JQuery實現可直接編輯的表格
編輯:JavaScript綜合知識
功能:
創建一個表格,用戶單擊某個單元格後,可以直接修改單元格文本。
在編輯狀態下,用戶可按回車鍵確認修改,按ESC鍵撤銷修改。
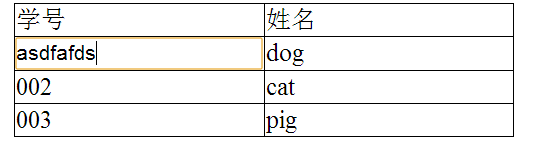
效果如下圖:

思路:
當用戶點擊某個單元格後,立即向該單元格內插入一個文本框,將它的寬、高都設置成與單元格相的數值。用戶確認輸入後,清空該單元格內的所有HTML代碼,然後把內容設置為用戶剛剛輸入的文本。
HTML代碼:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <table align="center"> <tr> <td>學號</td> <td>姓名</td> </tr> <tr> <td>001</td> <td>dog</td> </tr> <tr> <td>002</td> <td>cat</td> </tr> <tr> <td>003</td> <td>pig</td> </tr> </table>JavaScript代碼:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 $(function(){ $("td").click(function(event){ //td中已經有了input,則不需要響應點擊事件 if($(this).children("input").length > 0) return false; var tdObj = $(this); var preText = tdObj.html(); //得到當前文本內容 var inputObj = $("<input type='text' />"); //創建一個文本框元素 tdObj.html(""); //清空td中的所有元素 inputObj .width(tdObj.width()) //設置文本框寬度與td相同 .height(tdObj.height()) .css({border:"0px",fontSize:"17px",font:"宋體"}) .val(preText) .appendTo(tdObj) //把創建的文本框插入到tdObj子節點的最後 .trigger("focus") //用trigger方法觸發事件 .trigger("select"); inputObj.keyup(function(event){ if(13 == event.which) //用戶按下回車 { var text = $(this).val(); tdObj.html(text); } else if(27 == event.which) //ESC鍵 { tdObj.html(preText); } }); //已進入編輯狀態後,不再處理click事件 inputObj.click(function(){ return false; }); }); });小編推薦
熱門推薦