網頁制作poluoluo文章簡介:設置網站的圖片涉及到三個問題。
設置網站的圖片涉及到三個問題,分別是:
1. 網頁中的圖片應該怎樣設置?
在運用 XHTML+CSS 制作頁面的時候,網頁上的圖片可以通過二種方式在頁面中呈現:
一. 使用圖片標簽,直接寫在 XHTML 文檔內:<img src=”1.jpg” />
二. 運用 CSS 將圖片做為某個元素的背景,比如設置 div 元素:div { background: url(1.jpg); }
這二種方式不能混淆,因為它們有本質上的區別,如果設置錯誤,有可能會 影響頁面的可用性!
它們的本質區別以及設置原則:
——凡是屬於網頁內容的圖片,都用圖片標簽 <img /> 直接寫入 XHTML 文檔中;
——凡是不屬於網頁內容的圖片,一律采用 CSS 進行背景圖片設置,它們起到網站裝飾、美化的作用,屬於網站表現;
我們只要能分清什麼圖片是網頁內容就行了,因為除了網頁內容圖片,其他的圖片一律用 CSS 設置成元素的背景。
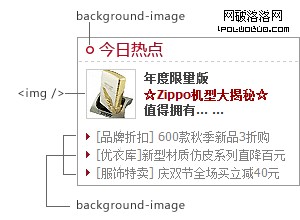
分析下面這張圖,來找找哪些是網頁內容圖片:

上圖中,標注為 “<img />” 的是頁面內容,可以直接寫成 XHTML 代碼,
其他標注為 “background-image” 的都應該做為背景,設置成元素的 CSS 樣式。
2. 如何設置背景?
設置 div 元素背景的很簡單:div { background: red; }
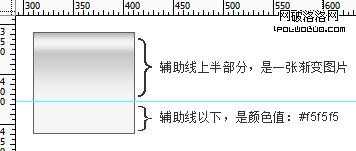
設置一個 既有背景顏色,又有背景圖片 的 div 才是我們關注的,效果圖如下所示:

分析這個效果圖,我們可以得知如下信息:

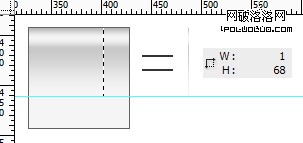
在制作的時候,我們可以先把漸變部分切成 1 像素寬、68 像素高的圖片:

把中間這根細小的圖片保存為“bg.gif”,設置 div 樣式如下:
div {
width: 100px; height: 100px; border: 1px solid #626262;
background: url(bg.gif);
}
得到下面的結果:
再把圖片設置成水平方向平鋪:
div {
width: 100px; height: 100px; border: 1px solid #626262;
background: url(bg.gif) repeat-x;
}
則背景圖片只可能沿水平方向平鋪,不會再折行平鋪了:
最後,添加上背景顏色值:
div {
width: 100px; height: 100px; border: 1px solid #626262;
background: #f5f5f5 url(bg.gif) repeat-x;
}
div 背景制作完成:
3. 頁面上的小圖標如何處理?
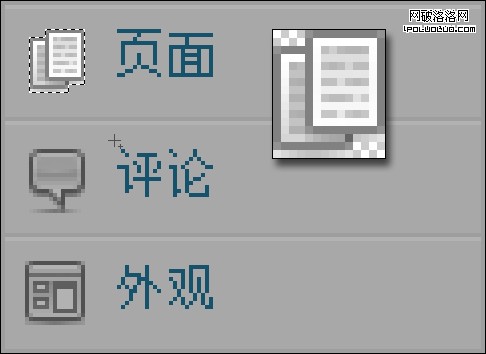
效果圖如下所示:

根據上面的分析,我們可以知道這個效果圖的三張小圖片,都是做為元素的背景來設置。
首先用 PS 切一張小圖片,在切圖的時候,注意盡量切成背景透明的 GIF 圖片,不要把背景顏色也切下來,萬一背景顏色發生變化,切下來的這張圖片仍然可以使用:

然後開始寫結構:
<ul>
<li><a href="#">頁面</a></li>
<li><a href="#">評論</a></li>
<li><a href="#">外觀</a></li>
</ul>
寫樣式:
ul { padding-left: 0; margin-left: 0; width: 120px; border: 1px solid #e3e3e3; border-bottom: 0; }
li { list-style: none; }
a { display: block; height: 27px; line-height: 27px; border-top: 1px solid #fff; border-bottom: 1px solid #e3e3e3; background: #f1f1f1; padding-left: 26px; text-decoration: none; color: #21759b; font-size: 12px; }
a:hover { color: #d54e21; text-decoration: underline; }
效果如下:
開始添加小圖片。要實現三個 li 內圖片都不一樣,需要在 a 標簽內添加三個不同的樣式名:
<ul>
<li><a class="ico1" href="#">頁面</a></li>
<li><a class="ico2" href="#">評論</a></li>
<li><a class="ico3" href="#">外觀</a></li>
</ul>
准備好要設置的圖片:

注意:把3個小圖片切成一張 GIF 圖,然後利用背景圖片的定位來制作。
完整的 CSS 代碼:
ul { width: 120px; border: 1px solid #e3e3e3; border-bottom: 0; padding-left: 0; margin-left: 0; }
li { list-style: none; }
a { display: block; height: 27px; line-height: 27px; border-top: 1px solid #fff; border-bottom: 1px solid #e3e3e3; padding-left: 26px; text-decoration: none; color: #21759b; font-size: 12px; }
a:hover { color: #d54e21; text-decoration: underline; }
.ico1 { background: #f1f1f1 url(ico.gif) no-repeat 5px 6px; }
.ico2 { background: #f1f1f1 url(ico.gif) no-repeat 5px -24px; }
.ico3 { background: #f1f1f1 url(ico.gif) no-repeat 5px -52px; }
這一句:“background: #f1f1f1 url(ico.gif) no-repeat 5px 6px;”
中文解釋:背景:背景顏色 圖片鏈接地址 圖片不重復 圖片水平方向 圖片垂直方向;
效果下載:>>點此下載