CSS 規則由 選擇器 和 聲明 兩部分組成,本文將要說的是第二部分:聲明。
一個聲明包含兩部分:屬性 和 值。
屬性 指出要影響元素的哪個方面(顏色、高度,等等),而 值 表示屬性設定為什麼(綠色、15px,等等)。
CSS屬性值主要分以下三類:
文本值
數字值
顏色值
1.文本值
文本值也叫關鍵字。所有 CSS 屬性都有文本值。
例如,border-style 屬性有 solid、dashed 以及 insert 值。
2.數字值
數字值後面都有一個單位,例如英寸或點。在聲明 font-size:12px 中, 12是數字值,而 px 是單位(像素)。如果數字值為 0,那麼就不用帶單位了。
數字值用於描述元素的各種長度(在 CSS 裡,“長度”的含義比較廣,還包括高度、寬度、粗細,等等)。數字值主要分兩類:絕對值和相對值。
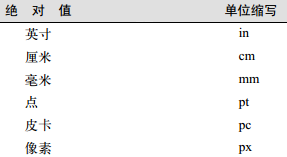
2.1 絕對值
絕對值描述的是一個 真實的長度(比如, 6 英寸),而相對值則是 相對於其他基准的描述 (比如“是某某的兩倍長”)。

2.2 相對值

em 表示一種字體中字母 M 的寬度,因此它的具體大小取決於你使用的字體。
ex 表示給定字體中字母 x 的高度(小寫字母 x 代表一種字體的字母中間部分的高度,不包括字母上、下突出的部分——如 d 和 p 上下都出頭兒)。
百分比非常適合設定被包含元素的寬度,此時的百分比就是相對於寬度而言的。把 HTML 結構元素的寬度設定為 body 寬度的百分比,就是 流式 設計的關鍵所在。這種布局設計可以隨著用戶調整浏覽器窗口大小而成比例地伸縮。
3.顏色值
顏色值可以用幾種不同的格式來寫,包括 RGB( Red, Green, Blue,紅綠藍)、
HSL( Hue, Saturation, Luminance,色相,飽和度,亮度)和 十六進制值(例如 color:#336699)
3.1 顏色名
W3C 定義了 16 個顏色關鍵字:
aqua(淺綠色)、 black(黑色)、 blue(藍色)、 fuchsia(紫紅色)、
gray(灰色)、 green(綠色)、 lime(黃綠色)、 maroon(褐紅色)、
navy(深藍色)、 olive(茶青色 )、 purple(紫色)、 red(紅色)、
silver(銀色)、 teal(青色)、white(白色)和 yellow(黃色)。
提示:一般來說,顏色關鍵字最常用於指定白色和黑色。
3.2 十六進制顏色
格式:#rrggbb
示例:#ff8800
說明:
這個6位數的前兩位定義 紅色(red),中間兩位定義 綠色(green),後兩位定義 藍色(blue)。
十六進制以16為基數,使用數字 0-9 和字母 a-f,共16個值。其中,a-f 代表10到15。由於每種顏色用兩位十六進制值表示,因此該顏色就有 256( 16× 16)種可能的值,結果就是 16777216(256× 256× 256)種組合,也就是可以表示那麼多種顏色。
范圍是16進制的 00-ff,00 表示沒有顏色,ff 表示顏色最強。所以 #000000 表示黑色,#ffffff 表示白色,同樣 #ff0000 表示純紅色,#00ff00 表示純綠色,#0000ff 表示純藍色。
如果三對值中的每一對是兩個相同的數字,也可以使用簡寫形式:#rgb
示例:#ff3322 = #f32(深紅色)、#ffffff = #fff(白色)
提示:在設定陰影的時候,簡寫方式可以省不少勁兒。
3.3 RGB顏色值
格式:rgb(r, g, b)
示例:rgb(0, 255, 0)
說明:
每種顏色都可以用一個 0 到 255(包含)之間的值指定。
與十六進制 RGB 值一樣,只不過使用的是 十進制 的數值。因為每種顏色都有256 種可能,所以它能表示的顏色數量與十六進制格式的一樣。
3.4 RGB百分比值
格式:rgb(r%, g%, b%)
說明:可以接受的值是 0%到 100%。雖然以這種方法只能表示區區 一百萬( 100 × 100 ×100)種顏色,但對我們絕大數人來說,也已經足夠了。
3.5 HSL
格式:HSL (色相, 飽和度%, 亮度%)
說明:
HSL 比我們見過的各種 RGB 方式更直觀,因為使用它更容易寫出和看懂顏色。
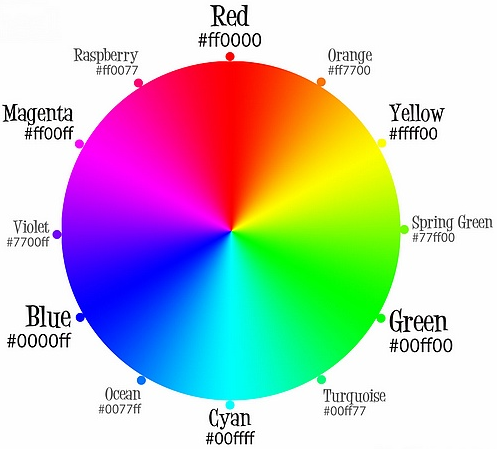
HSL 顏色中的第一個值表示色相,也就是一個實際的顏色,比如紅色和綠色。所有
顏色圍繞色相環(也叫 色輪)一周,而 色相值以圓周上的度數表示。

彩虹七色在色輪中大致的色相值:
紅:0
橙:35
黃:60
綠:125
藍:230
靛:280
紫:305
飽和度 設定有多少顏色,灰色的飽和度低,而強烈的色彩飽和度高。亮度 設定顏色的明暗, 0%就是黑色, 100%就是白色。
如果把上面七彩虹的色相值都記住,或者就放在手邊,那麼你會發現想寫出什麼顏色都不在話下。 RGB 和十六進制顏色值,都要求你事先在大腦裡先混合顏色,而 HSL則只有一個表示顏色的值。把飽和度和亮度都設定為 50%,就可以輕松調制出你想要的任何顏色來。
3.6 Alpha通道
RGB 和 HSL 都支持 Alpha 通道,用於設置顏色的不透明度。相應的格式分別叫 RGBA 和 HSLA。其中,兩種格式中的 A( alpha)值可以是 1(完全不透明)也可以是 0(完全透明),或者介於 1 和 0 之間的小數值。