深入學習CSS的Margin和Padding屬性用法(1)
編輯:CSS詳解
本文和大家重點討論一下CSS的Margin和Padding屬性的用法,margin和padding用來隔開元素,margin是隔開元素與外邊,padding是隔開元素裡邊。
詳細學習CSS的Margin和Padding屬性
margin和padding用來隔開元素,margin是隔開元素與外邊,padding是隔開元素裡邊。
例子h2:
- h2{
- font-size:1.5em;
- background-color:#ccc;
- margin:1em;
- padding:3em;
- }
元素四邊可以設置的屬性:margin-top,margin-right,margin-bottom,margin-left,padding-top,padding-right,padding-bottomandpadding-left
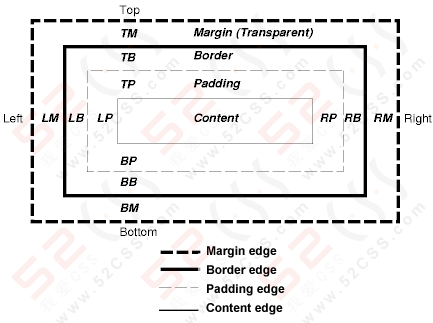
CSS盒模型BoxModel
width和height定義的是Content部分的寬度和高度,paddingbordermargin的寬度依次加在外面。背景會填充padding和content部分。但是由於浏覽器設計上的問題,不同浏覽器顯示效果會有些不同。左右Margin加倍的問題當box為float時,IE6中box左右的margin會加倍
W3C定義的盒模式如下:

width和height定義的是Content部分的寬度和高度,paddingbordermargin的寬度依次加在外面。背景會填充padding和content部分。
但是由於浏覽器設計上的問題,不同浏覽器顯示效果會有些不同。
左右Margin加倍的問題
當box為float時,IE6中box左右的margin會加倍。比如:
- "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
- <HtmlXMLnsHtmlXMLns="http://www.w3.org/1999/xHtml">
- <head>
- <metahttp-equivmetahttp-equiv="Content-Type"content="text/Html;charset=gb2312"/>
- <title>www.webjx.comtitle>
- <style>
- .outer{
- width:500px;
- height:200px;
- background:#000;
- }
- .inner{
- float:left;
- width:200px;
- height:100px;
- margin:5px;
- background:#fff;
- }
- style>
- head>
- <body>
- <divclassdivclass="outer">
- <divclassdivclass="inner">div>
- <divclassdivclass="inner">div>
- div>
- body>
- Html>
左面的inner的左面margin明顯大於5px。
這時候,定義inner的display屬性為inline。
小編推薦
熱門推薦