最近我因為要安裝 Firebug 1.4 導致我不得不安裝了 Firefox 3.5 ,所以很不小心地接觸到了Wordpress後台那漂亮的文字陰影.也就是CSS中的text-shadow屬性.所以今天我整理了一些資料,希望可以對大家有所啟發.
首先我們看看Wordpress 2.8後台使用了text-shadow的部分(綠色箭頭).覺得怎麼樣?沒錯,這些都是CSS3屬性,而不是圖片做成的.

text-shadow是什麼?
text-shadow早在CSS2中已經存在,而現在CSS3也准備將他加入其中.並且由於一直以來只有Safari支持這個屬性所以我們很少見到真正的應用,直到最近Firefox 3.5對它的支持然重新喚起了人們對它的興趣.
text-shadow可以支持給文字加上陰影,這樣我們在設計時可以利用CSS3屬性增加文字的質感而不用使用任何圖片.
目前支持的浏覽器有Firefox 3.1+,Safari 3+,Opera 9.5+等現代浏覽器(數據可能有偏差).當然IE家族是無法支持的.
接下來看看text-shadow的語法:
text-shadow:color length length length;
color:顏色; length分別按順序指“X軸方向長度 Y軸方向長度 陰影模糊半徑”
正值在X軸表示向右,負值表示向左.同樣的道理Y軸負值是表示向上.其中任意一個值可以為零也可為空(將做默認處理)
舉個例子:
text-shadow: -1px 2px 3px #ffb69a;
表示X軸方向陰影向左1px,Y軸方向陰影向下2px,而陰影模糊半徑3px,顏色為 #ffb69a
一些試驗與demo
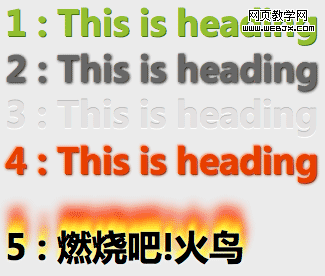
我做了點小小的試驗,做成了一個 Demo頁面 .為了讓浏覽器不支持text-shadow的用戶看到陰影效果,請直接看以下截圖(有位朋友說那個”火鳥”看起來像”雞”):

- 上一頁:CSS 框架BlueTrip特性
- 下一頁:CSS模塊化如何實現?