CSS中max-width和max-height屬性使用手冊(1)
編輯:CSS詳解
你對CSS 中max-width 和max-height屬性的用法是否熟悉,這裡和大家分享一下,max-width 屬性值會對元素的寬度設置一個最高限制,而max-height屬性值會對元素的高度設置一個最高限制。
CSS max-width 屬性
定義和用法
max-width 定義元素的最大寬度。
說明
該屬性值會對元素的寬度設置一個最高限制。因此,元素可以比指定值窄,但不能比其寬。不允許指定負值。

實例
設置段落的最大寬度:
- p
- {
- max-width:100px;
- }
浏覽器支持
所有主流浏覽器都支持 max-width 屬性。
注釋:任何版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
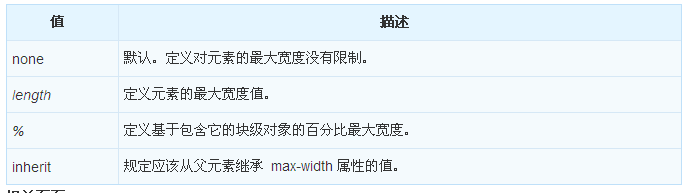
可能的值

小編推薦
熱門推薦