css 字間距、CSS字體間距、css 字符間距設置
編輯:CSS詳解
接下來我們來介紹下CSS 字間距,使用css來控制字與字之間距離,也叫CSS字間距方法。
使用到的CSS樣式屬性單詞text-indent抬頭距離,letter-spacing字與字間距。
Css字間距、div CSS字符間距樣式實例
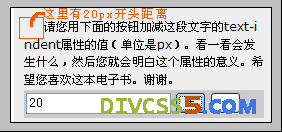
1、text-indent設置抬頭距離CSS縮進
即對,對應div設置CSS樣式text-indent : 20px; 縮進了20px
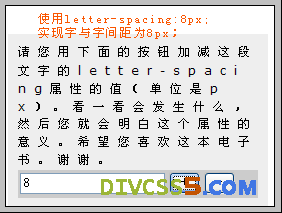
2、letter-spacing來設置字與字間距_字符間距離,字體間距CSS樣式
即對對應div設置CSS屬性樣式為letter-spacing:8px;,字間距為8px
以上即是介紹了使用css來設置字間距、字符間距、字體間距、段落開頭縮進,分別使用了letter-spacing(間距設置)、text-indent(縮進)兩個css屬性,以上是div+css網divCSS5為你簡單通過實例講解介紹。
- 上一頁:CSS文本基礎知識
- 下一頁:CSS 首行縮進兩個文字
小編推薦
熱門推薦