一個哥們在MSN上告訴我,他們公司的交互設計師只產出流程圖,並問我用什麼標准評價流程圖的好壞。他的說法把我徹底震了-這分工也太細了吧!也不知道該說他們那裡這樣是好還是不好。
不過仔細想來,我倒的確沒有仔細考慮過流程圖的好壞,正好借此機會自我總結一下。
1、各司其職的形狀
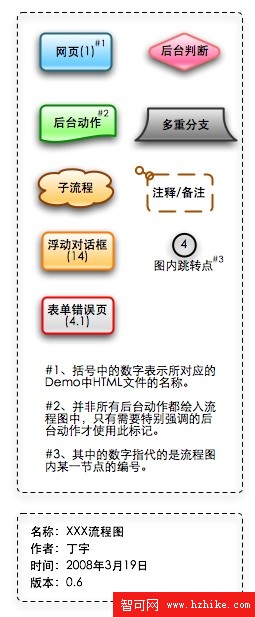
在我的流程圖中,適用於不同目的和功能的形狀都有各自確定的規范。到目前為止,我一共定義了以下一些形狀:
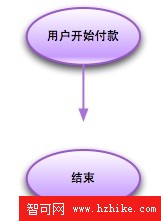
(1)開始和結束

作為整張流程圖的頭和尾,必須標清楚到底具體指哪個頁面,以免日後出現歧義。
(2)網頁

如你所見,網頁的形狀是一個帶有漂亮的淡藍色過渡效果的長方形,它的邊框為深藍色,中間寫明了這個網頁的用途,括號中的數字代表這個形狀所對應的demo文件的名稱(比如這裡是2.Html),我有時會把流程圖輸出為網頁的形式,並把每個網頁形狀和它所對應的demo文件鏈接起來,這樣查看起來非常方便。對OmniGraffle來說這是小菜一碟,如果你被迫用Visio,嗯……
另外,所有從形狀出來的線條,都具有和此形狀邊框一樣的顏色。這樣的做法不僅看起來漂亮,在復雜的流程圖中還能輕易地標明各形狀的關系。我沒有見過類似的做法,所以這是由我首創也說不定,呵。
(3)後台判斷

很常見的一個形狀。我在用法上有一點和其他人的不同在於,我幾乎總是讓‘是’的分支往下流動,讓‘否’的分支向右流動。因為流程圖一般都是從上向下、從左到右繪制的,遵循上述規則一方面可以讓繪制者不用為選擇方向操心,另一方面也方便了讀者閱讀。
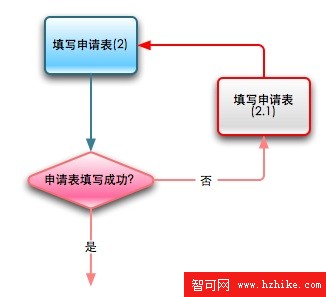
(4)表單錯誤頁

既然有表單,當然會有錯誤信息。其實這個信息很重要,用戶出錯時惶恐不安,就靠著錯誤提示來解決問題了。你不在流程圖裡說什麼時候顯示錯誤頁、不在demo裡提供錯誤頁,有些程序員會直接在網頁上寫個“錯誤,請檢查”,所以UI設計師一定要對這個東西重視起來。
但一般來說也沒必要把每種錯誤都在流程圖中表示出來,因為含有兩個文本框的表單就有三種出錯情況了,多了就更不用說了。所以我都是把錯誤頁變為表單的附屬頁,比如表單頁的編號為2,那麼此表單錯誤頁的編號就從2.1開始排下去,每種錯誤放到一個附屬頁中,這樣程序員在拿到demo時也能搞清楚什麼意思。
結合網頁和表單的形狀,一個表單驗證的流程圖就是這樣的:

(5)後台動作

並非所有後台動作都繪入流程圖中(否則流程圖就會變成龐然大物了),只有需要特別強調的後台動作(和用戶體驗直接相關的)才使用此形狀。
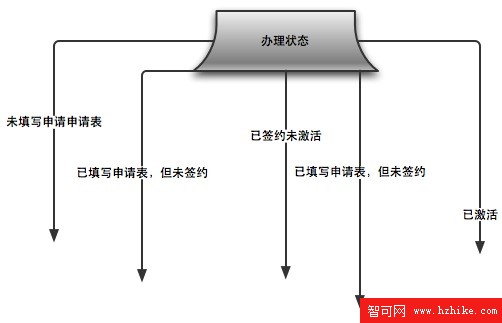
(6)多重分支

多重分支指的是幾種並列的情況,每種情況都有發生的可能,發生哪種取決於分支起始處的判斷結果。
(7)對話框

有時候一些操作可以利用對話框來完成, 這些對話框由JS生成,顯示在父界面之上。
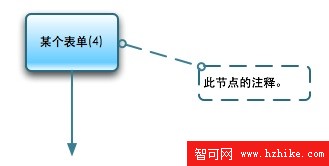
(8)注釋

這個形狀(比如頁面)詳細的內容,或者需要解釋的業務邏輯,甚至用戶此處的情況等,我都會放到注釋中,這樣既降低溝通成本,又可作為備忘。
(9)跳轉點

在一個復雜的流程圖中,往往出現跳轉到另外一個遠處結點的情況,此時如果直接用線連過去,未免使得流程圖顯得凌亂,用一個跳轉點就解決問題了。在點內標明跳轉到的形狀的編號,畫起來容易,看起來也清楚。
此外,也可以利用跳轉點來分割篇幅巨大的流程圖,Yahoo!就這麼用。
(10)子流程

分割篇幅巨大的流程圖,更好的辦法是用子流程。
要注意的是,如果你在流程圖中使用了子流程這一形狀,一定記得同時附上子流程圖,以消除影響項目質量的不確定性因素。另外,在子流程圖中也可以標明其所屬關系。
(11)流程塊


可以用流程塊將整張流程圖分隔為幾個部分,並為每個部分單獨命名(比如“流程塊1”等)。這樣做的目的在於從視覺上使復雜的流程圖變得更為清晰,在溝通時也方便。
2、圖例和流程圖信息

在團隊合作中,圖例是必須的,否則沒人知道你畫出來的東西到底是什麼。即使流程圖只給自己看,也最好養成標注圖例的好習慣。其實這道理有點類似程序中的注釋。
流程圖信息也是必備的。其內容至少應包括作者、時間、流程圖名稱和版本(如下圖)。這一方面可以讓讀者(其他同事)在有問題時能夠方便地找到作者你,也起到了meta的作用。
3、繪制流程圖的工具
Mac下首選OmniGraffle,Windows下除了Visio,似乎沒有更好的選擇(雖然Visio已經很難用了)。
4、評價流程圖的好壞
我覺得一個好的流程圖至少應做到以下幾點:
- 密切地迎合了用戶的心理狀態、如實的反映了用戶的操作習慣。流程圖是要指導UI設計的,是UI設計的參照物,如果流程圖本身無法正確描繪出用戶的情況的話,UI十有八九會出問題;
- 覆蓋了各種可能的情況和細節。這非常重要。任何在先期不確定的因素,都會在項目中成為隨時引爆的地雷,都會直接降低最終上線的UI質量。此種情況真是屢見不鮮。但同時這條又很難做到,因為它不僅要求設計師熟悉用戶,也要設計師充分知曉產品的商業邏輯,還要了解系統的運作機制,落下以上任何一個方面,都會在流程圖中留下死角。這個問題我不知道有沒有更好的解決方案,不過與PD和系分反復溝通是個行之有效的方法;
- 考慮到系統的設計和承受能力。系統的運作機制和承受能力必須在繪制流程圖過程中考慮進去,以免出現流程圖被開發人員槍斃的情況。我的習慣是,在繪制流程圖時和系統分析師頻繁溝通和交流,確保每一個環節都是可行的;
- 確保別人看得懂你的流程圖。別人現在看不懂,你自己以後也一樣看不懂。為了降低溝通成本,把流程圖畫清楚吧。
5、其它
(1)想辦法把流程圖繪制得漂亮些。誰不喜歡漂亮的東西呢?
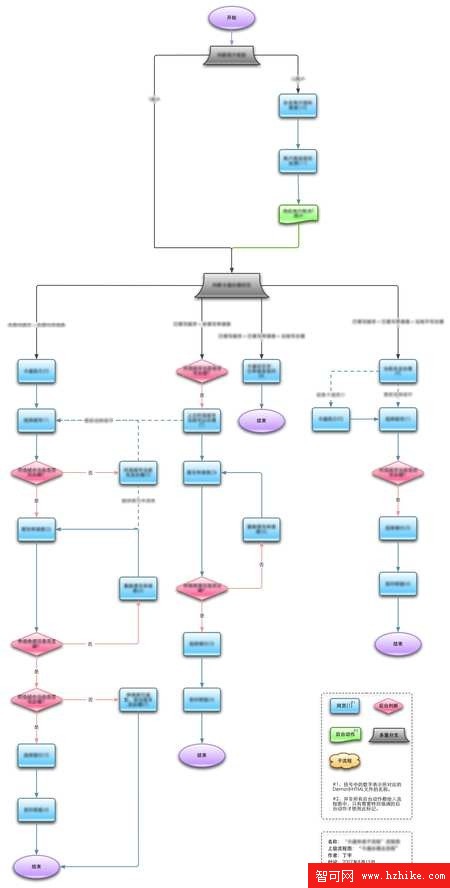
這是我做過的一些流程圖,當然文字全部模糊掉了(放圖之前猶豫了好長時間-這樣做不知是否有損我的職業道德。我特意請教了Fenng,他覺得沒事。如果誰覺得有問題請直言不諱地告訴我)。


(2)如果你在公司裡不是一錘定音式的人物的話,你就需要對你的文檔進行版本管理。流程圖也不例外,什麼時間發布的什麼版本,都要清楚地標出來,“ 最新”是個用不得的詞。
我就說這麼多了,拋磚引玉而已,蓉兒等人看你們的了!
噢對了,問個事兒:大家有沒有覺得我每次寫的文章都太長了?
10月8日更新:繼續閱讀支付寶交互設計師Joycce的流程圖分享,也歡迎參加這次“流程圖征集、分享和討論活動”。