HTML5 語音搜索(淘寶店語音搜素)
編輯:HTML5詳解
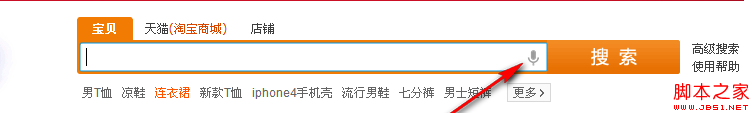
這樣你的輸入框右邊裡就多了個「小話筒」,點擊的時候就會提示
這時說出來識別後就可以了,如淘寶店語音搜素:

語音輸入其他屬性: lang 就是語言種類
可以控制輸入框裡面的語音的語言種類,例如 <input type="text" x-webkit-speech lang="zh-CN"/>
目前已知的只有onwebkitspeechchange,顧名思義,就是語音發生變化時觸發的事件,一般可以作為提交 <input type="text" x-webkit-speech onwebkitspeechchange="$(this).cloest('form').submit()"/> 這樣說完以後就自動搜索了。x-webkit-grammar :這個不是語音搜索用的屬性,但是可以控制這個輸入的語法,例如在做搜索框的話就可以用 <input type="text" x-webkit-speech x-webkit-grammar="bUIltin:search" /> x-webkit-grammar:
使得語音輸入的內容盡量靠近搜索內容,去除多余的字符,例如「的」。
下面做一個小例子測試一下:復制代碼代碼如下:www.mb5u.com
<Html>
<body>
<inputtype="text"Accesskey="s" autofocus="true" autocomplete="off"name="value_2"id="value_2"x-webkit-speech lang="zh-CN" x-webkit-grammar="bUIltin:search">
<button type="submit">搜 索</button>
</body>
</Html>
效果如下:

小編推薦
熱門推薦