使用HTML5 Canvas繪制圓角矩形及相關的一些應用舉例
編輯:HTML5教程
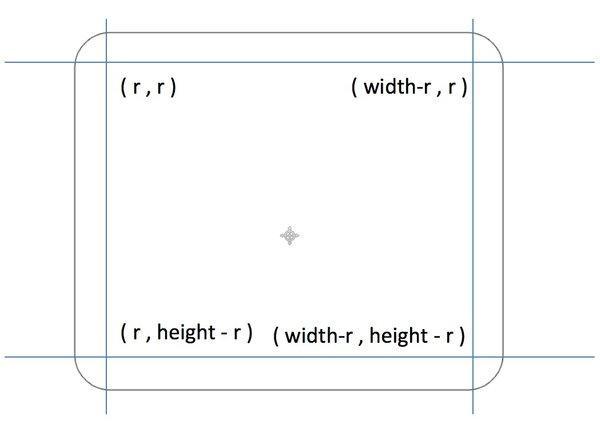
圓角矩形是由四段線條和四個1/4圓弧組成,拆解如下。
因為我們要寫的是函數而不是一個固定的圓角矩形,所以這裡列出的是函數需要的參數。分析好之後,直接敲出代碼。
JavaScript Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>圓角矩形</title>
- <style>
- body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
- </style>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas">
- 你的浏覽器居然不支持Canvas?!趕快換一個吧!!
- </canvas>
- </div>
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- drawRoundRect(context, 200, 100, 400, 400, 50);
- context.strokeStyle = "#0078AA";
- context.stroke();
- }
- function drawRoundRect(cxt, x, y, width, height, radius){
- cxt.beginPath();
- cxt.arc(x + radius, y + radius, radius, Math.PI, Math.PI * 3 / 2);
- cxt.lineTo(width - radius + x, y);
- cxt.arc(width - radius + x, radius + y, radius, Math.PI * 3 / 2, Math.PI * 2);
- cxt.lineTo(width + x, height + y - radius);
- cxt.arc(width - radius + x, height - radius + y, radius, 0, Math.PI * 1 / 2);
- cxt.lineTo(radius + x, height +y);
- cxt.arc(radius + x, height - radius + y, radius, Math.PI * 1 / 2, Math.PI);
- cxt.closePath();
- }
- </script>
- </body>
- </html>
運行結果:
建議大家自己動手繪制一個圓角矩形,這樣有助於對路徑的掌握。
下面我們用這個函數來做點其他的事情。
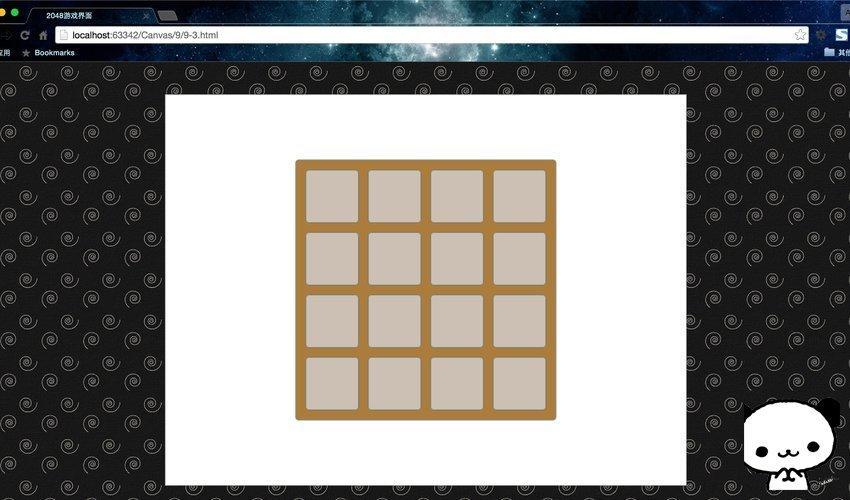
繪制2048游戲界面
對代碼不做過多講解,大家自己研究研究,建議自己動手先嘗試寫一下。因為我這裡采用的是硬編碼,所以不是很好,大家也可嘗試優化一下。
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>2048游戲界面</title>
- <style>
- body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
- </style>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas">
- 你的浏覽器居然不支持Canvas?!趕快換一個吧!!
- </canvas>
- </div>
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- drawRoundRect(context, 200, 100, 400, 400, 5);
- context.fillStyle = "#AA7B41";
- context.strokeStyle = "#0078AA";
- context.stroke();
- context.fill();
- for(var i = 1; i <= 4; i++){
- for(var j = 1; j <= 4; j++){
- drawRoundRect(context, 200 + 16 * i + 80 * (i - 1), 100 + 16 * j + 80 * (j - 1), 80, 80, 5);
- context.fillStyle = "#CCBFB4";
- context.strokeStyle = "#0078AA";
- context.stroke();
- context.fill();
- }
- }
- }
- function drawRoundRect(cxt, x, y, width, height, radius){
- cxt.beginPath();
- cxt.arc(x + radius, y + radius, radius, Math.PI, Math.PI * 3 / 2);
- cxt.lineTo(width - radius + x, y);
- cxt.arc(width - radius + x, radius + y, radius, Math.PI * 3 / 2, Math.PI * 2);
- cxt.lineTo(width + x, height + y - radius);
- cxt.arc(width - radius + x, height - radius + y, radius, 0, Math.PI * 1 / 2);
- cxt.lineTo(radius + x, height +y);
- cxt.arc(radius + x, height - radius + y, radius, Math.PI * 1 / 2, Math.PI);
- cxt.closePath();
- }
- </script>
- </body>
- </html>
運行結果:
這個圓角矩形的函數寫好之後,可以自己封裝進JS文件裡,以後遇到什麼好的函數都可以放進去,這樣積累下來,這個文件就是一套屬於自己的圖形庫和游戲引擎了,是不是非常的酷?
其實游戲制作是Canvas的主要用途,但是要知道每一個游戲設計師都是一個藝術家。
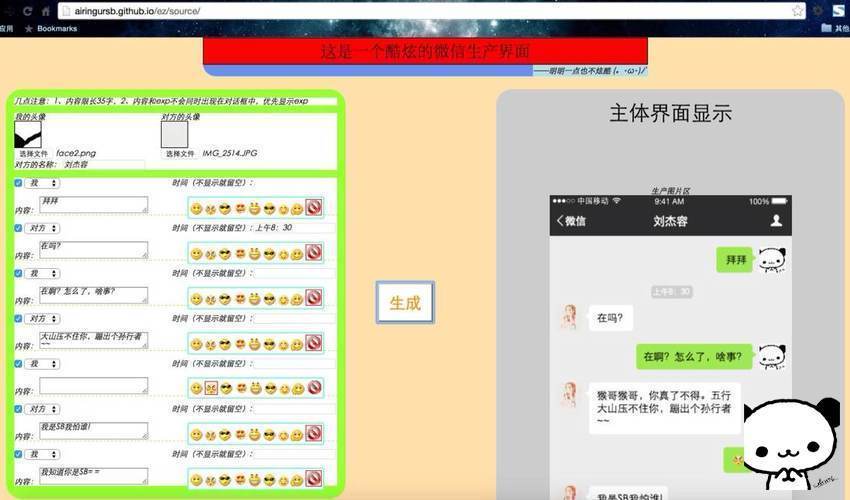
繪制微信對話框
大家可以嘗試著使用Canvas繪制一下微信聊天界面,作為練習與鞏固。
這裡使用到了繪制矩形,繪制圓角矩形,繪制多線條圖形,填充顏色的一些知識。還有一些 Canvas文本API 我們並沒有說到,所以大家只要能繪制出一個大概的界面就算合格了。能夠繪制出來,也就基本掌握了Canvas API。
其實上述對話是生成出來的——“微信界面生成器網頁版”,可謂是微商神器。是不是非常的酷?
這只是暑假花兩天時間寫的最初版本,還尚未達到發布的地步,在我寫本節的時候,這個網頁的界面還正在優化中。大家可以嘗試自己動手做做,也可以關注和參考我的這個小項目github:微信界面生成器。本節就不再重復給出界面代碼了。
好了,學到這裡基本上已經學完了所有基本的Canvas繪圖的api,大家拿起自己的畫筆,自由的發揮吧!
小編推薦
熱門推薦