原文:Understanding Progressive Enhancement
作者:Aaron Gustafson
從1994年開始,web開發社區就敲響了優雅降級(Graceful Degradation)的鼓聲。這個概念來自工程世界,其核心理念是給最新最強大的浏覽器全套餐式的體驗,而給那些不幸還在使用Netscape 4的可憐人們只留些殘羹冷炙般的基本功能。毫無疑問,這發揮了作用。但是它並不很符合Tim Berners-Lee(譯注:萬維網之父)關於普遍可訪問性網絡(Universally Accessible Web)的原始願景。

大約10年後,一些聰明的家伙開始質疑優雅降級,發現它在很多層面上有不足之處。他們將精力集中在內容可用性(Content Availability)、總體可訪問性(Overall Accessibility)和移動設備浏覽器的能力上,尋找到了一條web開發的新途徑——此方法將內容作為關注焦點,而不只是對舊設備的支持嘴上說說卻沒有實際行動。
延伸閱讀相關內容:CSS樣式表漸進增強的應用
在2003年的SXSW會議(譯注:一個關於電影、音樂和交互的會議)中,Steve Champeon和Nick Finck做了名為 “面向未來的全方位Web設計” 的演講。這樣,他們揭示了這種web開發新方法的藍圖。Steve還給它取了個名稱:漸進增強(Progressive Enhancement)。
這裡有個(微妙的)差別
如果你撓著頭想弄清楚優雅降級和漸進增強的區別,我告訴你,這是視角問題。優雅降級和漸進增強都考慮網站在各種設備的各種浏覽器上如何良好運轉。兩者區別的關鍵在於它們各自關注的焦點,以及這種關注對工作流程的影響。
優雅降級的視角
優雅降級關注於在最先進/最全能的浏覽器上構建網站。在被認為“老的”或能力不足的浏覽器中的測試,經常要等到開發周期的最後一個環節才進行,並且通常限制在主流浏覽器(如IE、Mozzila等)的前一個發布版本中。
在這種模式下,老的浏覽器只可能提供差強人意(poor, but passable)的體驗。或許會做些小補丁來適應某個特定浏覽器,但這些浏覽器畢竟不是關注的焦點,除了修正重大的錯誤,也不會再費多大的神了。
漸進增強的視角
漸進增強關注於內容。請注意區別:我甚至都沒提及浏覽器。
內容是我們最初創建網站的原因。有些網站傳播內容,有些收集內容,有些請求內容,有些操作內容,有些網站以上所有功能都有,然而它們都需要內容。這就是漸進增加成為一種更適合的模式的關鍵所在。這也是Yahoo!迅速采納這種模式並用它創建了分級浏覽器支持(Graded Browser Support)策略的原因。
它是怎樣運作的
進入漸進增強的思維方法很簡單:只要從內容開始往外想。內容形成堅實的基石,在此之上才能添加樣式和交互。如果你愛吃糖果,可以將它想像成一顆M&M花生巧克力:

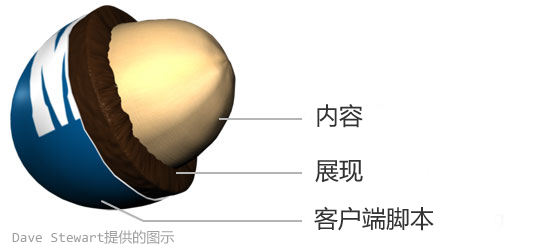
(圖示:漸進增強的巧克力層)
從內容花生開始,將其標記為富含語義的(X)Html. 接著給內容裹上一層富含奶油的CSS. 最後,添加JavaScript作為糖果硬殼,這就做成了一顆可口無比的美味(並使得它不會在你手裡融化)。
如果非常熟悉Web標准化運動的口號——分離、分離、分離——這個類比就相當清楚了。基於Web標准的開發經常被比作夾心蛋糕(或者,可以更富想像力地比作為松糕(譯注:一種多層蛋糕,可以夾水果、奶油、沙司等))。
我更傾向拿M&M花生巧克力來類比,因為它的外層把內容完全包裹住了,這和我們的樣式與腳本將內容包裹起來幾乎是一樣的。
如果你允許我的食物類比論再多講一點(希望不會讓你感覺饑餓),我將解釋為什麼這種方式更好以及在這種模式下各層之間是如何交互的。
花生仁
有些人喜歡花生。實際上,有人喜歡花生勝過M&M花生巧克力。類似地,有些家伙(以及像搜索引擎爬蟲這類東西)只想要內容。
還有些人無福消受花生上的巧克力和糖果層(例如糖尿病患者)。和他們類似,移動設備或老浏覽器用戶可能無法看到漂亮的設計,或者與流暢的AJax驅動的界面交互。
確保標記能夠將所包裹的內容的細節最大限度地傳達出來,這對於給這些用戶提供基本體驗至關重要。
巧克力外衣
接下來,可以將內容小心地浸入芳香美味的CSS暖浴中了。不過在跳進糖果硬殼之前,還有些額外的考慮。
有的人愛吃巧克力裹著的花生。這些人就像中級用戶,他們的浏覽器有比較好的CSS支持,但可能沒有很好的JavaScript支持。或者,可能在他們工作的公司裡,IT安全人員對Javascript極其病態性地恐懼。對他們來說,JavaScript就可能完全被禁用了。
無論是傾向於愛吃巧克力花生(譯注:一種直接用巧克力覆蓋的花生,沒有外層硬殼,類似於有內容和CSS但沒有JavaScript支持的網站)還是被限制只能吃巧克力花生,這些人都應該得到滿足。這裡有幾種漸進增強的方式可以將樣式應用於內容,這將是本系列第二篇文章的話題。
糖果硬殼
最後,可以將JavaScript添加到內容和樣式的混合體中了。Javascript提供了富交互的可能性,同時具有操作內容層和展現層並與其交互的能力,這實際上使得JavaScript成為了把網站帶入“體驗”高度的一味配料。
我不確定糖果硬殼到底是怎樣添加到M&M花生巧克力上的(我猜是另一種什麼浸蘸過程吧),但是,在腦中想著漸進增強的話,在網站上加入基於Javascript的功能和交互就輕而易舉了。另外,就如M&M花生巧克力有各種各樣顏色一樣,依據所運行的浏覽器和設備的能力,JavaScript的體驗也可以各不相同。
正如你可能知道的那樣,這種類型的開發叫做無侵入式(Unobtrusive)JavaScript. 我將在本系列的第三篇和最後一篇文章中講述這些技巧和實踐。
都放在一起
一旦理解了漸進增強的理念並開始在實踐中使用,那麼用漸進增強進行開發就非常簡單了。也許比做糖果還簡單。本系列接下來的兩篇文章將幫助你使用CSS和JavaScript來磨練你的漸進增強技巧,並展示怎樣把哲學轉換成代碼。
~~~~~~
譯注:
- Graceful Degradation有譯為預留退路、平穩退化的,但我覺得這兩個翻譯沒有表達原意,不如直接翻譯成優雅降級的好。
- Unobtrusive有譯為不唐突的、分離的、低調的,在web開發領域,我覺得翻譯成“無侵入的”最能表達原意。
2008年10月08日 射雕&安吉 譯於杭州
2008年10月09日 審校
2008年10月14日 根據taine的建議,去掉了譯文中許多“你”、“你的”等無意義詞