如果你現在習慣於使用XHTML1.0的標准,那麼過渡到HTML5的標准實際上非常簡單。因為很多Html5的書寫規范在XHtml1.0中已經早有記載,不如說所有屬性都要用雙引號引起來,所有字符應該小寫(當然不包括聲明文件中的DOCTYPE)等等。
這裡把從XHTML1.0過渡到Html5應該注意的點列舉下,幫助大家盡快的適應Html5的書寫規范。
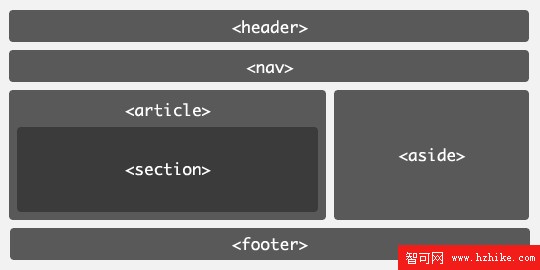
第一:Html5新增了有結構意義的標簽,分割原來div的天下。讓標簽更易讀,也減少了很多選擇器的設置。
在xHtml1.0的規則下我們布局可能用這種方式:

而是用Html5的新增標簽,會使頁面更簡潔明了

第二:新增音頻和視頻的控制標簽
現在各種視頻網站非常火爆,大家常用的youku、tudou、6間房等等。但是歷來Html都缺少方法來順利的插入或者控制多媒體,以外我們只能借助各種插件,使用最多的就是Flash。
Html5新增標簽中的比較引人注目的兩個是 <video> 和 <audio>,他們分別支持controls等的屬性,使Html能夠非常容易的插入多媒體成為現實。
這裡值得一提的是,這兩種標簽分別有兩種寫法,即是否包含<source>元素。他們還分別支持不同的API,讓用戶可以通過JS實現控制音頻視頻的播放、暫停、返回起點、跳到指定位置等等的操作。詳見相應的標簽介紹。
第三:Html文檔開始時的聲明簡短了
以前的版本,我們聲明時要:<!DOCTYPE html PUBLIC "-//W3C//DTD XHtml 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xHtml1-strict.dtd">(嚴格標准的聲明)
在Html5的版本類型聲明時,只需要<!DOCTYPE Html>就可以了。
第四:THML5不需要聲明命名空間,即xHtml1.0 的XMLns屬性不需要在寫了。
第五:編碼格式的聲明簡化
在XHtml1.0,編碼格式的聲明如下:
<meta http-equiv="content-type" content="text/Html; charset=utf-8" />
現在只需要:<meta charset="utf-8" />
第六:鏈接CSS和JS的type省略掉了
在XHtml1.0標准中,我們鏈接CSS和JS的時候使用:
<style type="text/CSS"></style>
<script type="text/Javascript"></script>
在Html5的標准下我們可以省掉type屬性:
<style></style>
<script></script>
- 上一頁:成為webgame開發主力軍希望渺茫
- 下一頁:語義化結構化規范化