輕松利用FrontPage做站內搜索
編輯:HTML5教程
FrontPage不僅可以幫助我們迅速入門網頁制作,還可以利用它為網站制作一個簡單的站內搜索引擎,可謂是網頁制作、站內搜索一氣呵成。當然在制作站內信息搜索平台前你應該已經建立了一個網站。
步驟:
第一步,打開FrontPage2003,執行“文件→打開網站”,指定要設置站內搜索引擎的網站目錄。然後在“網站”文件夾內雙擊打開需要添加站內搜索引擎入口的頁面(一般是網站的首頁)進入編輯狀態。

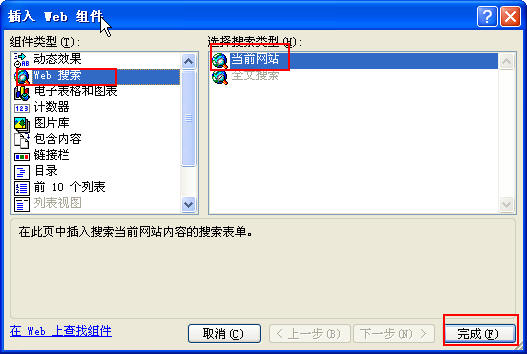
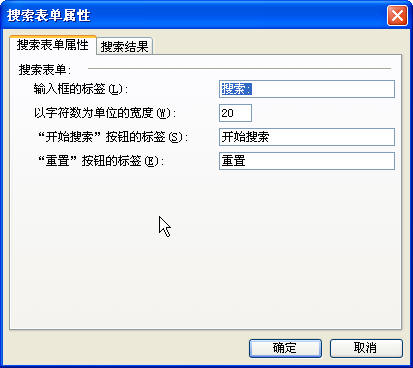
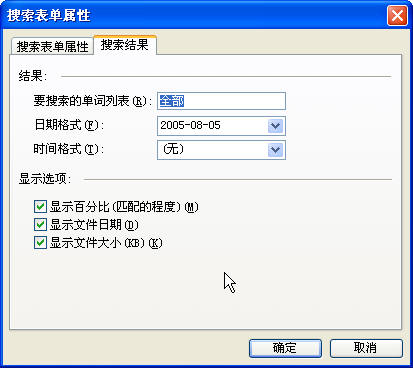
第二步,根據頁面布局將鼠標移到添加搜索入口的位置,執行“插入→Web組件”打開組件列表窗口,選擇“Web搜索→當前網站”,單擊“完成”按鈕後在彈出的“搜索表單屬性”(如圖)窗口上設置搜索入口及搜索結果參數,“確定”後頁面上的站內搜索引擎即可添加完成。



提示:如果其他頁面也需要設置搜索入口,將首頁設置好的入口代碼粘貼過去即可,另外,FrontPage制作的站內搜索引擎需要網站空間支持FrontPage擴展服務器模塊才能正常運行。
小編推薦
熱門推薦