1. Flexigrid

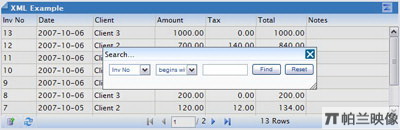
Flexigrid是一個類似於Ext Gird,但基於jQuery開發的Grid。它具有的功能包括:可以調整列寬,合並列標題,分頁,排序,顯示/隱藏表格等。Flexigrid顯示的數據能夠通過Ajax獲取或者從一個普通的表格轉換。
2. Yahoo! UI Library: DataTable (演示地址)

該DataTable控件提供的功能有:排序、列寬調整、分頁、inline editing、row selection等。
3. jqGrid

jqGrid是一個Ajaxed jQuery Grid插件。提供分頁功能,添加、編輯、刪除和搜索表中記錄,支持多種數據類型輸入:XML,JSON,Array等,多行選擇,支持子表格,集成日期選擇控件等等。
4. tableFormSynch (演示地址)
tableFormSynch是一個表格與表單數據相互更新的jQuery插件。它提供的功能包括:基於表單中的數據,新增行。刪除所選擇行,並清除表單中的所有數據。tableFormSynch支持所有表單控件包括:checkboxes、radio、buttons、select
5. DataTables

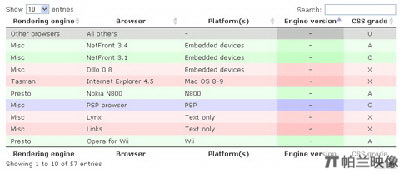
DataTables是一個jQuery插件,能夠讓HTML表格很方便地實現分頁、過濾和多欄排序等功能。DataTables可以使用本身自帶的CSS樣式,但還可以按自己的需要自定義CSS樣式。它具有以下特征:
- 自適應欄寬
- 可保存表格狀態
- 可隱含列
- 動態創建表格
- Ajax自動裝載數據
- 豐富的分頁類型
- 多欄排序和高亮顯示
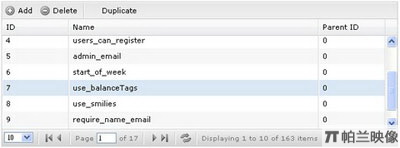
6. OmniGrid

OmniGrid是一個采用Mootools1.2開發的表格控件與FlexGrid jQuery和SortableTable相似。具有分頁,排序,Ajax數據加載,添加/修改/刪除表格數據功能等。
7. moodgets Grid (演示地址)

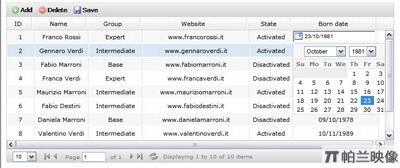
moodgets Grid是一個基於Mootools框架開發,易於使用,可擴展的表格控件。拖動調整表格列寬,排序,多行或單行選擇,單擊表格單元格可編輯,分頁,通過Ajax加載數據。
8. MyTableGrid (演示地址)

MyTableGrid是一個基於是Prototype框架開發的DataGrid控件,用於以一種更易於浏覽和更靈活的方式來展示數據。它提供Ajax支持的快速分頁和數據排序功能,可以拖動調整數據列寬度,隱藏不需要顯示的列。
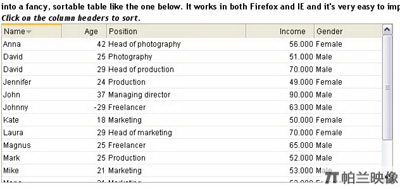
9. GT-Grid

國內一個為打造成為GT-Grid成為世界級的列表組件,方便支持多種應用。可以純客戶端應用,也可以選擇內置JAVA服務端作為其服戶端。
10. obout v3 Grid for ASP.NET

速度比較快的Asp.net Grid。它的卓越表示在於:百萬級別數據記錄加載只用1秒
11. Table widget (演示地址)

這個控件能夠將正常的HTML Table轉成可排序,固定表頭的Table。
12. jExpand (演示地址)

jExpand是一個可以讓表格具備可伸縮功能的jQuery插件。利用這個功能可以幫助你更好地組織表格,讓表格承載更多的消息比如圖片,列表,圖表和其它元素。