facebook的信息架構評析
編輯:前端技巧
原文:http://uicom.net/blog/?p=762
facebook的信息架構設計,是目前為止互聯網上我見過的最合理的信息架構。
每次培訓,我基本都需要拿20分鐘左右的時間來解析它,包括老的、新的、被抄襲的。 一直打算把這個解析過程寫下來,但講的時候可以圖音並茂,寫的時候確實表達起來很難。
今日權且一試,希望能把培訓師講到的內容表達出30%。(只寫現在界面上表現出來的東西,不分析欄目劃分已經擴展性問題了)
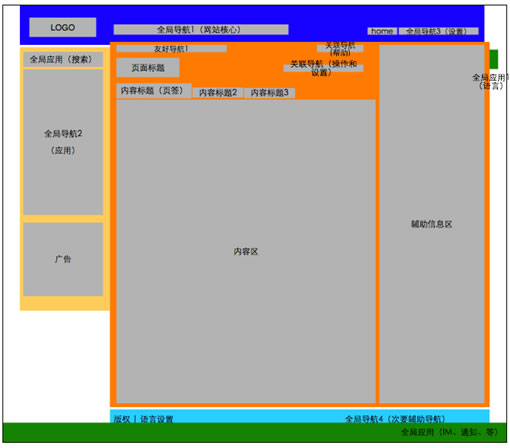
先看facebook老版界面的信息架構:(在1024分辨率裡,圖片寬度不能完全顯示,建議單獨打開圖片看)

點擊放大
大架構的發展和變遷過程:
1、最開始,facebook的整個信息架構主要分成三個部分:“系統核心導航區”(如上圖,藍色部分。包括LOGO和兩個全部導航)、“應用導航區”(如上圖,黃色部分。包括一個全局應用(搜索)和所有的應用列表)、“內容顯示區”(如上圖,橙色部分。主要分成局部導航、主內容、輔助內容三個大部分,有N多主要內容)。
由於“系統核心導航區”、“應用導航區”的常態存在和內容繁多,在用戶使用時經常會干擾用戶對主要內容的關注。 所以,facebook在視覺設計上,特意通過錯位特別突出了“內容顯示區”(如上圖,橙色部分。我看到有些設計師說“facebook的視覺很爛,把那個位置扭曲了很傻”,其實他們根本沒有看出設計者的意圖,很傻!)
2、後來,facebook添加了“協作翻譯”,這是一個全局功能。按照一般的設計思路,這個“翻譯”的位置選擇可以:放在“全部導航3(設置)”的位置,或作為“全部導航2(應用)”的一個常態項目。
但facebook沒有這麼做,為了更好的表現其牛逼的UGC魅力,facebook的設計師大大加重了“翻譯”在導航上的比重。“不倫不類”的把這個應用,突出在了“內容顯示區”的右上角,同時在“全部導航3(設置)”裡加了一個語言切換的導航(後來大概是發現“語言切換”的使用頻率很少,現在給調換到了底部版權信息的右側)。
3、再後來,facebook推出了IM功能。對於facebook來說這是一個常態應用,在信息架構上必須常態存在。於是他們把“即時通訊”結合了“信息通知”一起作成了“狀態欄”的模式。 (我猜想,這個時候facebook的設計師們已經有了“操作系統”的設想)
這是一個很藝術性的設計,處理的非常好。而且IM本身設計做的非常輕巧易用。 在此之前我曾經猜測,他們可能會把IM放到“系統核心導航區”的“收件箱”的位置,結果我錯了,他們找到了更好的設計方式。
4、如今,由於“系統核心導航區”(如上圖,藍色部分)、“應用導航區”(如上圖,黃色部分)是常態存在的內容,占據了界面很大比例的位置,再加上內容顯示區(如上圖,橙色部分)本身還需要一些“關聯導航”“友好導航”已經“標題”的內容,導致每個頁面真正展示“內容”的區域很少很少。
作為一個網站,這沒有什麼大問題。但作為一個“應用平台”,這無疑有很多的障礙,界面內容展現嚴重受限,用戶的視覺總是浪費“常態導航”上。想一想如果你的操作系統界面,1/3空間長期被系統菜單占據,你會不會崩潰?
我對老版設計的,幾個主要評價:
1、邏輯清晰,層次分明嚴謹。擴展性好。但在內容呈現上,缺乏創新。
2、facebook整個網站的核心是“我的”,這就是他頂部系統核心導航區(如第一張圖,藍色部分)。另外,頂部還有“全部導航3(設置)”。整個頂部是網站的核心,用戶不可能被用戶或者第三方改變,也是facebook的官方保留“區域”。
但,這裡有個細節他們一直蹑手蹑腳沒有真正放開,就是那個權宜之計的“home”。
事實上現在大部分用戶返回首頁都會點擊logo,facebook在主導航上取消了“home”,但又不敢完全取消,於是在“全部導航3(設置)”那個區 域前面加了一個“home”,而且還把這個鏈接和logo的鏈接作了區分,一直保持著對數據的檢測(包括最新的信息架構設計也一樣作了鏈接區分,在檢測數 據。有興趣人可以看看logo的鏈接和home的鏈接地址不一樣)
3、facebook的主要導航其實是“應用導航區”。這裡影響了主要內容區的顯示。
“系統核心導航區”和“應用導航區”包圍著內容顯示區的做法,結構和邏輯都很清晰,而且容易理解。
4、主要內容區有一個設計一直存在爭議:
比如,在“圖片”的頁面,facebook加了兩個鏈接“我的圖片”“有我的圖片”,這兩個鏈接被處理成了“友好導航”,用戶點擊後到了新的界面,新的界面無法返回當前“圖片”的應用。
但,就國內用戶(我不是很相信在這個地方存在國內外用戶使用習慣的偏差)的使用習慣來看,這兩個鏈接應該被當作“關聯導航”甚至“局部導航”處理。這也是UCH在抄襲facebook時做過的為數不多的“好改動”之一。
上一頁12 下一頁 閱讀全文
- 上一頁:網頁設計中的裝飾元素總結的應用
- 下一頁:無法查看網頁的源文件該怎麼辦?
相關文章
- background-color設置與代碼簡寫
- JavaScript中自帶的 reduce()方法使用示例詳解
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- 細數Ajax請求中的async:false和async:true的差異
- 淺析JS中的 map, filter, some, every, forEach, for in, for of 用法總結
- Javascript typeof與instanceof的區別
- javascript replace()第二個參數為函數時的參數用法
- React Router基礎使用
- form表單action提交的js部分與html部分
- JS獲取計算機mac地址以及IP的實現方法
小編推薦
熱門推薦