理解繼承屬性及應用
編輯:CSS詳解
4.5 繼承
在本書的[3.3.2繼承與層疊]一節曾經簡要介紹過繼承:(X)Html元素可以從其父元素那裡繼承部分CSS屬性,即使當前元素並沒有定義該屬性。
4.5.1 值的繼承
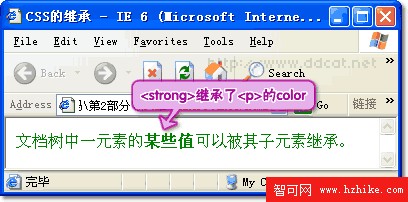
繼承也是基於文檔樹的,文檔樹中元素的某些屬性可以被其子元素繼承,每一個CSS屬性都定義了它能否被繼承。例如有下列代碼,其在浏覽器內顯示如圖4-29所示。
<p>文檔樹中一元素的<strong>某些值</strong>可以被其子元素繼承。</p>

圖4-29 值的繼承
要設定文檔的某些缺省樣式屬性,可以在文檔樹的根上設定該屬性,如果這個屬性可以繼承,則其後代元素將繼承這個屬性,例如color、font-size等屬性。在(X)HTML中,<Html>或<body>元素可以實現這一功能。例如:
body { color: black; }
由於color屬性是可繼承的,所有<body>元素的後代都繼承顏色值為“black”。
指定的百分比值不被繼承,但是計算值可以被繼承。例如:
body { font-size: 12px; }
h1 { font-size: 120% }
<body>
<h1>標題1 的<em>文字</em>會大一些</h1>
<p>段落的文字繼承body的定義</p>
</body>
<h1>元素的font-size屬性的計算值為“14.4px”(其父元素值12px的120%)。由於“font-size”的 計算值被繼承,<em>元素也繼承“14.4px”的計算值。但是由於1個像素(1px)是電腦最小的顯示單位,不可能顯示“0.4px”, 所以<h1>和<em>元素“font-size”的實際值是“14px”。
4.5.2 “inherit”值
每一個屬性可以指定值為“inherit”,即:對於給定的元素,該屬性和它父元素相對屬性的計算值取一樣的值。繼承值通常只用作後備值,它可以通過顯式地指定“inherit”而得到加強,例如:
p { font-size: inherit; }
4.5.3 繼承的局限性
繼承雖然減少了重復定義的麻煩,但是,有些屬性是不能繼承的,例如border(邊框)、margin(邊距)、padding(補白)和背景等。
這樣設定是有道理的,例如,為一個<div>設定了邊框,如果此屬性也繼承的話,那麼在這個<div>內所有的元素都會 有邊框,這無疑會產生一個讓人眼花缭亂的結果。同樣的,影響元素位置的屬性,例如margin(邊距)和padding(補白),也不會被繼承。
同時,浏覽器的缺省樣式也在影響著繼承的結果。例如:
body { font-size: 12px; }
<h2>2級標題的文字不是12px。</h2>
這是因為浏覽器的缺省樣式設定了<h2>的CSS規則。
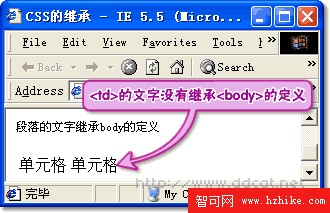
同時,有些老版本的浏覽器可能對繼承支持的不太好,例如某些浏覽器當遇到<table>的時候,就會丟失所有的繼承的屬性,例如如下代碼,在IE 5.5中顯示如圖4-30所示。
body { font-size: 12px; }
<p>段落的文字繼承body的定義</p>
<table>
<tr>
<td>單元格</td>
<td>單元格</td>
</tr>
</table>

圖4-30 IE 5.5中表格沒有繼承<body>的屬性
因此,如果要照顧到這些老版本的浏覽器,則可能需要如下定義:
body, table, th, td { …… }
- 上一頁:認識層疊規則互相作用
- 下一頁:理解(X)HTML的文檔結構
小編推薦
熱門推薦