不是所有彈窗都是流氓 關於網站彈窗的設計技巧
編輯:前端技巧

但是認為所有彈窗都是不招人待見的,那你錯了。
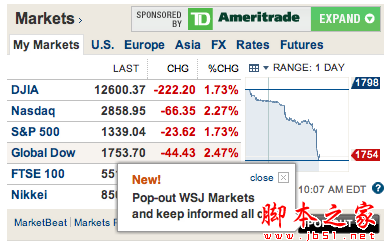
華爾街日報數字版上個月悄然上線了一個新功能——彈窗。與所有彈窗一樣,它也出現在屏幕右下角,用來展示實時的市場行情。不大的彈窗空間包括了若干個選項卡,讀者可以看到不同市場的股票走勢和指數。
從目前來看,華爾街日報的彈窗效果相當不錯。根據 Nieman Journalism Lab 的報道,該功能上線僅三周,就從 25000 人中獲得了 20 萬的 PV。更重要的是,這種服務的黏性相當大。

那為何華爾街日報數字版的彈窗的反響較好?在無法避免彈窗本身的干擾性的前提下,要將用戶干擾的反感情緒降低,只有從內容和個性化上解決。除了沒有預兆的彈窗,很多用戶毫不猶豫地叉掉彈窗的原因還源於對新聞內容的反感。比如很多彈窗的消息非常重磅,但很多人對此並不感冒。這就是定位上的不精准造成的。
與大多彈窗內容乏善可陳不同,華爾街日報彈窗內數據量極為豐富,並且保持實時更新,而最關鍵的是其目標受眾——投資人、公司高層、金融界人士對此有強烈需 求,正如 Raju Narisetti 所說“有一群人是通過市場和市場數據看世界的。”此外,內容上的可定制也走出了差異化,用戶可以根據個人需求定制“My Markets”視圖。然後是賦予用戶選擇權,讀者可以對彈窗大小進行設置。
有一種彈窗叫Interference,是流氓,也有一種彈窗叫 Notification,是工具。

題圖來自:CAIVP
小編推薦
熱門推薦