CSS3改變選中文本的默認樣式
編輯:CSS詳解
浏覽器選中文字的默認樣式
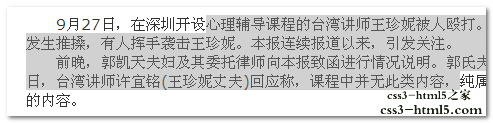
每種浏覽器的默認樣式都不太一樣,我用的是xp(我們就以xp 默認主題),當網頁先中文後默認的背景色是一種藍色,不同浏覽器的顏色有些許差異,但大致相同,文字顏色也近乎白色,如下圖所示:
在CSS3來沒出現的時候,要改變頁面上選中文字的背景色以及文字顏色,是一件相當甚至無法做到的事情。但是,隨著CSS3到來,越來越多的浏覽器認可並支持,一切又顯得那麼自然而然。雖然有些頑固的糟老頭(如IE浏覽器)還不認可這個新生的CSS3,但是,絲毫不影響其在其他浏覽器上對UI的又一次改進。
目前Firefox、Safari、Chrome以及Opera浏覽器都支持文本選擇屬性,如果浏覽器不支持該屬性,會直接忽略它,所以不會產生任何不良的影響。
下面就簡單展示下這個改進UI體驗的小技巧。
二、改變默認選中顏色
首先,簡單點的例子,我們可以設置整個頁面文本選中的基本樣式,如下:
::selection {
background:#d3d3d3;
color:#555;
}
::-moz-selection {
background:#d3d3d3;
color:#555;
}
::-webkit-selection {
background:#d3d3d3;
color:#555;
}
於是,文本選中的默認藍色背景就此變成了淡灰色,如下圖所示,截自Chrome浏覽器:
當然,我們可以使用CSS選擇器指定特定標簽內容文字選中後的樣式狀態,例如下面所展示的栗色選中狀態:
.maroon::selection {
background:maroon;
color:#fff;
}
.maroon::-moz-selection {
background:maroon;
color:#fff;
}
.maroon::-webkit-selection {
background:maroon;
color:#fff;
}
<p class="maroon">...文字內容。</p>
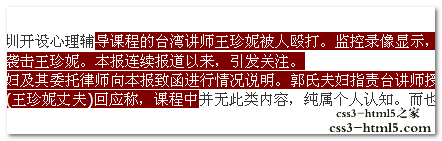
會得到類似下圖的效果:
同樣的,你可以根據自己的需要,指定CSS選擇器以及對應內容文字/圖片等的選中樣式,這裡就不一一舉例了。
三、結語
老實講,在實際的商業項目中,我是絕不會使用:selection來改變文本選中的樣式的,要是個人網站或是設計類網站倒是很有可能使用此屬性來讓網站蓬荜生輝。當然,每個人在頁面重構的過程中所注重的地方時不一樣的,所以,對:selection的態度僅代表個人觀點。
本文其實沒有什麼內容,小技巧展示而已。如果文中有什麼表述不准確的地方歡迎指正,也歡迎通過評論進行交流。
小編推薦
熱門推薦