html+css+javascript實現列表循環滾動示例代碼
編輯:HTML和Xhtml
1、關鍵代碼:javascript:
復制代碼代碼如下:
<script type="text/javascript">
var dome=document.getElementById("dome"); //獲取節點
var dome1=document.getElementById("dome1");
var dome2=document.getElementById("dome2");
var speed=50;//設置向上輪動的速度
dome2.innerHTML=dome1.innerHTML;//復制節點 關鍵語句
function moveTop(){
if(dome1.offsetHeight-dome.scrollTop<=0){//判斷內容第一次是否循環完了
dome.scrollTop=0;
}else{
dome.scrollTop++;//否則上移
}
}
var myFunction=setInterval("moveTop()",speed);//設置時間定時
dome.onmouseover=function(){//鼠標放在區域內停止
clearInterval(myFunction);
}
dome.onmouseout=function(){
myFunction=setInterval(moveTop,speed);
}
</script>
2、代碼示例:完整代碼(可運行)
復制代碼代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>循環滾動信息欄</title>
<style type="text/css">
body{
margin:0px;
padding:0px;
}
#express li{
height:25px;
border-bottom:dashed 1px #999;
line-height:20px;
font-size:12px;
list-style:none;
}
#dome{
height:305px;
overflow:hidden;
margin-top:0px;
}
#book_class{
width:200px;
height:310px;
border:3px solid #999;
margin-left:auto;
margin-right:auto;
margin-top:70px;
border-radius:5px 5px 5px 5px;
box-shadow:0px 0px 10px 10px #CECED1;
}
#express{
margin-left:-30px;
margin-right:10px;
margin-bottom:0px;
margin-top:0px;
}
#book_class div div ul li a{
text-decoration:none;
color:#333333;
}
#book_class div div ul li a:hover{
text-decoration:underline;
}
</style>
</head>
<body>
<div id="book_class">
<div id="dome">
<div id="dome1">
<ul id="express">
<li><a href="#">·2010考研英語大綱到貨75折...</a></li>
<li><a href="#">·權威定本四大名著(人民文...</a></li>
<li><a href="#">·口述歷史權威唐德剛先生國...</a></li>
<li><a href="#">·袁偉民與體壇風雲:實話實...</a></li>
<li><a href="#">·我們台灣這些年:轟動兩岸...</a></li>
<li><a href="#">·暢銷教輔推薦:精品套書50...</a></li>
<li><a href="#">·2010版法律碩士聯考大綱75...</a></li>
<li><a href="#">·計算機新書暢銷書75折搶購</a></li>
<li><a href="#">·2009年孩子最喜歡的書</a></li>
<li><a href="#">·弗洛伊德作品精選集59折</a></li>
<!---------多復制<li>標簽就行了------這裡就不多寫了---------->
</div>
<div id="dome2"></div>
</div>
</div>
<!----------防止html沒有加載完,把javascript代碼寫在下面---------->
<script type="text/javascript">
var dome=document.getElementById("dome");
var dome1=document.getElementById("dome1");
var dome2=document.getElementById("dome2");
var speed=50;//設置向上輪動的速度
dome2.innerHTML=dome1.innerHTML;//復制節點
function moveTop(){
if(dome1.offsetHeight-dome.scrollTop<=0){
dome.scrollTop=0;
}else{
dome.scrollTop++;
}
}
var myFunction=setInterval("moveTop()",speed);
dome.onmouseover=function(){
clearInterval(myFunction);
}
dome.onmouseout=function(){
myFunction=setInterval(moveTop,speed);
}
</script>
</body>
</html>
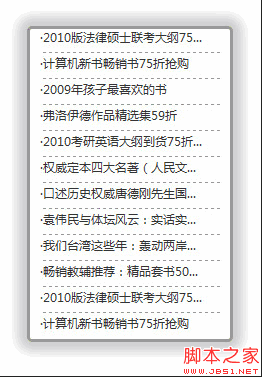
3、所的界面如下:

小編推薦
熱門推薦