原則一:主色不要超過三種
不管什麼樣的衣著都應該有一個主色調,代表穿衣者想彰顯的氣質,她不可能樣樣都強調——也許她有安靜的一面,猶如藍色;也可能有調皮的一面,猶如橙色:知性的一面,猶如白色:可愛的一面,猶如粉色……但是她如果把這些顏色同時穿出來,那她除了像只花蝴蝶外將一無是處。這就好比一個頁面,它的主要字體和顏色搭配不應該超過三種,他們分別用做:最重要的,比較重要的,一般的。別試圖什麼都強調,你會到頭來什麼都抓不到。
下面舉例說明。
我很喜歡這個網站,可我不得不承認,這個頁面看上去的確像只花蝴蝶。

還有這個,光是首頁它已經大量使用至少五種字體,也許設計者覺得字體庫裡字體那麼多,不用很浪費。

原則二:配飾風格要統一,相互呼應
如果一位女孩今天應邀參加某時尚晚會,她選了件貼身晚禮服,打算來個華麗麗的登場,你覺得她除了配一雙高跟鞋外還有其他什麼選擇嗎?恐怕沒了。哪怕她有一雙超炫的飛人親筆簽名的絕版耐克氣墊鞋很想穿出來秀一下那也好歹要忍住。兩件單品風格完全不同,即便都是頂級貨,搭在一起也往往是場災難。
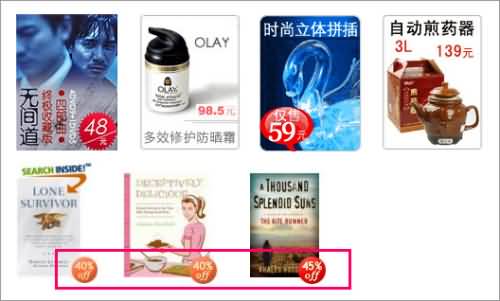
也許我們會比較注意網頁中文本文字的統一性,但是卻經常忽略頁面的圖片中文字的統一性,看看下面的例子,同樣是銷售折扣商品,當當的商品圖片裡價格張張標注在不同位置,這實在是很容易擾亂視覺效果,降低信息傳達的效率。而亞馬遜的則把所有商品折扣標注在統一位置,只用背景色變化來區分折扣高低。把每一個差異化設計都用在有需要的地方。

原則三:細節決定成敗
發現沒有,一些女孩的打扮看上去很自然隨意,感覺像是不經意就穿出來了,但又很是耐看。我敢保證,這樣的女孩十有八九是在家做足功課才會出門的,哪件衣服配哪條項鏈,哪個發型配哪個耳環,甚至是袖子的邊是否該卷上,卷上去幾分人家都是花心思琢磨過的。這樣才能保證把每個細節都做得完美無缺。
其實很多設計乍一看都還不錯,可是細看卻感覺糙了些,就像漂亮衣服上扯出毛邊一樣,等到真正用起來會發現——天!!@¥@#%#¥…%¥&
只要再多花5個像素留給文字和邊框,這個豆腐塊就能看起來舒服很多,干嘛不慷慨一點呢?

如果你胖,那就減肥,可別把自己硬塞進緊身黑褲裡。如果文字多空間少,那就刪文字,可別把他們堆到狹小的空間。原本只能放下四行字(看左邊框內)的空間硬被塞進了五行字,看著真叫一個憋屈啊。

大多數網站都把宋體設為主要文字顯示字體,可是我發現很少有網站注意到宋體用來顯示英文是非常不易於閱讀的,雖然我們是中文網站,但是隨著越來越多的英文單詞進入我們的頁面內容中,我們為何不多花那一點點力氣考慮給英文單獨定義一個字體呢?

- 上一頁:WML Script標准函數庫
- 下一頁:讓網頁裡的提交按鈕變得更靓麗