Block element 塊級元素
顧名思義就是以塊顯示的元素,高度寬度都是可以設置的。比如我們常用的<div>、<p>、<ul>默認狀態下都是屬於塊級元素。塊級元素比較霸道,默認狀態下每次都占據一整個行,後面的內容也必須再新起一行顯示。當然非塊級元素也可以通過CSS的display:block;將其更改成塊級元素。此外還有個特殊的,float也具有此功能。
Inline element 內聯元素
通俗點來說就是文本的顯示方式,與塊級元素相反,內聯元素的高度寬度都是不可以設置的,其寬度就是自身文字或者圖片的寬度。我們常用到的<a>、<span>、<em>都屬於內聯元素。內聯元素的顯示特點就是像文本一樣的顯示,不會獨自占據一個行。當然塊級元素也能變成內聯元素,那就是通過CSS的display:inline;和float來實現。
內聯元素是什麼意思呢?什麼是塊級別元素。
《CSS權威指南》中文字顯示:任何不是塊級元素的可見元素都是內聯元素。其表現的特性是“行布局”形式,這裡的“行布局”的意思就是說其表現形式始終以行進行顯示。比如,我們設定一個內聯元素border-bottom:1px solid #000;時其表現是以每行進行重復,每一行下方都會有一條黑色的細線。如果是塊級元素那麼所顯示的的黑線只會在塊的下方出現。
p、h1、或div等元素常常稱為塊級元素,這些元素顯示為一塊內容;strong、span等元素稱為行內元素,它們的內容顯示在行中,即“行內框”。(可以使用display=block將行內元素轉換成塊元素,display=none表示生成的元素根本沒有框,也既不顯示元素,不占用文檔中的空間)
A:行內就是在一行內的元素,只能放在行內;塊級元素,就是一個四方塊,可以放在頁面上任何地方
B:說白了,行內元素就好像一個單詞;塊級元素就好像一個段落,如果不另加定義的話,它將獨立一行出現。
C:一般的塊級元素諸如段落<p>、標題<h1><h2>...、列表,<ul><ol><li> 、表格<table>、表單<form>、DIV<div>和BODY<body>等元素。而內聯元素則如:表單元素<input>、超級鏈接<a>、圖像<img>、<span> ...
D:塊級無素的顯著特點是:每個塊級元素都是從一個新行開始顯示,而且其後的無素也需另起一行進行顯示。
E:<span>在CSS定義中屬於一個行內元素,而<div>是塊級元素。
對於學過CSS的人來說一聽就能明白。可對於新手來說不易理解,我主要對新手說通熟點吧!
用容器這一詞會更容易形象理解它們的存在與用途,行內元素相當一個小容器,而<div>相當於一個大容器,大容器當然可以放一個小容器了。<span>就是小容器,這樣一說你也許會在腦海中有一個初步的印象了吧,如果我們想在大容器中裝一些清水。但我也想在裡裝一些墨水怎麼辦?很簡單,我們把小容器拿出來裝上墨水然後放入大容器裡的清水中不就成了嗎。
我在舉個簡單的一個實際例子吧,比如:
- <div>abcdefg</div>
我想用CSS定義字母c的樣式,因此我們就可以用到<span>了。
CSS Code復制內容到剪貼板- <div>ab<span>c</span>defg</div>
塊元素(block element)一般是其他元素的容器元素,塊元素一般都從新行開始,它可以容納內聯元素和其他塊元素,常見塊元素是段落標簽'P"。“form"這個塊元素比較特殊,它只能用來容納其他塊元素。
如果沒有css的作用,塊元素會順序以每次另起一行的方式一直往下排。而有了CSS以後,我們可以改變這種Html的默認布局模式,把塊元素擺放到你想要的位置上去。而不是每次都愚蠢的另起一行。需要指出的是,table標簽也是塊元素的一種,table based layout和css based layout從一般使用者(不包括視力障礙者、盲人等)的角度來看這兩種布局,除了頁面載入速度的差別外,沒有其他的差別。但是如果普通使用者不經意點了查看頁面源代碼按鈕後,兩者所表現出來的差異就非常大了。基於良好重構理念設計的CSS布局頁面源碼,至少也能讓沒有web開發經驗的普通使用者把內容快速的讀懂。從這個角度來說,CSS layout code應該有更好的美學體驗吧。
你能夠把塊容器元素div想象成一個個box,或者如果你玩過剪貼文載的話,那就更加容易理解了。我們先把需要的文章從各種報紙、雜志總剪 下來。每塊剪下來的內容就是一個block。然後我們把這些紙塊按照自己的排版意圖,用膠水重新貼到一張空白的新紙上。這樣就形成了你自己獨特的文摘快報 了。作為一種技術的延伸,網頁布局設計也遵循了同樣的模式。.
內聯元素(inline element)一般都是基於語義級(semantic)的基本元素。內聯元素只能容納文本或者其他內聯元素,常見內聯元素 “a”。
塊元素(block element)和內聯元素(inline element)都是Html規范中的概念。塊元素和內聯元素的基本差異是塊元素一般都從新行開始。而當加入了CSS控制以後,塊元素和內聯元素的這種屬性差異就不成為差異了。比如,我們完全可以把內聯元素cite加上display:block這樣的屬性,讓他也有每次都從新行開始的屬性。
可變元素的基本概念就是他需要根據上下文關系確定該元素是塊元素或者內聯元素。可變元素還是屬於上述兩種元素類別,一旦上下文關系確定了他的類別,他就要遵循塊元素或者內聯元素的規則限制。大致的元素分類見全文。
ps:關於inline element的中文叫法,有多種內聯元素、內嵌元素、行內元素、直進式元素。基本上沒有統一的翻譯,愛怎麼叫怎麼叫吧。另外提到內聯元素,我們會想到有個display的屬性是display:inline;這個屬性能夠修復著名的IE雙倍浮動邊界問題。
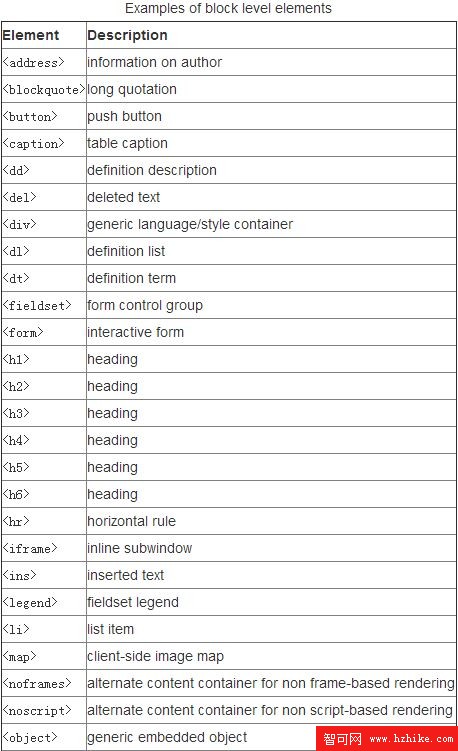
塊元素(block element)
* address - 地址
* blockquote - 塊引用
* center - 舉中對齊塊
* dir - 目錄列表
* div - 常用塊級容易,也是CSS layout的主要標簽
* dl - 定義列表
* fIEldset - form控制組
* form - 交互表單
* h1 - 大標題
* h2 - 副標題
* h3 - 3級標題
* h4 - 4級標題
* h5 - 5級標題
* h6 - 6級標題
* hr - 水平分隔線
* isindex - input prompt
* menu - 菜單列表
* noframes - frames可選內容,(對於不支持frame的浏覽器顯示此區塊內容
* noscript - )可選腳本內容(對於不支持script的浏覽器顯示此內容)
* ol - 排序表單
* p - 段落
* pre - 格式化文本
* table - 表格
* ul - 非排序列表
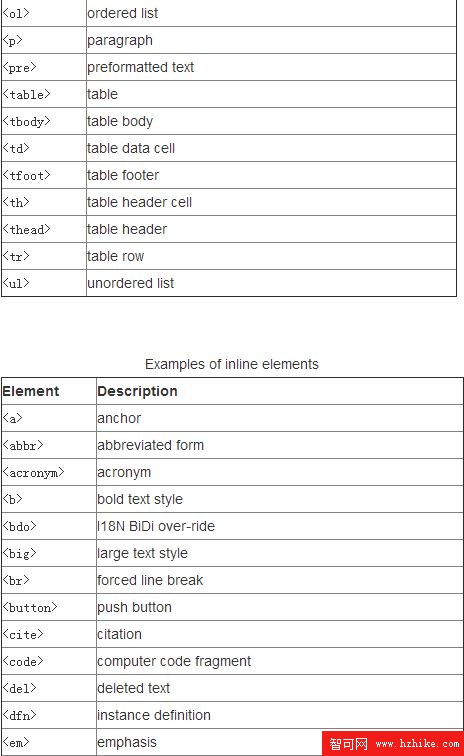
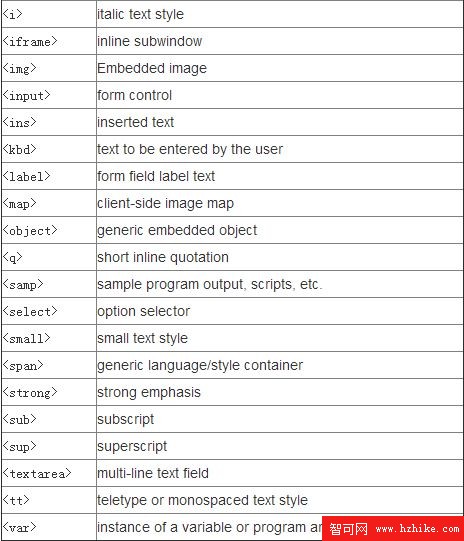
內聯元素(inline element)
* a - 錨點
* abbr - 縮寫
* acronym - 首字
* b - 粗體(不推薦)
* bdo - bidi override
* big - 大字體
* br - 換行
* cite - 引用
* code - 計算機代碼(在引用源碼的時候需要)
* dfn - 定義字段
* em - 強調
* font - 字體設定(不推薦)
* i - 斜體
* img - 圖片
* input - 輸入框
* kbd - 定義鍵盤文本
* label - 表格標簽
* q - 短引用
* s - 中劃線(不推薦)
* samp - 定義范例計算機代碼
* select - 項目選擇
* small - 小字體文本
* span - 常用內聯容器,定義文本內區塊
* strike - 中劃線
* strong - 粗體強調
* sub - 下標
* sup - 上標
* textarea - 多行文本輸入框
* tt - 電傳文本
* u - 下劃線
* var - 定義變量
可變元素
可變元素為根據上下文語境決定該元素為塊元素或者內聯元素。
* applet - Java applet
* button - 按鈕
* del - 刪除文本
* iframe - inline frame
* ins - 插入的文本
* map - 圖片區塊(map)
* object - object對象
* script - 客戶端腳本
行內內容是說由行內元素組成的內容,行內元素大家都知道吧,比如 SPAN 元素,IFRAME元素和元素樣式的display : inline的都是行內元素。例如文字這類元素,各個字母 之間橫向排列,到最右端自動折行。
塊級內容跟則是由塊級元素構成,DIV 是最常用的塊級元素,元素樣式的display:block都是塊級元素。它們總是以一個塊的形式表現出來,並且跟同級的兄弟塊依次豎直排列,左右撐滿。
塊級元素和行內元素的區別是,塊級元素會占一行顯示,而行內元素可以在一行並排顯示。
1、對行內元素,需要注意如下:
設置寬度width 無效。
設置高度height 無效,可以通過line-height來設置。
設置margin 只有左右margin有效,上下無效。
設置padding 只有左右padding有效,上下則無效。注意元素范圍是增大了,但是對元素周圍的內容是沒影響的。
2、IE6/7及IE8混雜模式中,text- align:center可以使塊級元素也居中對齊。其他浏覽器中,text-align:center僅作用於行內內容上。
解決方法:為所有需要相對父容器居中對齊的塊級元素設置“margin:0 auto”。但這個方式 IE6/IE7/IE8的混雜模式中不支持,所以還要設置父容器的 “text-align:center;”。若居中對齊的子元素內的行內內容不需要居中對齊,則還需要為其設置“text-align:left”:
3、塊級元素、行內元素分別匯總如下:



相關文章
- 2016-03-05CSS中的z-index屬性基本使用教程
- 2016-03-05深入解析CSS中z-index屬性對層疊順序的處理
- 2016-03-05CSS編寫時的高性能以及高維護性代碼優化建議總結
- 2016-03-04CSS自定義綠色復選框按鈕樣式
- 2016-03-02CSS定位“十字架”之水平垂直居中