HTML5絕對是一個流行元素,受到如此多的公司組織的追捧,作為極客來說,豈能錯過呢?在今天這篇文章中,我們將分享一些超實用的HTML5的代碼片段,相信大家一定會喜歡!
HTML5視頻和fallback
實用HTML5的一個好處就是簡化了視頻和音頻的嵌入代碼量,不過呢,如何兼容老版本的浏覽器絕對是一個令人頭疼的問題,特別是在天朝,老版本的浏覽器絕對處於優勢地位,下面代碼或者能夠幫你忙:
<video width=“640” height=“360” controls>
<source src=“__VIDEO__.MP4” type=“video/mp4” />
<source src=“__VIDEO__.OGV” type=“video/ogg” />
<object width=“640” height=“360” type=“application/x-shockwave-flash” data=“__FLASH__.SWF”>
<param name=“movie” value=“__FLASH__.SWF” />
<param name=“flashvars” value=“controlbar=over&image=__POSTER__.JPG&file=__VIDEO__.MP4” />
<img src=“__VIDEO__.JPG” width=“640” height=“360” alt=“__TITLE__”
title=“No video playback capabilities, please download the video below” />
</object>
</video>
HTML5中新的Input類型及其驗證
在HTML5出現之前,我們一般使用input來處理email,url,或者其它輸入,然後使用Javascript來驗證正確性,在HTML5中,我們使用如下代碼即可:
輸入一個URL地址:<input type=“url” value=“”>
輸入一個郵件地址:<input type=“email” pattern=“[^ @]*@[^ @]*” value=“”>
注意:這裡我們可以使用pattern屬性來格式化輸入內容
另外我們也可以使用一些HTML5的標簽來處理表單驗證,省去了javascript,如下:
<input title=“至少8位並且至少包含1個數字一個小寫字母和一個大寫字母” type=“text” pattern=“(?=.*\d)(?=.*[a-z])(?=.*[A-Z])。{8,}” required />
<input type=“text” required pattern=“(\+?\d[- .]*){7,13}” title=“國際,國家和本地電話號碼”/>
以上分別定義了輸入的內容正確性原則。
HTML5直接添加項目到浏覽器的右鍵菜單
使用HTML5可以直接添加菜單選項到你的浏覽器右鍵菜單中,代碼如下:
<section contextmenu=“mymenu”>
<p>右鍵點擊這裡</p>
</section>
<menu type=“context” id=“mymenu”>
<menuitem label=“極客社區” icon=“http://webdesign.chinaitlab.com/UploadFiles_8014/201304/20130401104120291.jpg”></menuitem>
<menu label=“極客應用”>
<menuitem label=“在線教程” onclick=“window.location.href = http://www.gbtags.com/gb/postgroups.htm”> </menuitem>
</menu>
</menu>
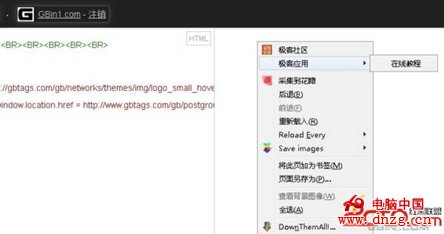
右鍵點擊網頁中文字處, 可以看到如下的菜單:

HTML5的datalist實現自動補齊功能
自動補齊功能大家應該都很熟悉,包括jQueryUI中,或者第三方的自動補齊插件也很多,在HTML5中我們使用datalist來實現,如下:
<input name=“frameworks” list=“frameworks” />
<datalist id=“frameworks”>
<option value=“Foundation”>
<option value=“Bootstrap”>
<option value=“Dojo Toolkit”>
<option value=“jQuery”>
<option value=“YUI”>
</datalist>
- 上一頁:讓舊版IE都支持 HTML5
- 下一頁:網頁 設計師分享小貼士:避免使用黑色