1. 在線文本生成器
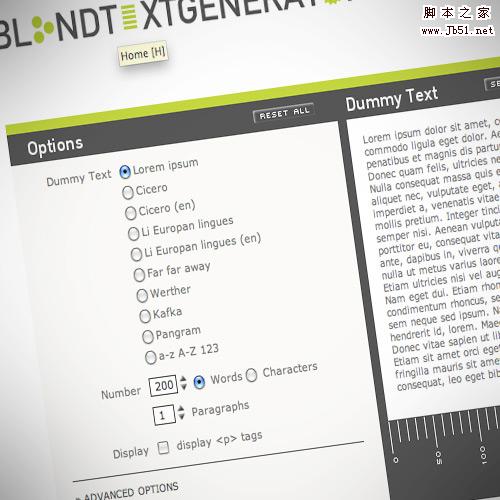
BlindTextGenerator:對設計師來說,這是一個簡單又好用的文本生成小工具。內含許多種字體,可設置字符的大小,數量,樣式,段落的數量及對齊方式等,還可以很方便且精確地調節文本區塊的大小。

詳細內容:http://www.blindtextgenerator.com/lorem-ipsum
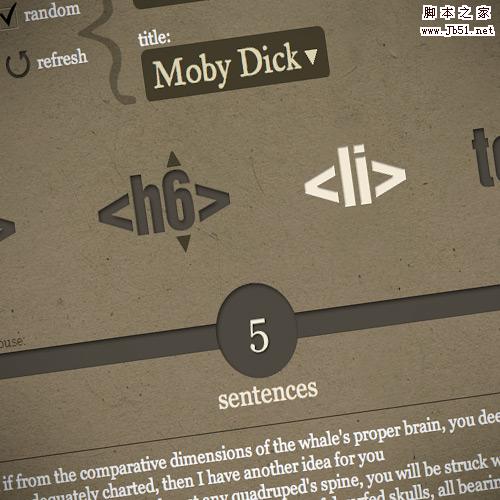
Fillerati:很有設計感和風格現代的文本生成器。

詳細內容:http://www.fillerati.com/
2. CSS生成器
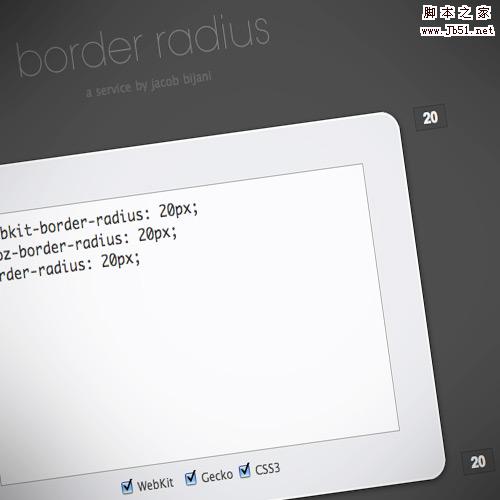
Border Radius:沒有比它更簡單的了。進入網站在矩形一角的輸入框裡輸入數值,就可以生成圓角矩形的CSS代碼。

詳細內容:http://border-radius.com/
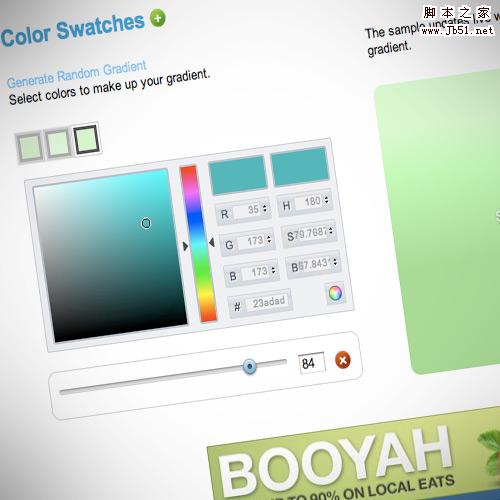
CSS3 Gradient Generator:超好用的CSS漸變代碼生成器,也很容易上手。

詳細內容:http://gradients.glrzad.com/
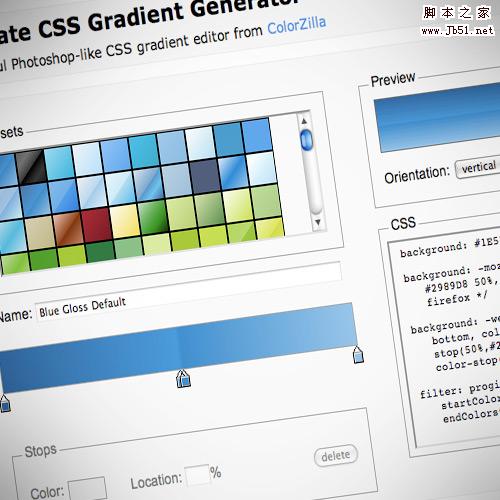
Ultimate CSS Gradient Generator:熟悉Photoshop的話,對這款CSS漸變代碼生成器會感到很親切,當然它的功能也很強大。

詳細內容:http://www.colorzilla.com/gradient-editor/
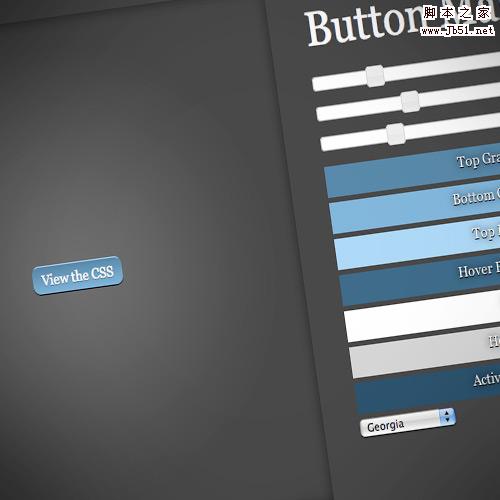
CSS Tricks Button Maker:一個按鈕CSS代碼生成器,沒說的,實在是太方便了!
你可以自如定義按鈕大小,顏色,邊界半徑,漸變,背景,邊界,懸停,活動狀態,設置好之後點擊你的按鈕,就可以拷貝CSS代碼了。

詳細內容:http://css-tricks.com/examples/ButtonMaker/
3.排版工具
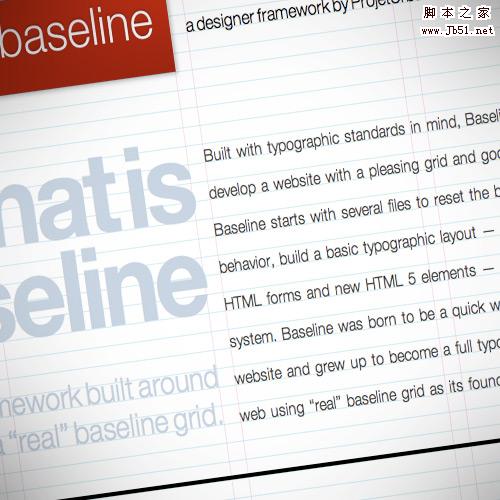
Baseline CSS:對於包含大量文本的網站它是一個非常得力的工具。

詳細內容:http://baselinecss.com/
TypeTester:可以方便快捷地測試最佳字體排版的工具!提供三種方案對照,並有安全字體列表。當你找到了完美的設置方案,還可以獲取相應的CSS。

詳細內容:http://www.typetester.org/
4.其它工具
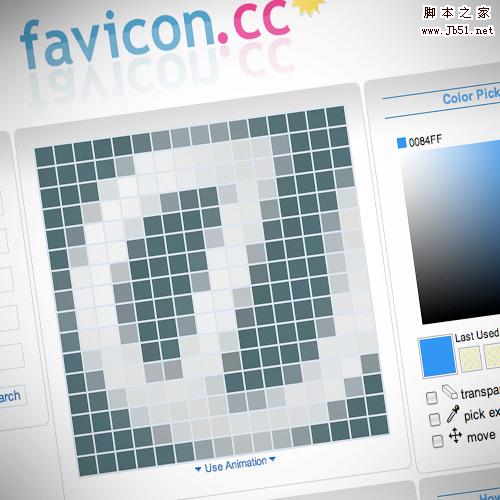
Favicon.cc:這是個用於生成通常出現在浏覽器狀態欄或浏覽器標簽上的小圖標(用於識別一個網站)的工具。完成後只需下載.ico文件並把它拖到Web服務器根目錄下即可。很快很方便。

詳細內容:http://www.favicon.cc/
JSONLint:簡單易用的JSON驗證器。只需把代碼拷貝粘貼到文本區域即可。它甚至還可以支持僅輸入網址(而不是代碼)的驗證。

詳細內容:http://www.jsonlint.com/
- 上一頁:對於大流量網站的解決方案
- 下一頁:去掉點擊鏈接時出現的虛線框的幾個方法