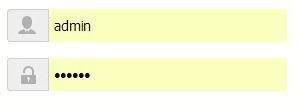
chrome表單自動填充後,input文本框的背景會變成偏黃色的,這是由於chrome會默認給自動填充的input表單加上input:-webkit-autofill私有屬性,然後對其賦予以下樣式:
input:-webkit-autofill {
background-color: #FAFFBD;
background-image: none;
color: #000;
}
在有些情況下,這個黃色的背景會影響到我們界面的效果,尤其是在我們給input文本框使用圖片背景的時候,原來的圓角和邊框都被覆蓋了:

情景一:input文本框是純色背景的
可以對input:-webkit-autofill使用足夠大的純色內陰影來覆蓋input輸入框的黃色背景;如:
input:-webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px white inset;
border: 1px solid #CCC!important;
}
如 果你有使用圓角等屬性,或者發現輸入框的長度高度不太對,可以對其進行調整,除了chrome默認定義的background- color,background-image,color不能用!important提升其優先級以外,其他的屬性均可使用!important提升其 優先級,如:
input:-webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px white inset;
border: 1px solid #CCC!important;
height: 27px!important;
line-height: 27px!important;
border-radius: 0 4px 4px 0;
}
情景二:input文本框是使用圖片背景的
這個比較麻煩,目前還沒找到完美的解決方法,有兩種選擇:
1、如果你的圖片背景不太復雜,只有一些簡單的內陰影,那個人覺得完全可以使用上面介紹的方法用足夠大的純色內陰影去覆蓋掉黃色背景,此時只不過是沒有了原來的內陰影效果罷了。
2、如果你實在想留住原來的內陰影效果,那就只能犧牲chrome自動填充表單的功能,使用js去實現,例如:
$(function() {
if (navigator.userAgent.toLowerCase().indexOf("chrome") >= 0) {
$(window).load(function(){
$('ul input:not(input[type=submit])').each(function(){
var outHtml = this.outerHTML;
$(this).append(outHtml);
});
});
}
10.});
遍歷的對象可能要根據你的需求去調整。如果你不想使用js,好吧,在form標簽上直接關閉了表單的自動填充功能:autocomplete=”off”。
關於網上盛傳的方法不奏效的一些測試
這 個問題困擾了我挺長一段時間的,網上寫的方法主要有2種:第一種是在樣式裡對input:-webkit-autofill重寫background- color和color,使用!important提高其優先級。第二種是使用jquery,先判斷是否是chrome,如果是,則遍歷 input:-webkit-autofill元素,再通過取值,附加,移除等操作來實現。
但是我測試發現,這兩種方法都不湊效!不知 道是隨著chrome版本的升級,現在的chrome(27)已經不支持重寫input:-webkit-autofill原有的屬性,還是怎麼回事。另 外js也無法獲取到chrome自動填充的表單的value值,所以網上盛傳的使用jquery解決的方法也是不湊效,最多也就只能去掉黃色背景,而自動 填充的value卻被移除了。chrome自動填充的表單的value值是存在DocumentFragment裡的div中的,如果有哪位童鞋知道怎麼 獲取chrome自動填充的表單的value值,還請指教一下。
相關文章
- background-color設置與代碼簡寫
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- jquery中attr和prop的區別
- jquery操作復選框(checkbox)的12個小技巧總結
- JavaScript中removeChild 方法開發示例代碼
- 完美解決ajax跨域請求下parsererror的錯誤
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- 用Promise解決多個異步Ajax請求導致的代碼嵌套問題(完美解決方案)
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】