使用CSS3實現選項卡切換的方法
編輯:布局實例
:target是什麼?
MDN是這樣描述的::target
The :target pseudo-class represents the unique element, if any, with an id matching the fragment identifier of the URI of the document.
在document中,可以設置錨鏈接,舉個例子:
CSS Code復制內容到剪貼板- <a href="#tab">Test :target</a>
- <a href="#tab2">Test 2:target</a>
- <div id="tab">This is a tab.</div>
- <div id="tab2">This is another tab.</div>
上面存在兩個錨鏈接:#tab和t#ab2。當點擊錨鏈接時,就會跳到對應的div,則::target就是給這些div用的。添加一下CSS
CSS Code復制內容到剪貼板- :target{
- color:red;
- }
- #tab:target::after{
- content:"tab1"
- }
點擊錨鏈接,對應鏈接的div的文本變成紅色,另外,給#tab後面插入一個文本。
效果猛戳:https://jsfiddle.net/dwqs/cL8rawov/
應該大致明白了:target的含義了吧~
:target可以做什麼
最簡單的用處:利用:target實現選項卡切換。
HTML:
XML/HTML Code復制內容到剪貼板
- <div class="tab-control">
- <a href="#tab1">tab1</a>
- <a href="#tab2">tab2</a>
- <a href="#tab3">tab3</a>
- </div>
- <div class="tabs">
- <div id="tab1" class="tab">This is a tab1</div>
- <div id="tab2" class="tab">This is a tab2</div>
- <div id="tab3" class="tab">This is a tab3</div>
- </div>
CSS:
CSS Code復制內容到剪貼板- .tab-control a{
- display:inline-block;
- text-decoration:none;
- color:#FFF;
- height:20px;
- width:40px;
- text-align:center;
- line-height:20px;
- background:rgba(70,121,189,0.75);
- }
- .tab-control a:hover{
- background:rgba(70,121,189,1);
- }
- .tabs{
- position:relative;
- border:1px solid red;
- height:200px;
- width:135px;
- overflow:hidden;
- }
- .tab{
- height:100%;
- width:100%;
- }
- :target{
- display:block;
- }
看看效果:Demo
當然,:target的功能不僅局限於此。隱藏元素、創建lightbox 等。MDN上給了很多個demo:more demo.
你自己也可以腦洞大開一下,哈哈。
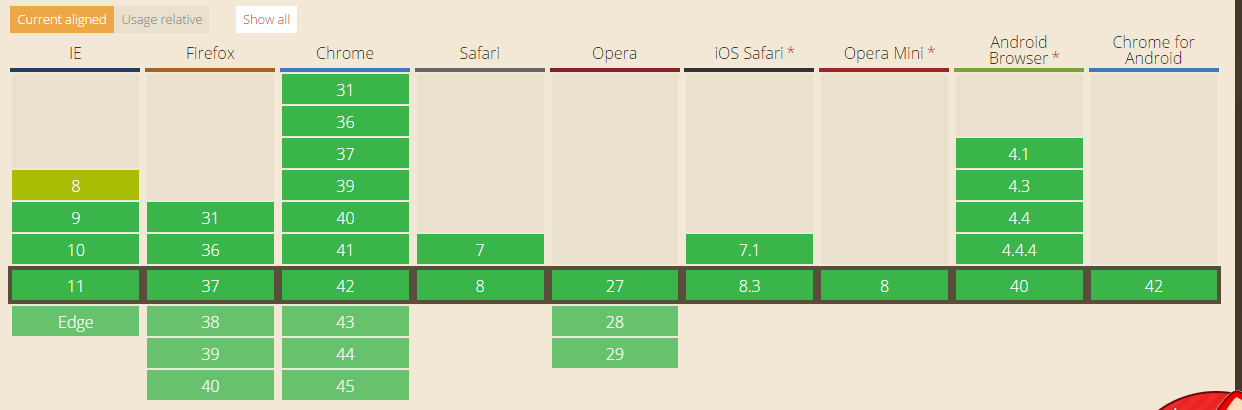
浏覽器支持
對於:target偽類,浏覽器支持情況還是不錯的。

小編推薦
熱門推薦