html5指南-3.如何實現html元素拖拽功能
編輯:HTML5詳解
1.創建拖拽對象
我們可以通過draggable屬性告訴浏覽器,哪些元素需要實現拖拽功能。draggable有三個值:true:元素可以被拖拽;false:元素不能被拖拽;auto:浏覽器自己判斷元素是否能被拖拽。
系統默認值是auto,但auto情況下浏覽器對不同元素拖拽功能的支持是不一樣,如:支持img對象,不支持div對象。所以,如果需要拖拽一個元素,最好還是把draggale設置為true。下面我們看一個例子:
復制代碼代碼如下:www.mb5u.com
<!DOCTYPE Html>
<Html>
<head>
<title>Example</title>
<style>
#src > *
{
float: left;
}
#target, #src > img
{
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target
{
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p
{
display: table-cell;
vertical-align: middle;
}
#target > img
{
margin: 1px;
}
</style>
</head>
<body>
<div id="src">
<img draggable="true" id="car1" src="img/1.jpg" alt="car1" />
<img draggable="true" id="car2" src="img/2.jpg" alt="car2" />
<img draggable="true" id="car3" src="img/3.jpg" alt="car3" />
<div id="target">
<p id="msg">
drop here</p>
</div>
</div>
<script>
var src = document.getElementById("src");
var target = document.getElementById("target");
</script>
</body>
</Html>
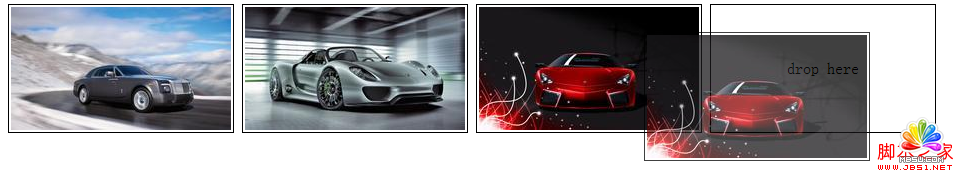
運行效果:

2.處理拖拽事件
現在我們來了解拖拽相關的事件,有兩種類型的事件,一種是拖拽對象的事件,一種是投放區的事件。拖拽事件包括:dragstart:當元素拖拽開始觸發;drag:在元素拖拽過程中觸發;dragend:元素拖拽結束時觸發。下面我們就看一個例子:
復制代碼代碼如下:www.mb5u.com
<!DOCTYPE Html>
<Html>
<head>
<title>Example</title>
<style>
#src > *
{
float: left;
}
#target, #src > img
{
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target
{
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p
{
display: table-cell;
vertical-align: middle;
}
#target > img
{
margin: 1px;
}
img.dragged
{
background-color: Orange;
}
</style>
</head>
<body>
<div id="src">
<img draggable="true" id="car1" src="img/1.jpg" alt="car1" />
<img draggable="true" id="car2" src="img/2.jpg" alt="car2" />
<img draggable="true" id="car3" src="img/3.jpg" alt="car3" />
<div id="target">
<p id="msg">
drop here</p>
</div>
</div>
<script>
var src = document.getElementById("src");
var target = document.getElementById("target");
var msg = document.getElementById("msg");
src.ondragstart = function (e) {
e.target.classList.add("dragged");
}
src.ondragend = function (e) {
e.target.classList.remove("dragged");
msg.innerHtml = "drop here";
}
src.ondrag = function (e) {
msg.innerHtml = e.target.id;
}
</script>
</body>
</Html>
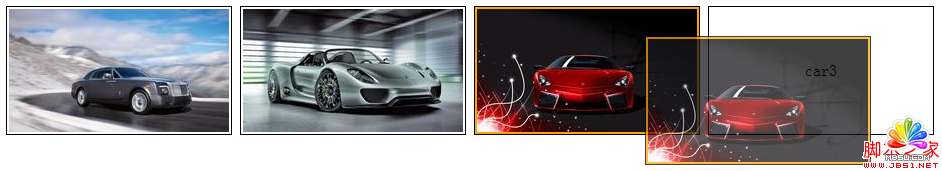
運行效果:

3.創建投放區
我們來看投放區相關的事件:dragenter:當拖拽對象進入投放區時觸發;dragover:拖拽對象在投放區內移動時觸發;dragleave:拖拽對象沒有投放到投放區,離開投放區的時候觸發;drop:拖拽對象投放在投放區時觸發。
我們來看一個例子:
復制代碼代碼如下:www.mb5u.com
<!DOCTYPE Html>
<Html>
<head>
<title>Example</title>
<style>
#src > *
{
float: left;
}
#target, #src > img
{
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target
{
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p
{
display: table-cell;
vertical-align: middle;
}
#target > img
{
margin: 1px;
}
img.dragged
{
background-color: lightgrey;
}
</style>
</head>
<body>
<div id="src">
<img draggable="true" id="car1" src="img/1.jpg" alt="car1" />
<img draggable="true" id="car2" src="img/2.jpg" alt="car2" />
<img draggable="true" id="car3" src="img/3.jpg" alt="car3" />
<div id="target">
<p id="msg">
drop here</p>
</div>
</div>
<script>
var src = document.getElementById("src");
var target = document.getElementById("target");
var msg = document.getElementById("msg");
var draggedID;
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
var newElem = document.getElementById(draggedID).cloneNode(false);
target.innerHtml = "";
target.appendChild(newElem);
e.preventDefault();
}
src.ondragstart = function (e) {
draggedID = e.target.id;
e.target.classList.add("dragged");
}
src.ondragend = function (e) {
var elems = document.querySelectorAll(".dragged");
for (var i = 0; i < elems.length; i++) {
elems[i].classList.remove("dragged");
}
}
</script>
</body>
</Html>
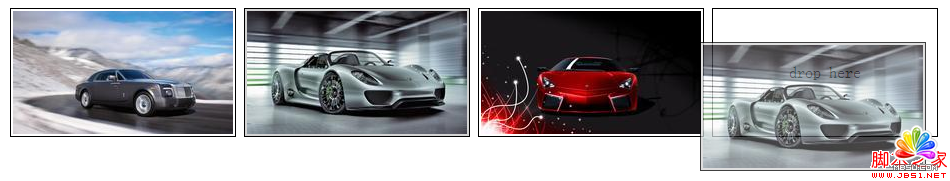
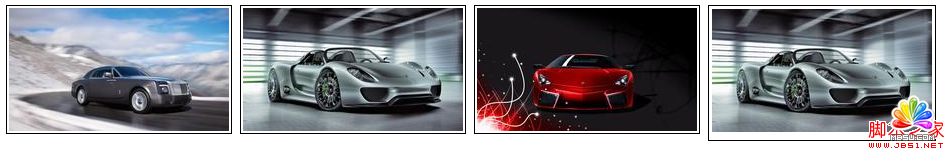
運行結果:


4.使用DataTransfer
我們使用DataTransfer從拖拽對象向投放區傳遞數據。DataTransfer有下面的屬性和方法:types:返回數據的格式;getData(<format>):返回指定格式數據;setData(<format>, <data>):設置指定格式數據;clearData(<format>):移除指定格式數據;files:返回已經投放的文件數組。
我們來看下面的例子,他實現的效果和例3一樣:
復制代碼代碼如下:www.mb5u.com
<!DOCTYPE Html>
<Html>
<head>
<title>Example</title>
<style>
#src > *
{
float: left;
}
#src > img
{
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target
{
border: thin solid black;
margin: 4px;
}
#target
{
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p
{
display: table-cell;
vertical-align: middle;
}
img.dragged
{
background-color: Orange;
}
</style>
</head>
<body>
<div id="src">
<img draggable="true" id="car1" src="img/1.jpg" alt="car1" />
<img draggable="true" id="car2" src="img/2.jpg" alt="car2" />
<img draggable="true" id="car3" src="img/3.jpg" alt="car3" />
<div id="target">
<p id="msg">
drop here</p>
</div>
</div>
<script>
var src = document.getElementById("src");
var target = document.getElementById("target");
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
var droppedID = e.dataTransfer.getData("Text");
var newElem = document.getElementById(droppedID).cloneNode(false);
target.innerHtml = "";
target.appendChild(newElem);
e.preventDefault();
}
src.ondragstart = function (e) {
e.dataTransfer.setData("Text", e.target.id);
e.target.classList.add("dragged");
}
src.ondragend = function (e) {
var elems = document.querySelectorAll(".dragged");
for (var i = 0; i < elems.length; i++) {
elems[i].classList.remove("dragged");
}
}
</script>
</body>
</Html>
5.拖拽文件
Html5支持file api,可以讓我們操作本地文件。一般我們不直接使用file api,我們可以結合其他特性一起使用,比如結合拖拽特效,如下例:
復制代碼代碼如下:www.mb5u.com
<!DOCTYPE Html>
<Html>
<head>
<title>Example</title>
<style>
body > *
{
float: left;
}
#target
{
border: medium double black;
margin: 4px;
height: 75px;
width: 200px;
text-align: center;
display: table;
}
#target > p
{
display: table-cell;
vertical-align: middle;
}
table
{
margin: 4px;
border-collapse: collapse;
}
th, td
{
padding: 4px;
}
</style>
</head>
<body>
<div id="target">
<p id="msg">
Drop Files Here</p>
</div>
<table id="data" border="1">
</table>
<script>
var target = document.getElementById("target");
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
var files = e.dataTransfer.files;
var tableElem = document.getElementById("data");
tableElem.innerHtml = "<tr><th>Name</th><th>Type</th><th>Size</th></tr>";
for (var i = 0; i < files.length; i++) {
var row = "<tr><td>" + files[i].name + "</td><td>" + files[i].type + "</td><td>" + files[i].size + "</td></tr>";
tableElem.innerHtml += row;
}
e.preventDefault();
}
</script>
</body>
</Html>
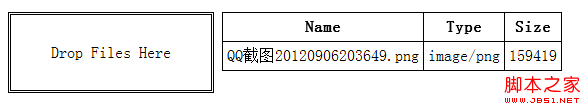
DataTransfer返回FileList對象,我們可以把他當做file數組對象,file包含下面屬性:name:文件名字;type:文件類型(MIME類型);size:文件大小。
運行效果:



6.上傳文件
下面介紹一個通過拖拽AJax上傳文件的實例。
復制代碼代碼如下:www.mb5u.com
<!DOCTYPE Html>
<Html>
<head>
<title>Example</title>
<style>
.table
{
display: table;
}
.row
{
display: table-row;
}
.cell
{
display: table-cell;
padding: 5px;
}
.label
{
text-align: right;
}
#target
{
border: medium double black;
margin: 4px;
height: 50px;
width: 200px;
text-align: center;
display: table;
}
#target > p
{
display: table-cell;
vertical-align: middle;
}
</style>
</head>
<body>
<form id="fruitform" method="post" action="/UploadHandler.ashx">
<div class="table">
<div class="row">
<div class="cell label">
Bananas:</div>
<div class="cell">
<input name="bananas" value="2" /></div>
</div>
<div class="row">
<div class="cell label">
Apples:</div>
<div class="cell">
<input name="apples" value="5" /></div>
</div>
<div class="row">
<div class="cell label">
CherrIEs:</div>
<div class="cell">
<input name="cherrIEs" value="20" /></div>
</div>
<div class="row">
<div class="cell label">
File:</div>
<div class="cell">
<input type="file" name="file" /></div>
</div>
<div class="row">
<div class="cell label">
Total:</div>
<div id="results" class="cell">
items</div>
</div>
</div>
<div id="target">
<p id="msg">
Drop Files Here</p>
</div>
<button id="submit" type="submit">
Submit Form</button>
</form>
<script type="text/Javascript">
var target = document.getElementById("target");
var httpRequest;
var fileList;
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
fileList = e.dataTransfer.files;
e.preventDefault();
}
document.getElementById("submit").onclick = function handleButtonPress(e) {
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new FormData(form);
if (fileList) {
for (var i = 0; i < fileList.length; i++) {
formData.append("file" + i, fileList[i]);
}
}
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST", form.action);
httpRequest.send(formData);
}
function handleResponse() {
if (httpRequest.readyState == 4 && httpRequest.status == 200) {
var data = JSON.parse(httpRequest.responseText);
document.getElementById("results").innerHtml = "You ordered " + data.total + " items";
}
}
</script>
</body>
</Html>
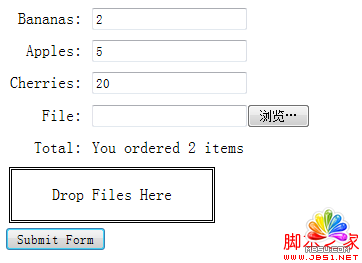
效果:

demo下載地址:Html5Guide.draggable.rar
小編推薦
熱門推薦