停車場鼠標移動泊車
編輯:WEB前端代碼
今天在何問起學習到“停車場鼠標移動泊車”這個小動畫的制作,在此與大家分享一下。
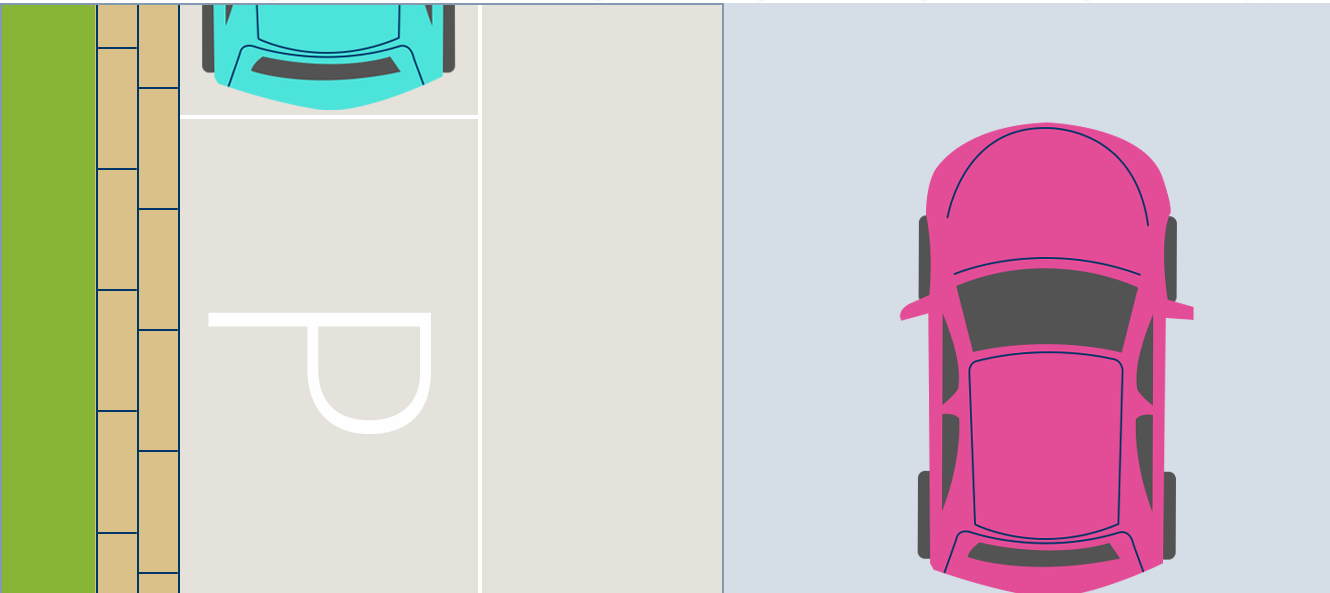
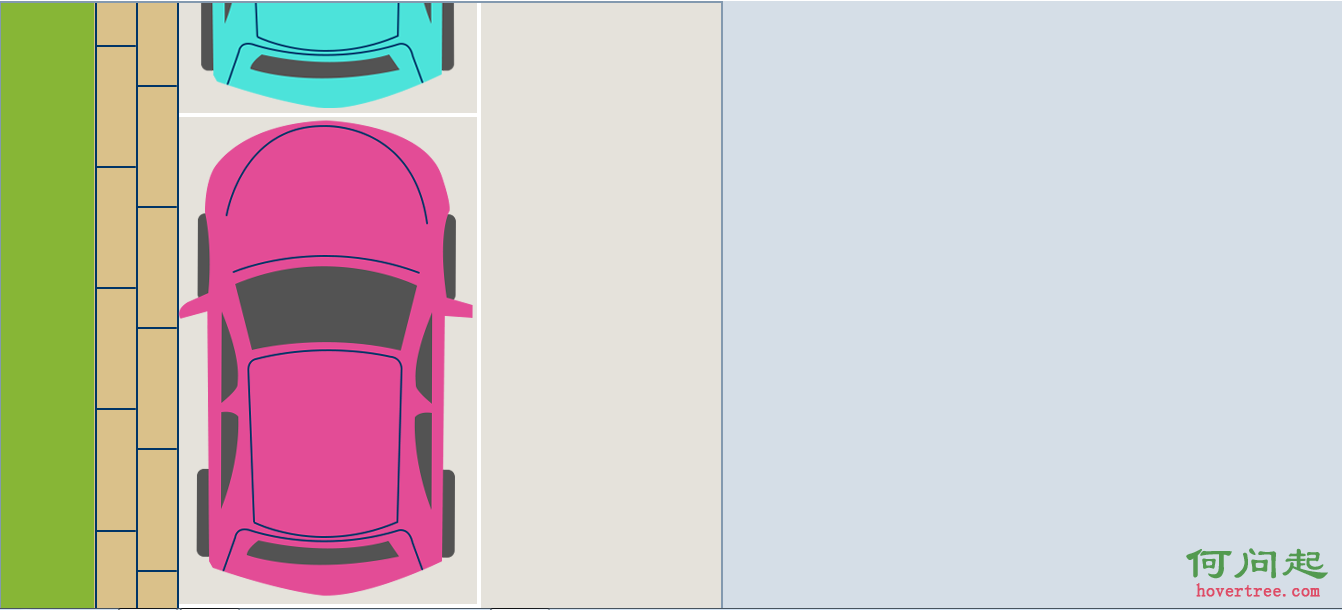
首先,我們要准備兩張圖片素材,車輛的圖片還有停車場的圖片。以下兩張圖是車停好之前和停好之後的圖片,整個過程是靠紫紅色車輛的左右移動實現車輛進出停泊過程。首先,我們先定義整體頁面的html。


HTML代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>停車動畫</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link href="css.css" rel="stylesheet" type="text/css">
<script src="http://hovertree.com/ziyuan/jquery/jquery-1.12.1.min.js"></script>
<script type="text/javascript" src="grabCarport.js"></script>
</head>
<body>
<div class="boxgrid">
<img class="car" src="car.png"/>
<img src="carport.png"/>
</div>
</body>
</html>
接著,我們對頁面的樣式進行定義,需要注意的是,對車輛的posistion要設置為絕對定位,這樣車輛才可以左右移動,css代碼如下:
*{ padding:0px; margin:0px; }
body{
background:#D5DEE7;
}
.boxgrid{
width: 720px;
height: 701px;
border: solid 2px #8399AF;
}
.boxgrid img.car{
position: absolute;/*設置絕對定位*/
top: 0;
left:720px;
}
最後,就是用一段簡單的js來實現車輛左右移動的過程了,js代碼如下:
$(document).ready(function(){
$('.boxgrid').hover(function(){
$(".car").animate({left:'0px'},{duration:300});
}, function() {
$(".car").animate({left:'720px'},{duration:300});
});
});
拓展練習:設計js函數實現車輛的上下移動,使得車輛在600微秒內從初始位置向下移動500px。
js代碼如下:
$(document).ready(function(){
$(".car").hover(function(){
$(".car").animate({top:"0px"},{duration:600});
}, function(){$(".car").animate({top:"500px"},{duration:600});}) ;
})
- 上一頁:Chrome浏覽器下調試SASS
- 下一頁:HTML基本標簽和屬性
小編推薦
熱門推薦