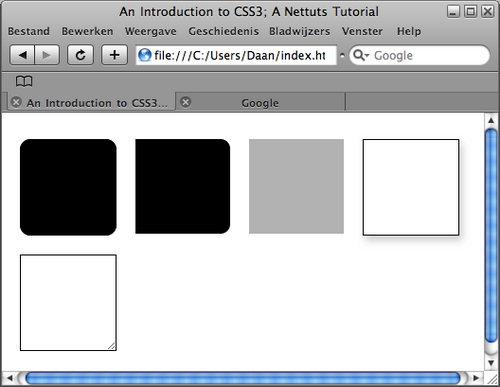
1:基本標記

在我們開始這個教程之前,先來創建整個教程都要使用的基本標記。
我們的xHtml需要一下div元素:
- #round, 使用CSS3代碼實現圓角.
- #indIE, 應用個別的幾個圓角.
- #opacity, 展示新的CSS3實現不透明度的方式.
- #shadow,展示不使用Photoshop的情況下,使用CSS3來實現陰影效果.
- #resize, 展示如何使用某種CSS來實現重設大小的效果.
綜上所述,我們的xHtml應該是這樣的:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd”>
<html XMLns=”http://www.w3.org/1999/xHtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/Html; charset=utf-8″ />
<title>An Introduction to CSS3; A Nettuts Tutorial</title>
<link href=”style.css” rel=”stylesheet” type=”text/CSS” />
</head>
<body>
<div id=”wrapper”>
<div id=”round”> </div>
<div id=”indIE”> </div>
<div id=”opacity”> </div>
<div id=”shadow”> </div>
<div id=”resize”>
<img src=”image.jpg” alt=”resizable image” width=”200″ height=”200″>
</div>
</div>
</body>
</Html>
下面來創建基本CSS文件:
body {
background-color: #fff;
}#wrapper {
width: 100%;
height: 100%;
}div {
width: 300px;
height: 300px;
margin: 10px;
float: left;
}
正如你上面看到的,我們給每個div元素300px的寬和高,並讓它們向左浮動,整個頁面的div都留給我們在後面的工作中添加樣式。看到本信息,說明該文章來源於網頁教學網www.webjx.com,如果文章不完整請到網頁教學網webjx.com浏覽!
2:圓角

目前而言,創建圓角的方法有很多,但都很麻煩。最常用的方法:首先,你要創建圓角的圖片;然後,你要創建很多Html元素並使用背景圖像的方式顯示圓角。具體流程你我都很清楚。
這個問題將在CSS3中很簡單的解決掉,那就是叫做“border-radius”的屬性。我們先創建一個黑色的div元素並給他設置黑色的邊框。邊框就是要實現“border-radius”屬性效果的前提。
像這樣:
#round {
background-color: #000;
border: 1px solid #000;
}
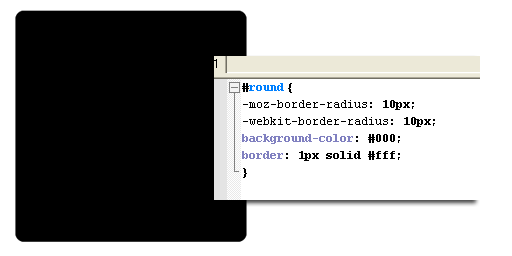
現在你已經創建了div元素,它看起來和你預期的樣子一樣,300px款和高有楞有角且是黑色的。下面我們來添加實現圓角的代碼,它是如此的簡潔,僅僅需要兩行代碼。
#round {
background-color: #000;
border: 1px solid #000;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
在這裡,我們添加了兩行類似的代碼,-moz-適用於Firefox浏覽器,而-webkit-則是用於Safari/Chrome浏覽器。
注:目前為止IE浏覽器不支持border-radius屬性,所以如果想讓IE也有圓角效果,那麼就要單獨添加圓角了。
border-radius這個屬性直譯過來是邊框半徑的意思,就如同Photoshop一樣,它的值越大,圓角也就越大。
3:個別的圓角

如果按照過去的習慣做法,會浪費你很多時間,現在CSS3能快速解決!
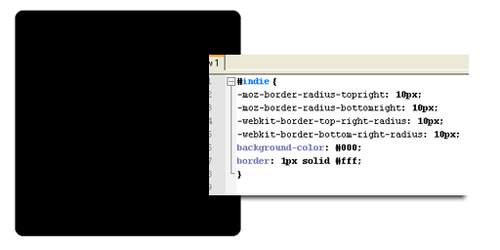
我們現在只想讓div的右上和右下是圓角,那麼僅需稍作修改:
#indIE {
background-color: #000;
border: 1px solid #000;
-moz-border-radius-topright: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-top-left-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
}
試想一下這種做法會用在網頁中的什麼元素呢?對!就是標簽式的導航按鈕!
4:以CSS3的方式修改不透明度

現在你可以按慣例編寫幾行代碼來實現不透明度的效果(hack)。不過CSS3簡化了這個流程。加此信息網頁教學網(webjx.com)發布目的是為了防止你變懶!webjx.com不主張采集!
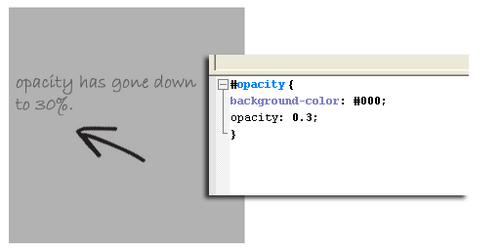
這行代碼很好記,僅僅是 “opacity: value;”:
#opacity {
background-color: #000;
opacity: 0.3;
}
5:陰影效果

實現陰影也有很多方法,最常用的就是使用Photoshop制作成陰影圖片,然後應用到背景屬性中。但CSS3讓你的工作更有效率,不幸的是,目前只有Safari和Chrome支持這個新特性。
僅僅需要一行代碼,不過它有4個不同的值:
-webkit-box-shadow: 3px 5px 10px #ccc;
下面我來解釋一下這四個值都代表什麼,第一個3px是指定陰影與div元素之間的水平(橫向)距離,第二個5px指的是陰影與div之間的垂直(縱向)距離,第三個10px指的是陰影的模糊度(類似於Photoshop中的羽化),值越大越細膩。最後的值不說大家也知道,就是陰影的顏色。
我們最終陰影效果代碼;
#shadow {
background-color: #fff;
border: 1px solid #000;
-webkit-box-shadow: 3px 5px 10px #ccc;
}
正如你看到的,我們個這個div設置了白色的背景,黑色的邊框和亮灰色的陰影。