
編輯:HTML和Xhtml
超級鏈接是網站中使用比較頻繁的HTML元素,因為網站的各種頁面都是由超級鏈接串接而成,超級鏈接完成了頁面之間的跳轉。超級鏈接是浏覽者和服務器的交互的主要手段,在後面的技術中會逐步深化學習。 超級鏈接
超級鏈接是網站中使用比較頻繁的HTML元素,因為網站的各種頁面都是由超級鏈接串接而成,超級鏈接完成了頁面之間的跳轉。超級鏈接是浏覽者和服務器的交互的主要手段,在後面的技術中會逐步深化學習。
— 注意:圖片也可以做鏈接,將在下一章“網頁中的圖片”詳細學習。
4.5.1 給文字添加鏈接
超級鏈接的標簽是<a></a>,給文字添加超級鏈接類似於其他修飾標簽。添加了鏈接後的文字有其特殊的樣式,以和其他文字區分,默認鏈接樣式為藍色文字,有下劃線。超級鏈接是跳轉到另一個頁面的,<a></a>標簽有一個href屬性負責指定新頁面的地址。href指定的地址一般使用相對地址。
— 說明:網站開發中,文檔相對地址使用更為普遍。
在D:\web\目錄下創建網頁文件,命名為a.htm,編寫代碼如代碼4.18所示。
代碼4.18 超級鏈接的設置:a.htm
<html>
<head>
<title>超級鏈接的設置</title>
</head>
<body>
<font size="5">
<a href="ul_ol.htm">進入列表的設置頁面</a>
</font>
</body>
</html>
在浏覽器地址欄輸入http://localhost/a.htm,浏覽效果如圖4.19所示。

圖4.19 超級鏈接的設置
讀者可從圖4.19中看到超級鏈接的默認樣式,當單擊頁面中的鏈接,頁面將跳轉到同一目錄下的ul_ol.htm頁面,即上節的列表設置頁面。當單擊浏覽器的“後退”按鈕,回到a.htm頁面時,文字鏈接的顏色變成了紫色,用於告訴浏覽者,此鏈接已經被訪問過。
4.5.2 修改鏈接的窗口打開方式
默認情況下,超級鏈接打開新頁面的方式是自我覆蓋。根據浏覽者的不同需要,讀者可以指定超級鏈接的其他打開新窗口的方式。超級鏈接標簽提供了target屬性進行設置,取值分別為_self(自我覆蓋,默認)、_blank(創建新窗口打開新頁面)、_top(在浏覽器的整個窗口打開,將會忽略所有的框架結構)、_parent(在上一級窗口打開)。
— 注意:_top和_parent方式用於框架頁面,後面章節有詳解。
4.5.3 給鏈接添加提示文字
很多情況下,超級鏈接的文字不足以描述所要鏈接的內容,超級鏈接標簽提供了title屬性能很方便地給浏覽者做出提示。title屬性的值即為提示內容,當浏覽者的光標停留在超級鏈接上時,提示內容才會出現,這樣不會影響頁面排版的整潔。修改a.htm網頁文件,編寫代碼如代碼4.19所示。
代碼4.19 超級鏈接的設置:a.htm
<html>
<head>
<title>超級鏈接的設置</title>
</head>
<body>
<font size="5">
<a href="ul_ol.htm" target="_blank" title="讀者你好,現在你看到的是提示文字,單擊本鏈接可以新開窗口跳轉到ul_ol.htm頁面。">進入列表的設置頁面</a>
</font>
</body>
</html>
在浏覽器地址欄輸入http://localhost/a.htm,浏覽效果如圖4.20所示。

圖4.20 超級鏈接的提示文字
4.5.4 什麼是錨(anchor)
很多網頁文章的內容比較多,導致頁面很長,浏覽者需要不斷地拖動浏覽器的滾動條才能找到需要的內容。超級鏈接的錨功能可以解決這個問題,錨(anchor)是引自於船只上的錨,錨被拋下後,船只就不容易飄走、迷路。實際上錨就是用於在單個頁面內不同位置的跳轉,有的地方叫做書簽。
超級鏈接標簽的name屬性用於定義錨的名稱,一個頁面可以定義多個錨,通過超級鏈接的href屬性可以根據name跳轉到對應的錨。在D:\web\目錄下創建網頁文件,命名為a_anchor.htm,編寫代碼如代碼4.20所示。
代碼4.20 超級鏈接的錨:a_anchor.htm
<html>
<head>
<title>超級鏈接的設置</title>
</head>
<body>
<font size="5">
<a name="top">這裡是頂部的錨</a><br />
<a href="#1">第1任</a><br />
<a href="#2">第2任</a><br />
<a href="#3">第3任</a><br />
<a href="#4">第4任</a><br />
<a href="#5">第5任</a><br />
<a href="#6">第6任</a><br />
<h2>美國歷任總統</h2>
●第1任(1789-1797)<a name="1">這裡是第1任的錨</a><br />
姓名:喬治·華盛頓<br />
George Washington<br />
生卒:1732-1799<br />
政黨::聯邦<br />
●第2任(1797-1801)<a name="2">這裡是第2任的錨</a><br />
姓名:約翰·亞當斯<br />
John Adams<br />
生卒:1735-1826<br />
政黨::聯邦<br />
●第3任(1801-1809)<a name="3">這裡是第3任的錨</a><br />
姓名:托馬斯·傑斐遜<br />
Thomas Jefferson<br />
生卒:1743-1826<br />
政黨::民共<br />
●第4任(1809-1817)<a name="4">這裡是第4任的錨</a><br />
姓名:詹姆斯·麥迪遜<br />
James Madison<br />
生卒:1751-1836<br />
政黨:民共<br />
●第5任(1817-1825)<a name="5">這裡是第5任的錨</a><br />
姓名:詹姆斯·門羅<br />
James Monroe<br />
生卒:1758-1831<br />
政黨:民共<br />
</font>
</body>
</html>l>
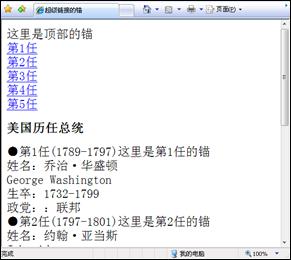
在測試之前,讀者從代碼4.20可以看到,定義錨也是用的<a></a>標簽,錨的名稱用name屬性定義(名稱沒有限制,可自定義)。而尋找錨的鏈接用href屬性指定對應的名稱,在名稱前面要加個#符號。在浏覽器地址欄輸入http://localhost/a_anchor.htm,浏覽效果如圖4.21所示。

圖4.21 超級鏈接的錨
當浏覽者單擊超級鏈接時,頁面將自動滾動到href屬性值名稱的錨位置。
— 注意:定義錨的標簽<a name=""></a>內不一定需要具體內容,只是做一個定位。
4.5.5 電子郵件、FTP和Telnet的鏈接
超級鏈接還可以進一步擴展網頁的功能,比較常用的有發電子郵件、FTP以及Telnet連接。完成以上的功能只需要修改超級鏈接的href值。發電子郵件的編寫格式為:
<a href = "mailto:郵件地址">給我發email</a>
郵件地址必須完整,如intel@qq.com。
前面提到過,浏覽網頁采用http協議,而FTP服務器采用FTP協議連接,鏈接格式如下:
<a href = "ftp://服務器IP地址或域名">鏈接的文字</a>
FTP服務器鏈接和網頁鏈接區別在於所用協議不同。FTP需要從服務器管理員處獲得登錄的權限。不過部分FTP服務器可以匿名訪問,從而能獲得一些公開的文件。同樣,連接Telnet協議的服務器也是采用類似方法,格式如下:
<a href = "telnet://服務器IP地址或域名">鏈接的文字</a>
telnet協議應用非常少,使用http協議居多。在D:\web\目錄下創建網頁文件,命名為mail.htm,編寫代碼如代碼4.21所示。
代碼4.21 超級鏈接的其他設置:mail.htm
<html>
<head>
<title>超級鏈接的其他設置</title>
</head>
<body>
<font size="5">
<a href="mailto:intel@qq.com" title="讀者你好,單擊這裡可以發電子郵件。">給我發E-mail</a><br />
<a href="ftp://101.22.25.11" title="讀者你好,歡迎進入FTP服務器。">連接FTP服務器</a><br />
<a href="telnet://101.22.25.11" title="讀者你好,歡迎進入Telnet服務器。">連接Telnet服務器</a>
</font>
</body>
</html>s
在浏覽器地址欄輸入http://localhost/mail.htm,浏覽效果如圖4.22所示。

圖4.22 超級鏈接的其他設置
小編推薦
熱門推薦