CSS中的ul與li樣式用法詳解(4)
編輯:CSS詳解
四、list-style屬性
list-style屬性是綜合設置li樣式的屬性,也是一個可以繼承的屬性,語法結構如下:
li-style:list-style-type/list-style-image/list-style-position
各個值的位置可以交換。比如:
- li{
- list-style:url(images/bg03.gif)inside;}
- <ul>
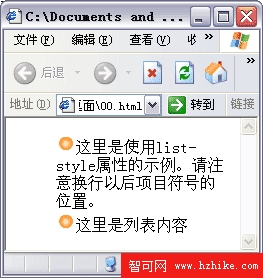
- <li>這裡是使用list-style屬性的示例。請注意換行以後項目符號的位置。li>
- <li>這裡是列表內容li>
- ul>
可以看一下應用到頁面的效果。

小編推薦
熱門推薦