盡管還有很長的路要走,但Html 5已經開始吸引越來越多的人的目光。大型社交網站Facebook已經開始切換其視頻部分到Html 5、Google文檔的離線模式被Html 5所取代、Youtube宣布開放Html 5視頻功能......這些變化,使我們能夠感覺到Html 5正在潛移默化的進行著對互聯網的革命。
2007年,HTML 5向W3C標准進軍,HTML 5的使命是實現富Web應用的本地化,脫離浏覽器插件的羁絆。W3C於2008年1月推出HTML 5的第一份草案,而Html 5標准的全部實現也許要到2022年以後。
什麼是Html 5
HTML 5是繼HTML 4.01,XHTML 1.0和DOM2 Html後的又一個重要版本,旨在消除富Internet程序(RIA)對Flash,Silverlight,JavaFX一類浏覽器插件的依賴。
Html 5概要

HTML 5帶來很多新功能,以及Html代碼上的改變,你需要使用一些特定的API腳本,如:
◆DOM
◆實現2D繪圖的Canvas對象
◆可控媒體播放
◆離線存儲
◆文檔編輯
◆拖放
◆跨文檔消息
◆浏覽器歷史管理
◆MIME類型和協議注冊
那些支持HTML 5的浏覽器在處理HTML代碼錯誤的時候必須更靈活,而那些不支持HTML 5的浏覽器將忽略Html 5代碼。
Html語法的變化

HTML 5引入了新的HTML元素和屬性,有的是傳統通用元素的語義化版本,如取代div元素的nav,footer等元素,也有一些全新的元素,如audio,video。一些在HTML 4中不被推薦使用的元素,如font和center將被棄用。HTML 5引入的新Html元素包括:
◆article:文章
◆aside:內容旁邊的側邊欄內容
◆audio:音頻
◆canvas:2D繪圖
◆command:命令按鈕
◆datalist:下拉選擇框
◆details:對象的細節
◆dialog:對話框
◆embed:外部插件或對象
◆figure:一組媒體對象以及標簽文字
◆footer:頁腳
◆header:頁首
◆hgroup:文檔某一部分的信息
◆keygen:表單生成的Key
◆mark:標注的文字
◆meter:預先定義的范圍內的度量
◆nav:導航條
◆output:輸出
◆progress:進度條
◆rp:標識rubby內容
◆rt:rubby內容的解釋
◆ruby:rubby內容
◆section:定義一個部分
◆source:媒體的資源
◆time:日期時間
◆video:視頻
這些新標簽,可以讓你的HTML文檔更容易加載,且更容易被搜索引擎抓取其中的有用信息。比如,搜索引擎可以直接抓取它最關心的article標簽裡面的內容。關於Html 5語法更多內容,請參閱:解讀Html 5新語法 提高語義價值
Html 5同那些流行的技術如何共存

如今的Web世界已經習慣了各種插件和API,Html 5為web開發與設計者帶來了方便與不便,Html 5將如何同現在的這些流行技術共存?
Html 5與Flash
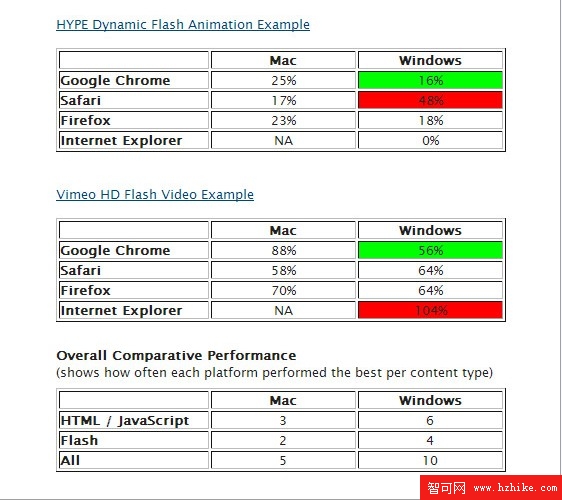
這個爭論由來已久,Flash被某些開發設計者濫用導致一些網頁加載緩慢,而HTML 5為之帶來一線曙光。拿仍在襁褓中的HTML 5和已經有10年歷史的Flash進行比較也許有失公允,但這是人人都關心的一個問題。相對Windows用戶來說,Mac用戶可能會從Html 5獲得更多好處,因為蘋果一直不願支持Flash。下面是Mike Chambers針對Mac和Windows平台浏覽器的CPU負載而做的一部分測試:

測試顯示,Mac平台的Flash表現要差於Windows平台,這還取決於你使用的浏覽器。現在看來,就視頻游戲而言,Flash是更好的選擇,但取決於你的浏覽器,如果你的視頻不是很復雜,Html 5是更好的選擇。web開發與設計者從這些爭論中應該吸取的東西是,Flash之外還有別的選擇,但Flash有牢固的地盤,在為客戶提供開發設計的時候,需要對他們的目標客戶做一些研究。
關於Html 5與Flash的爭論,各方也持有不同的觀點,51CTO之前也曾報導過很多這樣的文章,比如當Flash遇到Html 5 互聯網視頻傾向哪方?、Html 5來臨 Flash死亡倒計時?、Html 5代表未來 插件不會銷聲匿跡等等。
Html 5與IE9
IE9經常高調宣揚它對Html 5的兼容,不過,它確實將是一個很好地支持HTML 5的浏覽器,因為,IE9使用Windows現代圖形API以及PC的圖形加速卡輸出文字和圖形。在三月份的MIX展會,微軟還宣稱,IE9將支持GPU加速的Html 5,將圖形滾動,3D圖形顯示等處理交由圖形加速卡。
Html 5與AJax
現在的HTML語言的一個問題是,它是一種輕量級的應用界面,那些喜歡使用Ajax實現在線應用的開發者會發現HTML非常不好用。AJaxwith.com認為,Html適合用來加載界面,JavaScript用來執行命令,雖然HTML在作為界面語言方面並不好用,但鑒於多數開發者對它的熟悉程度,HTML還是不可缺少。一個好消息就是,Html 5會讓AJax應用的實現變得更容易。
Html 5 with CSS
你需對你的CSS代碼就行整理以支持HTML 5,因為h1,h2之類的標簽將不再使用,為了實現同HTML 5的兼容,最好的方式是使用CSSreset,將那些常見的Html標簽的CSS屬性清零,woork認為,最好的CSSReset是EricMeyersCSSreset。(相關文章推薦:揭秘Html 5和CSS3 Web實現飛躍的踏板)
Html 5優劣談

Html 5可能對移動Web帶來更多好處,原因是,現在的移動Web,iPhone占主導地位,而iPHone以及剛剛上市不久的iPad是不支持Flash的。HTML 5還會讓其它平台的移動浏覽器有更快的網頁加載速度。另一個好處是SEO,Google在4月9號宣布,將頁面加載速度作為搜索排名的一個因素,因此,基於Html 5的頁面也會因加載速度更快而受益。
不過,和任何新技術的降臨一樣,其中也會牽扯到一些問題,對Web設計者而言,最大的一個問題就是因為這些新標簽的引入,各浏覽器之間將缺少一種統一的數據描述格式。在HTML 5被廣泛采用之前,我們還無法完全知道Html 5代碼將帶來的好與壞,總體來說,對開發者而言,這將是一個巨大的變化,而對圖形設計師而言,還不明朗。
【編輯推薦】
- Html 5,神化運動進行時
- Html 5標准:富互聯網時代的產物
- Html 5 Web Socket:下一次Web通信革命揭幕
- Html 5將給開發者帶來什麼?
- Html 5、H.264、Flash 網絡視頻“三人行”