寫了這麼久的CSS,但大部分前端er都沒有按照良好的CSS書寫規范來寫CSS代碼,這樣會影響代碼的閱讀體驗,這裡我總結一個CSS書寫規范、CSS書寫順序供大家參考,這些是參考了國外一些文章以及我的個人經驗總結出來,我想對寫CSS的前端用戶來說是值得學習的。
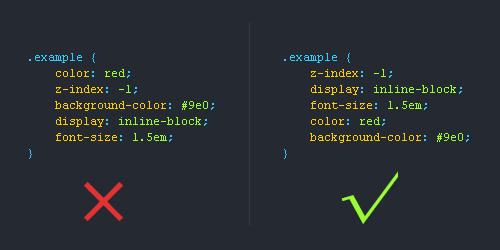
CSS書寫順序
1.位置屬性(position, top, right, z-index, display, float等)
2.大小(width, height, padding, margin)
3.文字系列(font, line-height, letter-spacing, color- text-align等)
4.背景(background, border等)
5.其他(animation, transition等)

CSS書寫規范
使用CSS縮寫屬性
CSS有些屬性是可以縮寫的,比如padding,margin,font等等,這樣精簡代碼同時又能提高用戶的閱讀體驗。

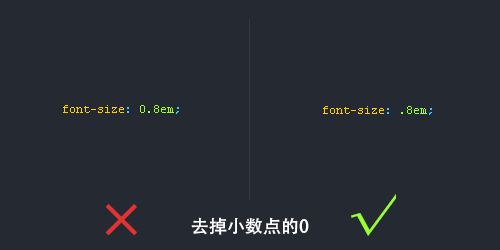
去掉小數點前的”0″

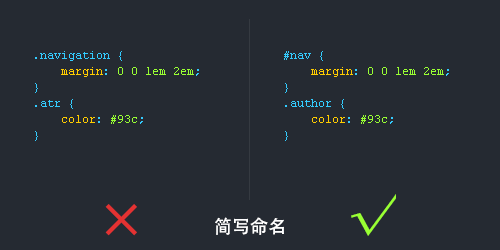
簡寫命名
很多用戶都喜歡簡寫類名,但前提是要讓人看懂你的命名才能簡寫哦!

16進制顏色代碼縮寫
有些顏色代碼是可以縮寫的,我們就盡量縮寫吧,提高用戶體驗為主。

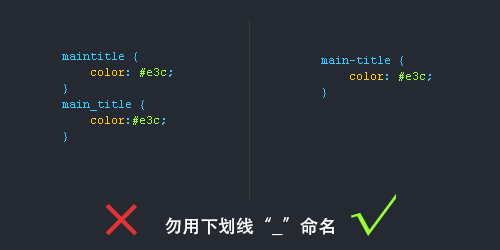
連字符CSS選擇器命名規范
1.長名稱或詞組可以使用中橫線來為選擇器命名。
2.不建議使用”_”下劃線來命名CSS選擇器,為什麼呢?
輸入的時候少按一個shift鍵;
浏覽器兼容問題 (比如使用_tips的選擇器命名,在IE6是無效的)
能良好區分JavaScript變量命名(JS變量命名是用”_”)
這裡有一篇破折號與下劃線的詳細討論,英文:點擊查看 中文篇:點擊查看

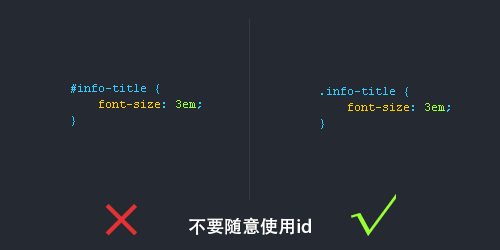
不要隨意使用id
id在JS是唯一的,不能多次使用,而使用class類選擇器卻可以重復使用,另外id的優先級優先與class,所以id應該按需使用,而不能濫用。

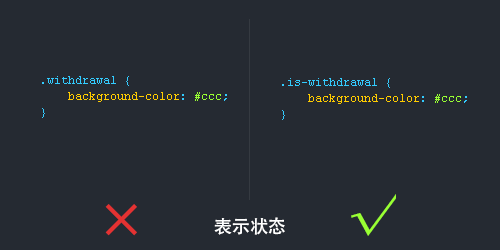
為選擇器添加狀態前綴
有時候可以給選擇器添加一個表示狀態的前綴,讓語義更明了,比如下圖是添加了”.is-”前綴。

CSS命名規范(規則)
常用的CSS命名規則
頭:header
內容:content/container
尾:footer
導航:nav
側欄:sidebar
欄目:column
頁面外圍控制整體佈局寬度:wrapper
左右中:left right center
登錄條:loginbar
標志:logo
廣告:banner
頁面主體:main
熱點:hot
新聞:news
下載:download
子導航:subnav
菜單:menu
子菜單:submenu
搜索:search
友情鏈接:friendlink
頁腳:footer
版權:copyright
滾動:scroll
內容:content
標簽:tags
文章列表:list
提示信息:msg
小技巧:tips
欄目標題:title
加入:joinus
指南:guide
服務:service
注冊:regsiter
狀態:status
投票:vote
合作伙伴:partner
注釋的寫法:
/* Header */
內容區
/* End Header */
id的命名:
1)頁面結構
容器: container
頁頭:header
內容:content/container
頁面主體:main
頁尾:footer
導航:nav
側欄:sidebar
欄目:column
頁面外圍控制整體佈局寬度:wrapper
左右中:left right center
(2)導航
導航:nav
主導航:mainnav
子導航:subnav
頂導航:topnav
邊導航:sidebar
左導航:leftsidebar
右導航:rightsidebar
菜單:menu
子菜單:submenu
標題: title
摘要: summary
(3)功能
標志:logo
廣告:banner
登陸:login
登錄條:loginbar
注冊:register
搜索:search
功能區:shop
標題:title
加入:joinus
狀態:status
按鈕:btn
滾動:scroll
標籤頁:tab
文章列表:list
提示信息:msg
當前的: current
小技巧:tips
圖標: icon
注釋:note
指南:guild
服務:service
熱點:hot
新聞:news
下載:download
投票:vote
合作伙伴:partner
友情鏈接:link
版權:copyright
注意事項::
1.一律小寫;
2.盡量用英文;
3.不加中槓和下劃線;
4.盡量不縮寫,除非一看就明白的單詞。
CSS樣式表文件命名
主要的 master.css
模塊 module.css
基本共用 base.css
布局、版面 layout.css
主題 themes.css
專欄 columns.css
文字 font.css
表單 forms.css
補丁 mend.css
打印 print.css
- 上一頁:CSS樣式優先級計算方法
- 下一頁:css實現文字過長顯示省略號的方法