- PPT:Taming CSS Selectors
- 作者:Nicole Sullivan
- 翻譯:ytzong
CSS 文件的大小和所引起的 HTTP 的請求數
是 CSS 性能的最關鍵因素
回流(reflow)和渲染時間
(非常!)沒那麼重要
副本(duplication)比陳舊的規則(stale rules)更糟糕
因為我們有工具處理後者
定義缺省值
不要在每處都重復編碼
不好的:
#weatherModule h3{color:red;}
#tabs h3{color:blue;}
推薦:
h1, .h1{...}
h2, .h2{...}
h3, .h3{...}
h4, .h4{...}
h5, .h5{...}
h6, .h6{...}
用單獨的 class 來定義結構
不要在每處都重復編碼

使用 class
而不是元素選擇器
不好的:
div.error{...}
推薦:
.error{絕大多數代碼寫在這裡}
div.error{單獨定義}
p.error{單獨定義}
em.error{單獨定義}
避免使用元素選擇器
初始化除外
不好的:
div{...}
ul{...}
p{...}
推薦:
.error{...}
.section{...}
.products{...}
給規則同樣的權重
使用級聯去重寫先前的規則
不好的:
.myModule .inner b{...}
.myModule2 b{...}
推薦:
.myModule b{...}
.myModule2 b{...}
保守的使用 hack
不好的:
.mod .hd{...}
.IE .mod .hd{...}
.weatherMod .hd{...}
推薦:
.mod .hd{color:red;_zoom:1;}
.weatherMod .hd{...}
注:此點來自 The Cascade, Grids, Headings, and Selectors from an OOCSS Perspective, Ajax ExperIEnce 2009 第96P,為作者在 AJax ExperIEnce 2009 上所做的補充。
避免指定位置
應用 class 在你想要改變的對象上
不好的:
.sidebar ul{...}
.header ul{...}
推薦:
.mainNav{...}
.subNav{...}
避免太過特別的 class
它們是都有語義的,而且有限制
不好的:
.ducatiMonster620{...}
.nicolesDucatiMonster620{...}
推薦:
.vehicle{...}
.motorcycle{...}
避免單獨的定義
id 在每個頁面只能使用一次
不好的:
#myUniqueIdentifIEr{...}
#myUniqueIdentifIEr2{...}
混合使用
避免重復編碼


封裝
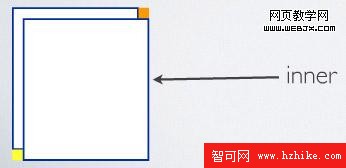
不要直接訪問對象的子節點

不好的:
.inner{...}
.tr{...}
.bl{...}
推薦:
.weatherMod .inner{...}
.weatherMod .tr{...}
.weatherMod .bl{...}