word-break:【斷詞】
定義:規定自動換行的處理方法. 注:通過word-break使用,可以實現讓浏覽器在任意位置換行。
語法:word-break: normal|break-all|keep-all;
默認值 normal 繼承性 yes 版本 css3 Javascript語法 object.style.wordBreak="keep-all"
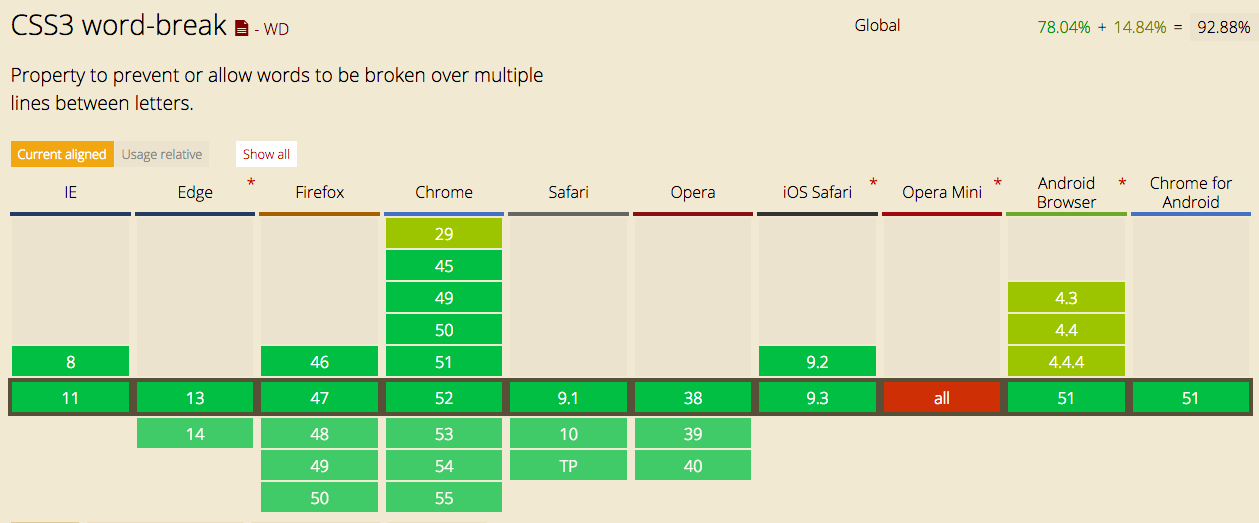
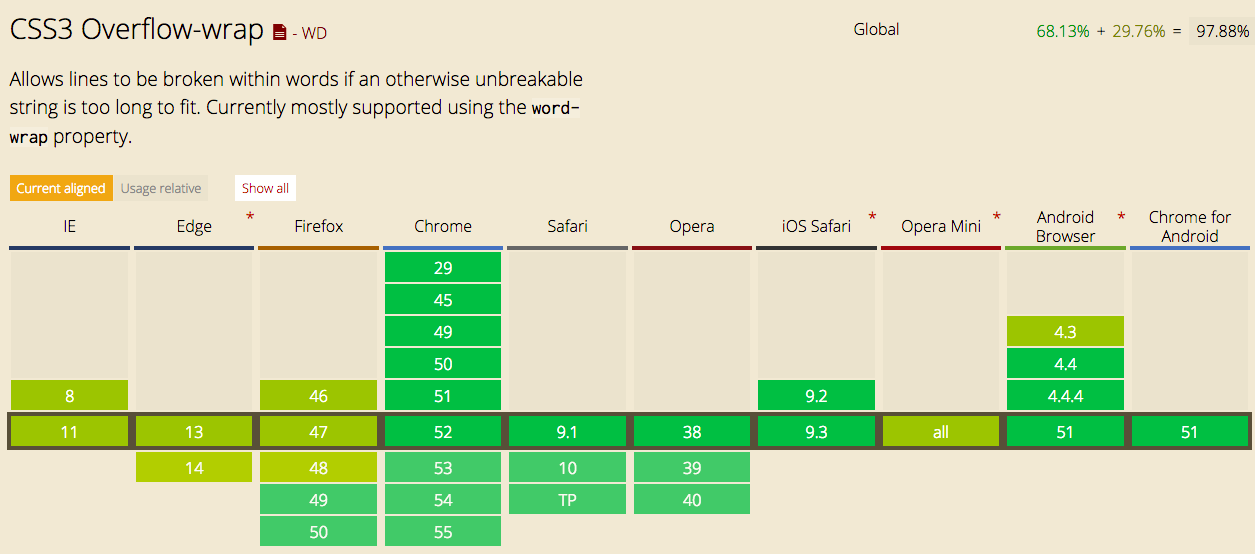
兼容性:

舉個栗子:
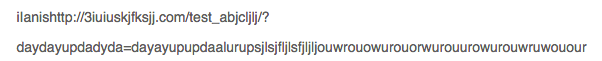
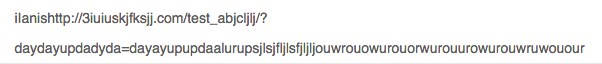
CSS Code復制內容到剪貼板- <span class="text-s">iIanishttp://3iuiuskjfksjj.com/test_abjcljlj/?daydayupdadyda=dayayupupdaalurupsjlsjfljlsfjljljouwrouowurouorwurouurowurouwruwouour</span>
- .text-s {
- display: inline-block;
- width: 240px;
- // word-break: keep-all;
- }
未設置word-break:

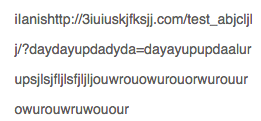
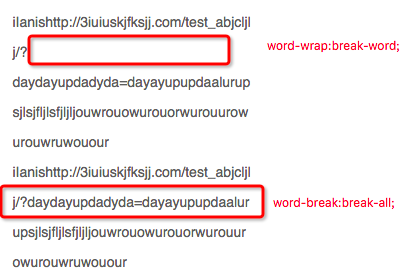
設置word-break:break-all;

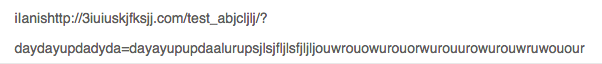
設置word-break:keep-all;或者word-break:normal;

word-wrap:【換行】
定義:允許長單詞或 URL 地址換行到下一行。
語法:word-wrap: normal|break-word;
object.style.wordWrap="break-word"
兼容性:

舉個栗子:【和上面一樣】
未設置word-wrap:

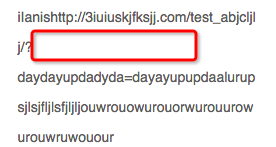
設置word-wrap:normal;

設置word-wrap:break-word;

對比上述栗子設置word-break:break-all;和word-wrap:break-word的差別

總結:
word-break:當行尾放不下一個單詞時,決定單詞內部怎麼擺放 => 決定句子末尾放不下單詞時,單詞是否換行
break-all:強行擺放,擠不下剩下的就換下一行顯示。
keep-all:放不下,就另外起一行展示;如果還放不下就溢出顯示。
word-wrap:當行尾放不下時,決定單詞內是否允許換行 => 決定單詞內該怎麼換行
normal:單詞太長,換行顯示,在超過一行就溢出顯示。
break-word:當單詞太長時,先嘗試換行;換行後還是太長,單詞內還可以換行。
附加一個:文字兩端對齊
屬性:text-align:justify;
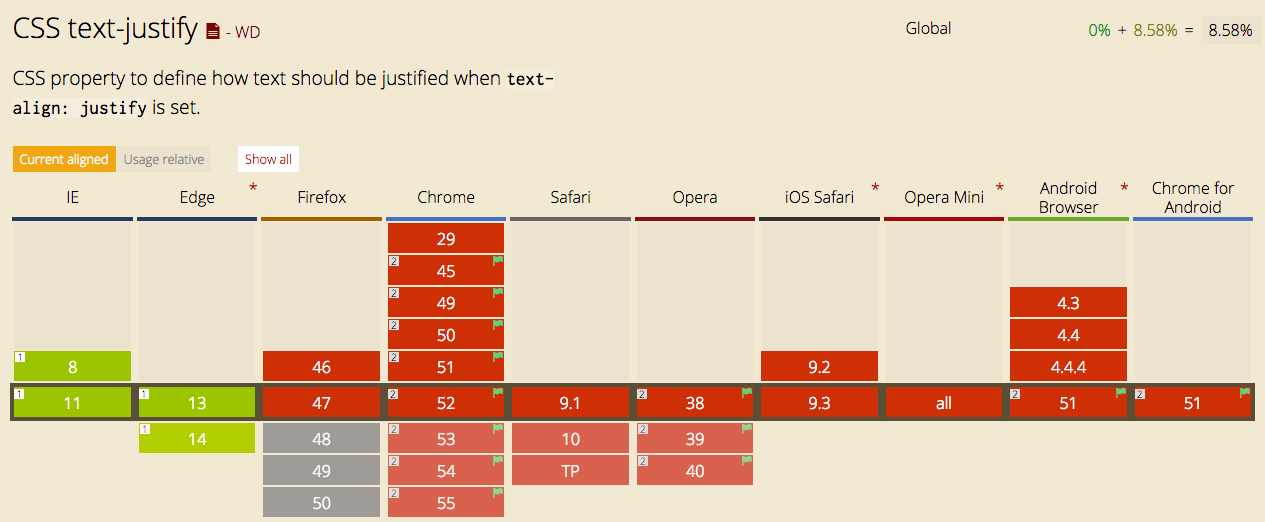
兼容性:十分不好

text-align:center;

text-align:justify;

以上這篇淺析word-break work-wrap的區別就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
- 上一頁:淺談CSS樣式權值
- 下一頁:select元素中設置padding效果的方法