為什麼要寫這個
以前寫過關於webapp自適應屏幕的文章(鏈接),不過寫的大多數群眾看不懂,所以來個圖文並茂的版本。雖然只是一個簡單的頁面,不過在做的過程中也遇到了一些問題,也算是好事吧!
該示例github地址:https://github.com/iwangx/WebApp
訪問地址:https://CSSsprite.herokuapp.com/
准備
psd:這個是最重要的東西,用於測量尺寸,以及切圖,我是不太同意切圖的工作交給ui,自己切比較好,psd的分辨率我做的是640px的寬度,當然這個psd是網上下的
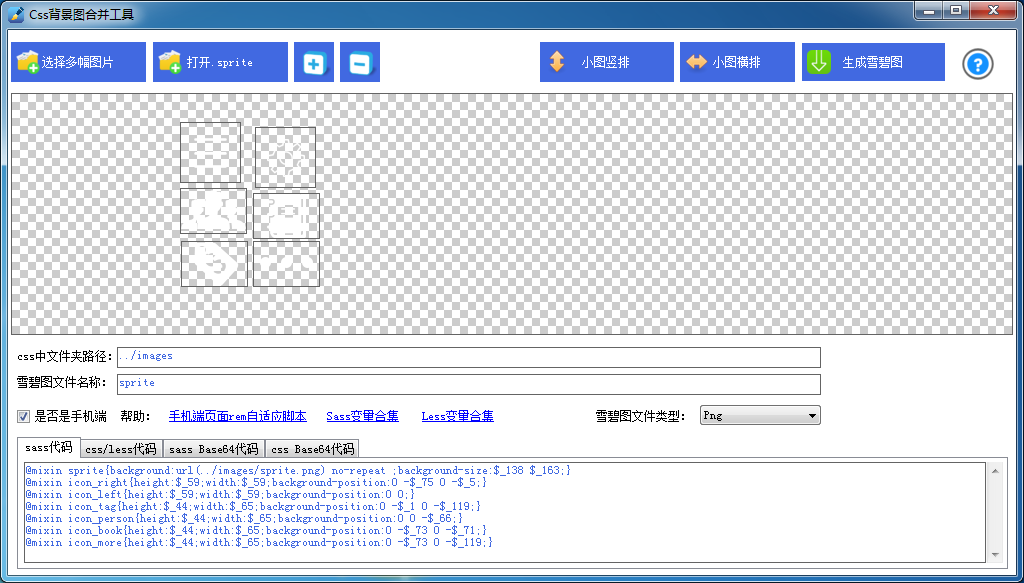
CSS雪碧圖制作工具:最新版(v4.3)能夠將多張圖片拼接成一張圖片並且生成代碼的小程序(本人自主研發)
webstorm:前端開發利器
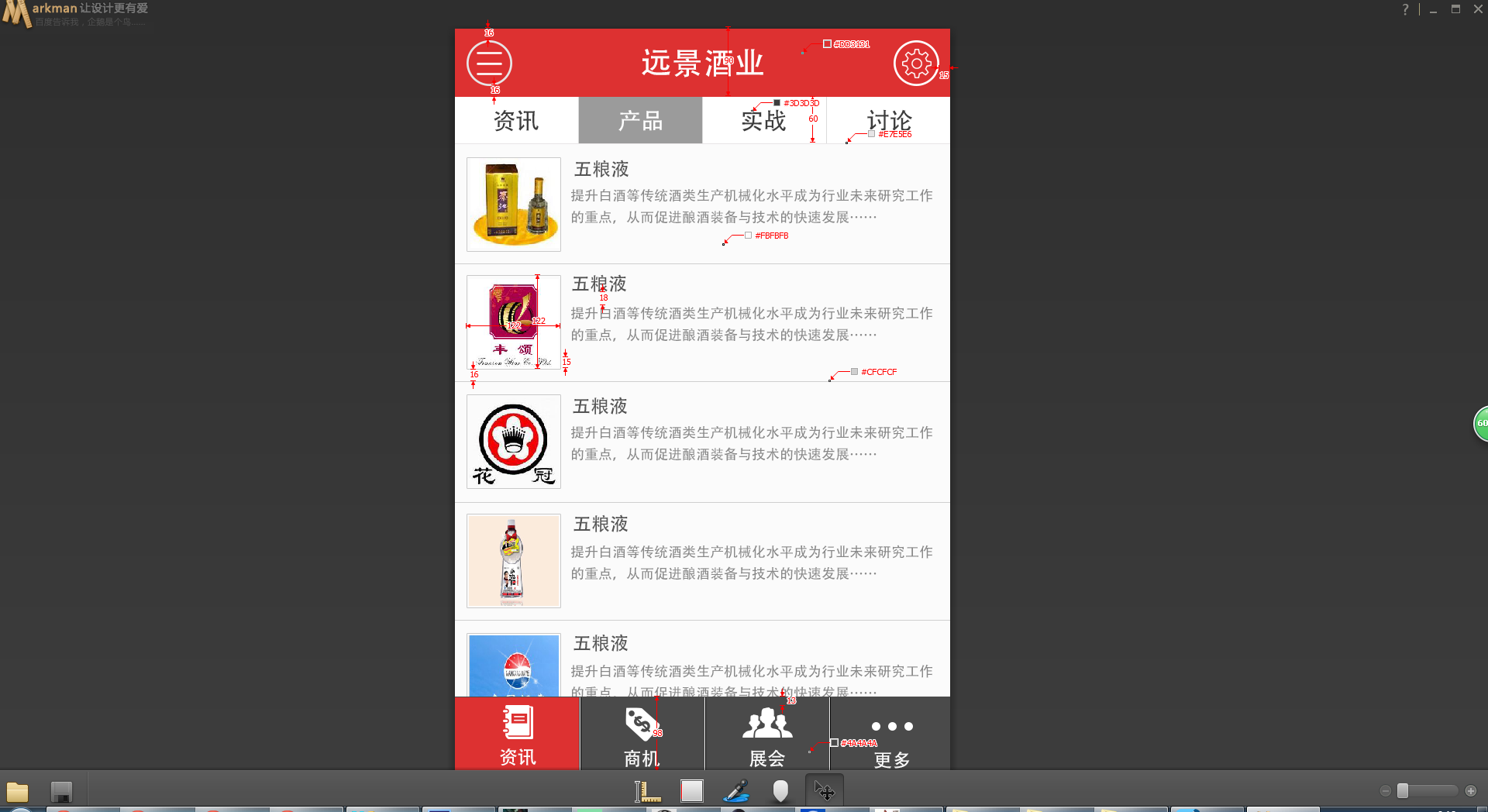
馬克曼:前端尺寸顏色測量工具
Photoshop:切圖利器
sass:CSS預編譯工具
第一步、切圖
我用的是Photoshop切的圖,切圖如下:

當然可能看不太清楚,畢竟是白色的圖
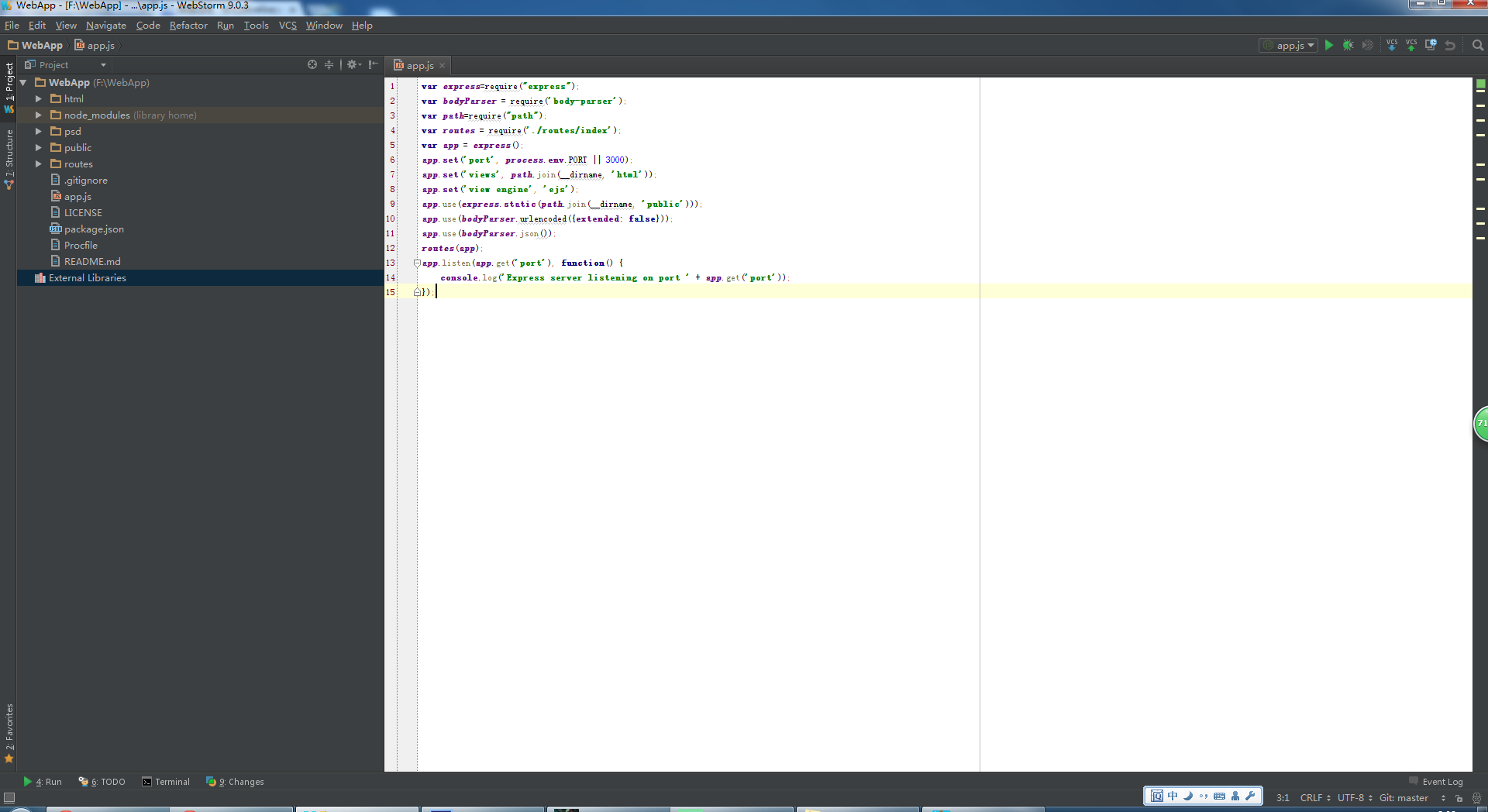
第二步、搭建框架

大體結構就是這個,地址:https://github.com/iwangx/WebApp
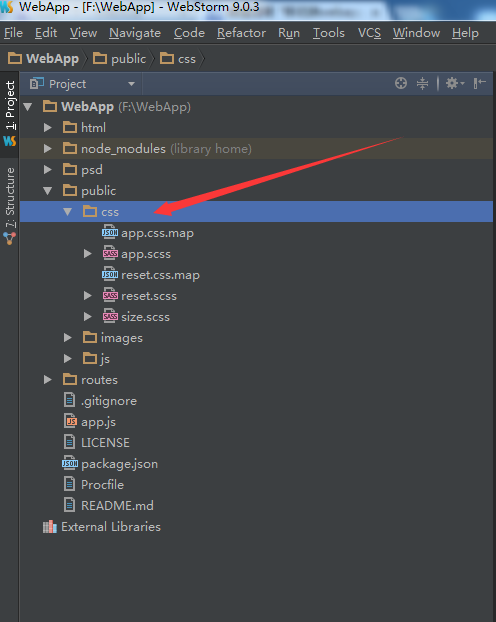
第二部、CSS結構
CSS主要采用sass作於預編譯的工具,結構如下:

reset.sCSS文件主要是對於元素樣式的重置
app.sCSS文件是對單個頁面樣式
size.sCSS文件裡面包含了手機端自適應1-400尺寸的變量
第二步、JS結構
JS中最重要的是自適應的的代碼,地址:移動端自適應,zepto這些都沒有引入,因為只是個簡單的示例
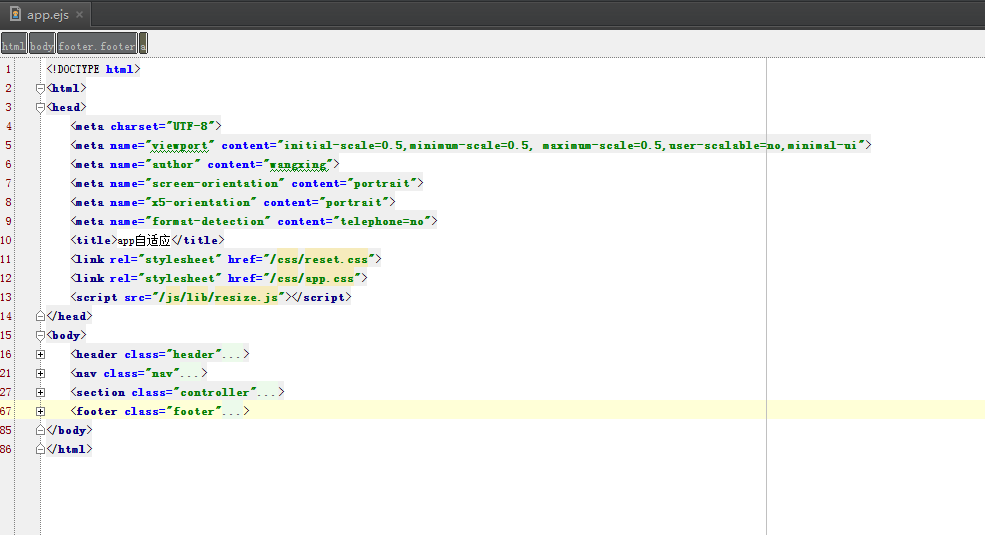
第三步、Html頁面機構
頁面結構如下圖:

header:頭部標題
nav:頭部的導航
controller:中間列表
footer:底部導航
第四步、生成雪碧圖
利用雪碧圖生成工具:生成雪碧圖,並且生成代碼:

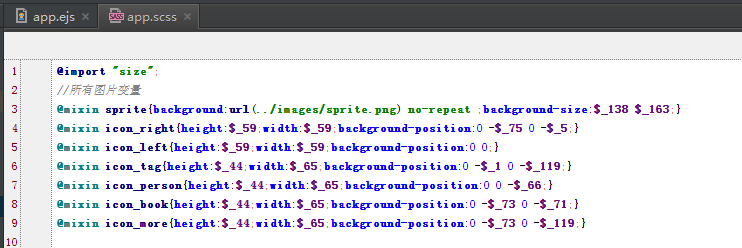
將代碼copy到css目錄中的app.sCSS目錄下

當然前提是要引入size這個裡面方面變量的文件,要不然$_*就沒法識別而報錯了
第五步、頁面以及CSS編碼
CSS代碼:
@import "size";
//所有圖片變量
@mixin sprite{background:url(../images/sprite.png) no-repeat ;background-size:$_138 $_163;}
@mixin icon_right{height:$_59;width:$_59;background-position:0 -$_75 0 -$_5;}
@mixin icon_left{height:$_59;width:$_59;background-position:0 0;}
@mixin icon_tag{height:$_44;width:$_65;background-position:0 -$_1 0 -$_119;}
@mixin icon_person{height:$_44;width:$_65;background-position:0 0 -$_66;}
@mixin icon_book{height:$_44;width:$_65;background-position:0 -$_73 0 -$_71;}
@mixin icon_more{height:$_44;width:$_65;background-position:0 -$_73 0 -$_119;}
body{background: #fbfbfb}
.sprite{@include sprite;}
.header{position: fixed;background: #dd3131;height: $_90;line-height: $_90;;width: 100%;left: 0;top: 0;font-size: $_40;color: #fff;text-align: center;
button{position: absolute;top: $_16;border: $_2 solid #fff;border-radius: 50%;box-sizing: content-box}
}
.btn-left{@include icon_left;left: $_16;}
.btn-right{@include icon_right;right: $_16;}
.nav{display: -webkit-box;position: fixed;left: 0;top: $_90;color: #3d3d3d;font-size: $_30;width: 100%;border-bottom: $_1 solid #e7e5e6;
a{display: block;height: $_60;line-height: $_60;text-align: center;background: #fff;-webkit-box-flex: 1;border-right: $_1 solid #e7e5e6;box-sizing: border-box;}
}
.controller{padding: $_151 0 $_100 0;}
.list{
li{border-bottom:$_1 solid #cfcfcf }
a{display: -webkit-box;padding: $_16;}
img{height: $_122;width: $_122;display: block}
}
.list-right{-webkit-box-flex: 1;padding-left: $_15;
h1{color: #555;font-size: $_24;}
p{color: #878787;font-size: $_18;margin-top: $_15;line-height: 1.5}
}
.footer{height: $_100;position: fixed;left: 0;bottom: 0;width: 100%;display: -webkit-box;background: #4a4a4a;text-align: center;
a{display: block;-webkit-box-flex: 1;box-sizing: border-box;padding-top: $_10;border-right: $_1 solid #fff;
&:last-child{border-right: none}
}
i{display: block;margin: 0 auto}
span{color: #fff;font-size: $_24;display: block;margin-top: $_5;}
}
.icon_book{@include icon_book}
.icon_tag{@include icon_tag}
.icon_person{@include icon_person}
.icon_more{@include icon_more}
Html代碼:
<!DOCTYPE Html>
<Html>
<head>
<meta charset="UTF-8">
<meta name="vIEwport" content="initial-scale=0.5,minimum-scale=0.5, maximum-scale=0.5,user-scalable=no,minimal-ui">
<meta name="author" content="wangxing">
<meta name="screen-orIEntation" content="portrait">
<meta name="x5-orIEntation" content="portrait">
<meta name="format-detection" content="telephone=no">
<title>app自適應</title>
<link rel="stylesheet" href="/css/reset.CSS">
<link rel="stylesheet" href="/css/app.CSS">
<script src="/js/lib/resize.JS"></script>
</head>
<body>
<header class="header">
<button class="sprite btn-left"></button>
<span>遠程酒業</span>
<button class="sprite btn-right"></button>
</header>
<nav class="nav">
<a href="Javascript:;">資訊</a>
<a href="Javascript:;">產品</a>
<a href="Javascript:;">實戰</a>
<a href="Javascript:;">討論</a>
</nav>
<section class="controller">
<ul class="list">
<li>
<a href="#">
<img src="src" alt="圖片">
<div class="list-right">
<h1>酒名字</h1>
<p>提升白酒等傳統酒類生產機械化水平成為行業未來研究工作的重點,從而促進釀酒裝備與技術的快速發展……</p>
</div>
</a>
</li>
<li>
<a href="#">
<img src="src" alt="圖片">
<div class="list-right">
<h1>酒名字</h1>
<p>提升白酒等傳統酒類生產機械化水平成為行業未來研究工作的重點,從而促進釀酒裝備與技術的快速發展……</p>
</div>
</a>
</li>
<li>
<a href="#">
<img src="src" alt="圖片">
<div class="list-right">
<h1>酒名字</h1>
<p>提升白酒等傳統酒類生產機械化水平成為行業未來研究工作的重點,從而促進釀酒裝備與技術的快速發展……</p>
</div>
</a>
</li>
<li>
<a href="#">
<img src="src" alt="圖片">
<div class="list-right">
<h1>酒名字</h1>
<p>提升白酒等傳統酒類生產機械化水平成為行業未來研究工作的重點,從而促進釀酒裝備與技術的快速發展……</p>
</div>
</a>
</li>
</ul>
</section>
<footer class="footer">
<a href="#">
<i class="sprite icon_book"></i>
<span>資訊</span>
</a>
<a href="#">
<i class="sprite icon_tag"></i>
<span>產品</span>
</a>
<a href="#">
<i class="sprite icon_person"></i>
<span>實戰</span>
</a>
<a href="#">
<i class="sprite icon_more"></i>
<span>討論</span>
</a>
</footer>
</body>
</Html>
用到圖片的地方,主要有兩個class,一個是雪碧圖的class,一個就是他本事引用的class,二者結合
大家可以看到CSS代碼中的大小全都是$_*,也就是測量出來的大小,包括字號也是

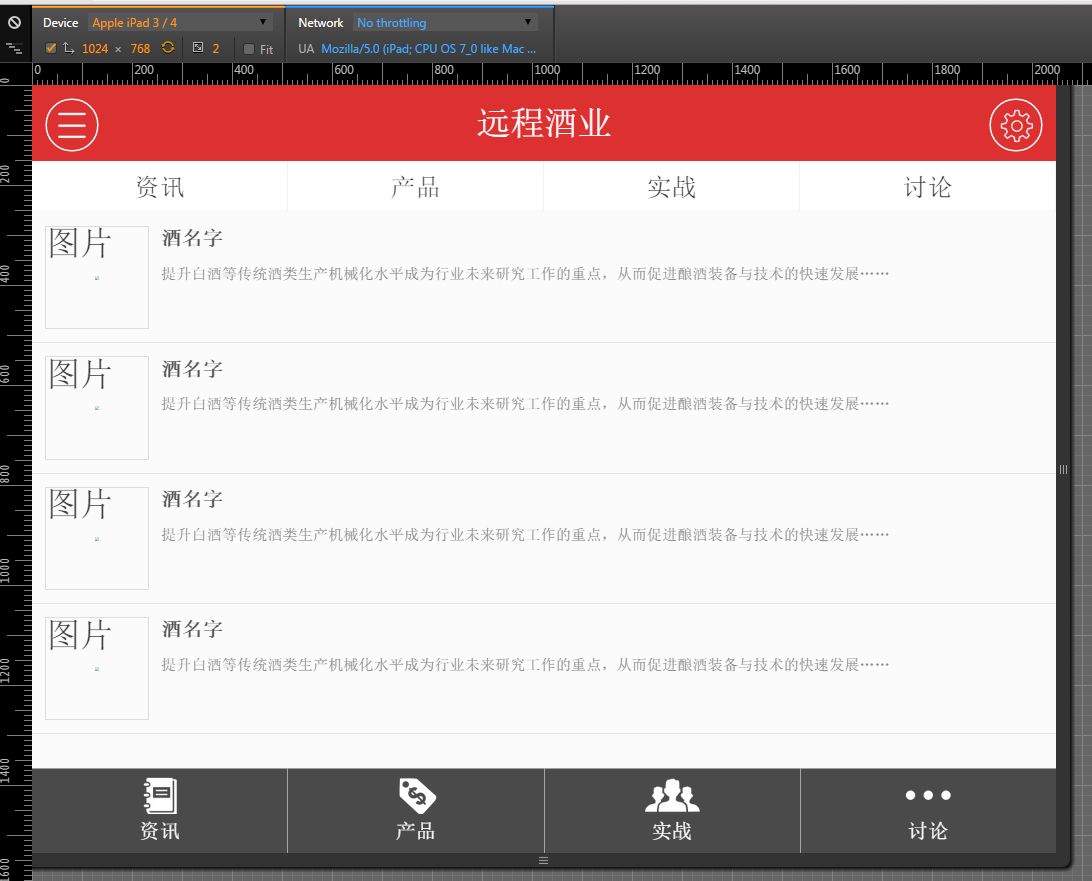
這樣就構成了我們的webapp
iphone5上是這樣

iphone6上是這樣

平板上是這樣

- 上一頁:html5獲取地理位置信息API
- 下一頁:移動前端—圖片壓縮上傳實踐