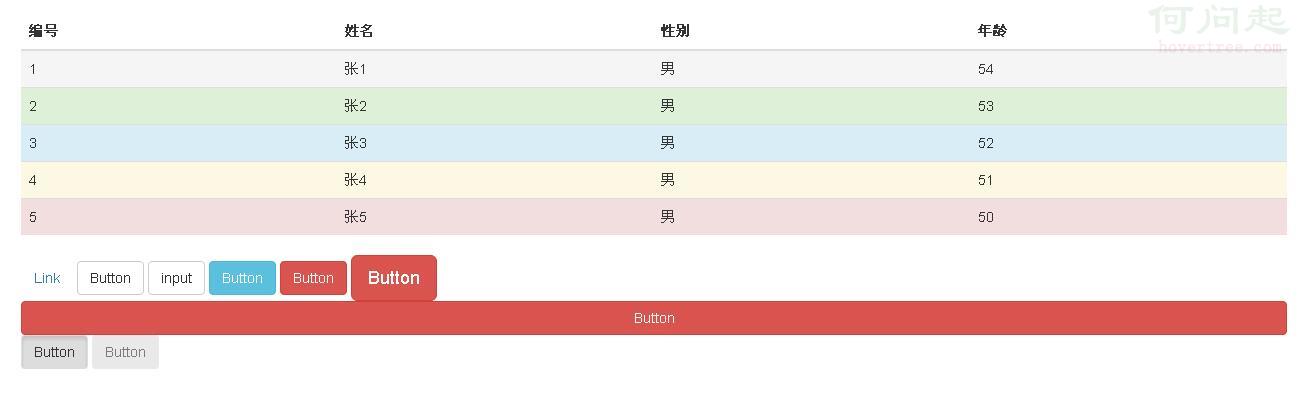
bootstrap之表格和按鈕
編輯:WEB前端代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格、按鈕</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<!-- 響應式表格:table-responsive -->
<body style="margin:50px;" class="table-responsive">
<!--基本表格樣式-->
<!-- <table class="table">-->
<!--條紋狀表格-->
<!--<table class="table table-striped"> -->
<!--帶邊框的表格-->
<!-- <table class="table table-bordered"> -->
<!--懸停鼠標-->
<table class="table table-hover">
<thead>
<tr>
<th>編號</th>
<th>姓名</th>
<th>性別</th>
<th>年齡</th>
</tr>
</thead>
<!-- 狀態類樣式: -->
<!-- 單獨設置在每一行上 -->
<!--
active:鼠標懸停在行或單元格上
success:標識成功或積極的動作
info:標識普通的提示信息或動作
warning:標識警告或需要用戶注意
danger:標識危險或潛在的帶來負面影響的動作
sr-only:隱藏行
-->
<tbody>
<tr class="active">
<td>1</td>
<td>張1</td>
<td>男</td>
<td>54</td>
</tr>
<tr class="success">
<td>2</td>
<td>張2</td>
<td>男</td>
<td>53</td>
</tr>
<tr class="info">
<td>3</td>
<td>張3</td>
<td>男</td>
<td>52</td>
</tr>
<tr class="warning">
<td>4</td>
<td>張4</td>
<td>男</td>
<td>51</td>
</tr>
<tr class="danger">
<td>5</td>
<td>張5</td>
<td>男</td>
<td>50</td>
</tr>
<tr class="sr-only">
<td>6</td>
<td>張6</td>
<td>男</td>
<td>55</td>
</tr>
</tbody>
</table>
<!-- 1.可作為按鈕使用的標簽或元素 -->
<a href="#" class="btn">Link</a>
<button class="btn btn-default">Button</button>
<input type="button" class="btn btn-default" value="input">
<!-- 2.預定義樣式 -->
<!--
btn-default:默認樣式
btn-success:成功樣式
btn-info:一般信息樣式
btn-warning:警告樣式
btn-danger:危險樣式
btn-primary:首選項樣式
btn-link:鏈接樣式
-->
<button class="btn btn-info">Button</button>
<button class="btn btn-danger">Button</button>
<!-- 3.尺寸大小 -->
<!-- 從大到小尺寸 -->
<!--
btn-lg
btn
btn-sm
btn-xs
-->
<button class="btn btn-danger btn-lg">Button</button>
<!-- 4.塊狀按鈕 塊及換行 -->
<!-- btn-block -->
<button class="btn btn-danger btn-block">Button</button>
<!-- 5.激活狀態 激活按鈕 -->
<!-- active -->
<button class="btn active">Button</button>
<!-- 5.禁用狀態 禁用按鈕 -->
<!-- active disabled -->
<button class="btn active disabled">Button</button>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
</body>
</html>

- 上一頁:div盒子模型(一圖勝千言)
- 下一頁:高性能網站優化指南
小編推薦
熱門推薦