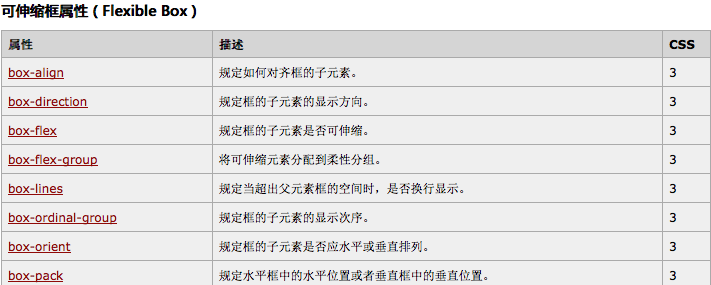
Flexbox是布局模塊,而不是一個簡單的屬性,它包含父元素和子元素的屬性。
Flexbox布局的主體思想是似的元素可以改變大小以適應可用空間,當可用空間變大,Flex元素將伸展大小以填充可用空間,當Flex元素超出可用空間時將自動縮小。總之,Flex元素是可以讓你的布局根據浏覽器的大小變化進行自動伸縮。

創建Flex容器
flexbox布局首先需要創建一個flex容器。為此給元素設置display屬性的值為flex。對於IE10來說,我們需要在開頭的地方添加-ms-flexbox。
.container{
display:-webkit-flex;
display:-moz-flex;
display:flex;
display:-ms-flexbox;
}
水平或垂直分布
box-orient定義分布的坐標軸:vertical和horizional。這兩個值分別定義盒子垂直顯示和水平顯示:
復制代碼 代碼如下:
.container{
display: box;
box-orient: horizontal;
}
語法
復制代碼 代碼如下:
box-orient: horizontal|vertical|inline-axis|block-axis|inherit;
案例
復制代碼 代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Centering an Element on the Page</title>
<style type="text/css">
html {
height: 100%;
} </p> <p>body {
display: -webkit-box; /* 老版本語法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本語法: Firefox (buggy) */
display: -ms-flexbox; /* 混合版本語法: IE 10 */
display: -webkit-flex; /* 新版本語法: Chrome 21+ */
display: flex; /* 新版本語法: Opera 12.1, Firefox 22+ */</p> <p> /*垂直居中*/
/*老版本語法*/
-webkit-box-align: center;
-moz-box-align: center;
/*混合版本語法*/
-ms-flex-align: center;
/*新版本語法*/
-webkit-align-items: center;
align-items: center;</p> <p> /*水平居中*/
/*老版本語法*/
-webkit-box-pack: center;
-moz-box-pack: center;
/*混合版本語法*/
-ms-flex-pack: center;
/*新版本語法*/
-webkit-justify-content: center;
justify-content: center;</p> <p> margin: 0;
height: 100%;
width: 100% /* needed for Firefox */
}
/*實現文本垂直居中*/
h1 {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;</p> <p> -webkit-box-align: center;
-moz-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
height: 10rem;
} </p> <p> </style>
</head>
<body>
<h1>OMG, I’m centered</h1>
</body>
</html>
[code]</p> <p><strong>啟用Flexbox</strong></p> <p>因為body元素包含了想要居中的標題元素,所以我們將他的display屬性值設置為“flex”:</p> <p>[code]
body {
display: flex;
}
主要作用是讓元素body使用flexbox布局,而不是普通的塊布局。在文檔流中的所有子元素(即不是絕對定位的元素)現在都變成了伸縮項目。
反向分布
body {
display: -webkit-box;
display:-moz-box;
box-orient: vertical;
box-direction: reverse;
color: white;
}
#box1{
background: red;
height: 100px;
width: 80px;</p> <p>}
#box2{
background: black;
height: 100px;
width: 80px;
}
#box3{
background: blue;
height: 100px;
width: 80px;
}
</style>
</head>
<body>
<div id="box1">1</div>
<div id="box2">2</div>
<div id="box3">3</div>
</body>
設置彈性框對齊方式
還可以指定在解析了任何靈活長度和自動頁邊距之後,彈性容器的內容與主軸和橫軸(與主軸垂直)的對齊方式。你可以通過 justify-content、align-items、align-self 和 align-content 屬性調整此對齊方式。
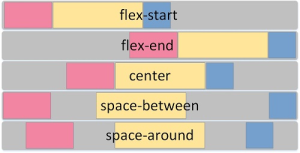
使用 justify-content 屬性,可以設置在解析了任何靈活長度和自動頁邊距之後,彈性項目與彈性容器主軸的對齊方式。下圖顯示了 justify-content 的值以及這些值對彈性容器(含三個彈性項目)的影響。

justify-content:flex-start(默認值) 伸縮項目向一行的起始位置靠齊。
justify-content:flex-end 伸縮項目向一行的結束位置靠齊。
justify-content:center 伸縮項目向一行的中間位置靠齊。
justify-content:space-between 伸縮項目會平均地分布在行裡。第一個伸縮項目一行中的最開始位置,最後一個伸縮項目在一行中最終點位置。
justify-content:space-around 伸縮項目會平均地分布在行裡,兩端保留一半的空間。
--------------------------------------------------------------------------------
align-items 側軸對齊(適用於伸縮容器,也就是伸縮項目的父元素)
align-items 是一個和 justify-content 相呼應的屬性。align-items 調整伸縮項目在側軸上的定位方式。可能的值有:
代碼如下:flex-start:伸縮項目在側軸起點邊的外邊距緊靠住該行在側軸起始的邊。
flex-end:伸縮項目在側軸終點邊的外邊距靠住該行在側軸終點的邊 。
center:伸縮項目的外邊距盒在該行的側軸上居中放置。
baseline:伸縮項目根據他們的基線對齊。
stretch(默認值):伸縮項目拉伸填充整個伸縮容器。此值會使項目的外邊距盒的尺寸在遵照「min/max-width/height」屬性的限制下盡可能接近所在行的尺寸。
--------------------------------------------------------------------------------
flex-wrap 伸縮行換行
目前為止,每個伸縮容器都有且只有一個伸縮行。使用 flex-wrap 你可以為伸縮容器創建多個伸縮行。這個屬性接受以下值:
代碼如下:
nowrap (默認)
wrap
wrap-reverse
如果 flex-wrap 設置為 wrap,在一個伸縮行容不下所有伸縮項目時,伸縮項目會換行到一條新增的伸縮行上。新增的伸縮行根據側軸的方向添加。
--------------------------------------------------------------------------------
align-content 堆棧伸縮行
align-content 會更改 flex-wrap 的行為。它和 align-items 相似,但是不是對齊伸縮項目,它對齊的是伸縮行。可能你已經想到了,它接受的值也很相似:
復制代碼 代碼如下:
flex-start:各行向伸縮容器的起點位置堆疊。
flex-end:各行向伸縮容器的結束位置堆疊。
center:各行向伸縮容器的中間位置堆疊。
space-between:各行在伸縮容器中平均分布。
space-around:各行在伸縮容器中平均分布,在兩邊各有一半的空間。
stretch(默認值):各行將會伸展以占用剩余的空間。
--------------------------------------------------------------------------------
align-self 側軸對齊
伸縮項目的 align-self 屬性會覆蓋該項目的伸縮容器的 align-items 屬性。它的值和 align-items 一樣:
代碼如下:stretch (默認)
flex-start
flex-end
center
baseline
屬性講解
box-direction 屬性規定框元素的子元素以什麼方向來排列。
語法:
box-direction: normal|reverse|inherit;
box-pack 屬性規定當框大於子元素的尺寸,在何處放置子元素。
語法
box-pack: start|end|center|justify;
start :所有子容器都分布在父容器的左側,右側留空
end :所有子容器都分布在父容器的右側,左側留空
justify :所有子容器平均分布(默認值)
center :平均分配父容器剩余的空間(能壓縮子容器的大小,並且有全局居中的效果)
box-align 屬性規定如何對齊框的子元素。
語法
box-align: start|end|center|baseline|stretch;
start :子容器從父容器頂部開始排列
end :子容器從父容器底部開始排列
center :子容器橫向居中(有點奇怪)
baseline :所有子容器沿同一基線排列(很難理解)
stretch :所有子容器和父容器保持同一高度(默認值)
box-flex 屬性規定框的子元素是否可伸縮其尺寸。
語法
box-flex: value;
看下面一個實例:
代碼如下:<div style="display:-webkit-box;border:1px solid #ccc; width:500px;height:50px;">
<div style="-webkit-box-flex:1;background-color:#0f0"></div>
<div style="-webkit-box-flex:2;background-color:#f00"></div>
<div style="width:100px;background-color:#0f0"></div>
</div>
與傳統的盒模型一樣,overflow屬性用來決定其顯示方式。為了避免溢出,你可以設置box-lines為multiple使其換行顯示。
flex: initial
一個 flex 屬性值被設為 initial 的伸縮項目,在有剩余空間的情況下不會有任何變化,但是在必要的情況下會被收縮。
flex: auto
一個 flex 屬性值被設為 auto 的伸縮項目,會根據主軸自動伸縮以占用所有剩余空間。
auto 目前僅在 Opera 12.11 尚有效,在 Chrome 23.0.1271.95 上無效。你可以通過使用 flex: 1; 來達到一樣的效果。
flex: none
一個 flex 屬性值被設為 none 的伸縮項目,在任何情況都不會發生伸縮。