是否曾經有過這樣的經歷:把一個元素置於另一個元素之上,而希望下面的那個元素成為可點擊的?現在,利用CSS的pointer-events屬性即可做到。
CSS pointer-events
Pointer-events原本來源於SVG,目前在很多浏覽器中已經得到體現。不過,要讓任何Html元素生效還得借助於一點點CSS。該屬性稱之為pointer-events,基本上可以將它設置為auto,這是正常的行為,而“none”是一個有趣的屬性。
將它應用到一個元素
如果你已經設置一個元素的CSS屬性為pointer-events: none。它將不會捕獲任何click事件,而是讓事件穿過該元素到達下面的元素,就像這樣:
復制代碼代碼如下:
<style>
.overlay {
pointer-events: none;
}
</style>
<div id="overlay" class="overlay"></div>
浏覽器支持
到目前為止,Firefox 3.6+、Safari 4 和Google Chrome支持Pointer-events。我覺得Opera和IE肯定會盡快趕上,我不知道它們的計劃中是否支持它。
小演示
我將Pointer-events行為的演示放在一起,在那裡你可以自己測試它。正如你看到的那樣,右邊灰色的盒子阻止單擊下面的鏈接。但是,如果你單擊checkbox對其禁用Pointer-events。下面鏈接的click事件將被觸發。
演示頁完整的代碼如下所示:
復制代碼代碼如下:
<!DOCTYPE Html>
<Html lang="en">
<head>
<meta charset="utf-8">
<title>CSS pointer events</title>
<style>
.container {
position: relative;
width: 370px;
font: 15px Verdana, sans-serif;
margin: 10px auto;
}
.overlay {
position: absolute;
right: 0px;
top: 0;
width: 40px;
height: 40px;
background: rgba(0, 0, 0, 0.5);
}
.pointer-events-none {
pointer-events: none;
}
</style>
<script>
window.onload = function () {
document.getElementById("enable-disable-pointer-events").onclick = function () {
document.getElementById("overlay").className = "overlay " + ((this.checked)? "pointer-events-none" : "");
};
};
</script>
</head>
<body>
<div class="container">
<a href="http://twitter.com">Twitter</a>, <a href="http://twitter.com">Twitter</a>, <a href="http://twitter.com">Twitter</a>, <a href="http://twitter.com">Twitter</a>, <a href="http://twitter.com">Twitter</a>, <a href="http://twitter.com">Twitter</a>, <a href="http://twitter.com">Twitter</a>, <a href="http://twitter.com">Twitter</a>, <a href="http://twitter.com">Twitter</a>, <a href="http://twitter.com">Twitter</a>, <a href="http://twitter.com">Twitter</a>, <a href="http://twitter.com">Twitter</a>, <a href="http://twitter.com">Twitter</a>, <a href="http://twitter.com">Twitter</a>,
<div id="overlay" class="overlay"></div>
<p>
<input id="enable-disable-pointer-events" type="checkbox">
<label for="enable-disable-pointer-events">Disable pointer events for grey box</label>
</p>
</div>
</body>
</Html>
實際的例子
如果你進入Twitter(國內好像不能登錄到該網站,如下圖所示)的開始頁,而且沒有登錄。在底部你將看到很多列出的標簽。在右邊的一個元素,有一張褪色的圖片覆蓋其上產生這樣的效果。不幸的是下面的鏈接無法點擊。如果你在CSS中添加一行代碼,就可以了。
現在,如果你需要這種效果,你有了一個非常簡單的方法。
下面來具體的介紹下:
系統默認鼠標指針樣式外,可以通過CSS設置圖片為鼠標指針,常見有些網站鼠標指針是各種各樣小圖片樣式,當然這個是通過CSS cursor設置鼠標樣式。
一、cursor語法與結構 - TOP1、cursor語法:
cursor : auto | crosshair | default | hand | move | help | wait | text | w-resize |s-resize | n-resize |e-resize | ne-resize |sw-resize | se-resize | nw-resize |pointer | url (url)
常用cursor光標說明
1)、div{ cursor:default }默認正常鼠標指針
2)、div{ cursor:hand }和div{ cursor:text } 文本選擇效果
3)、div{ cursor:move } 移動選擇效果
4)、div{ cursor:pointer } 手指形狀 鏈接選擇效果
5)、div{ cursor:url(url圖片地址) }設置對象為圖片
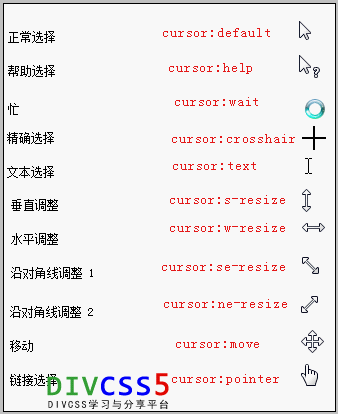
2、cursor樣式效果圖
3、鼠標指針說明
cursor設置或檢索在對象上移動的鼠標指針采用何種系統預定義的光標形狀。
4、布局結構
p { cursor: text; } /* CSS注釋: 設置鼠標移動到Html p對象時鼠標變為文本選擇樣式 */
a { cursor: pointer; } /* CSS注釋: 設置鼠標移動到a超鏈接對象時鼠標變為手指形狀(鏈接選擇) */
body { cursor: url("小圖片地址")} /* 設置鼠標指針默認為一個小圖片 */
擴展閱讀:css a、css a link、a hover、CSS超鏈接樣式
二、鼠標指針樣式總結
TOP鼠標指針樣式控制設置是比較常用的,比如日常我們在DIV+CSS布局時候,我們希望鼠標指向某個局部span標簽對象時候,鼠標指針光標就變為手指狀態,這個時候我們就對對象span設置cursor: pointer即可。以上我們圖例展示常用的鼠標光標形狀與CSS單詞,希望布局時候更加自身需要選擇設置鼠標指針樣式。需要注意是,光標切記勿濫用,也不要輕易設置自定義圖片為鼠標樣式這樣會將網頁造成復雜與不符合用戶體驗感覺,切記光標慎用。
Example:CSS鼠標手型效果 <a href="#" style="cursor:hand">CSS鼠標手型效果</a>
Example:CSS鼠標手型效果 <a href="#" style="cursor:pointer">CSS鼠標手型效果</a>
注:pointer也是小手鼠標,建議大家用pointer,因為它可以兼容多種浏覽器。
具體的用法可以參考下面的方法:
Example:CSS鼠標由系統自動給出效果 <a href="#" style="cursor:auto">CSS鼠標由系統自動給出效果</a>
Example:CSS鼠標十字型 效果 <a href="#" style="cursor:crosshair">CSS鼠標十字型 效果</a>
Example:CSS鼠標I字型效果 <a href="#" style="cursor:text">CSS鼠標I字形效果</a>
Example:CSS鼠標等待效果 <a href="#" style="cursor:wait">CSS鼠標等待效果</a>
Example:CSS鼠標默認效果 <a href="#" style="cursor:default">CSS鼠標默認效果</a>
Example:CSS鼠標向右的箭頭效果 <a href="#" style="cursor:e-resize">CSS鼠標向右的箭頭效果</a>
Example:CSS鼠標向右上箭頭效果 <a href="#" style="cursor:ne-resize">CSS鼠標向右上箭頭效果</a>
Example:CSS鼠標向上箭頭效果 <a href="#" style="cursor:n-resize">CSS鼠標向上箭頭效果</a>
Example:CSS鼠標向左上箭頭效果 <a href="#" style="cursor:nw-resize">CSS鼠標向左上箭頭效果</a>
Example:CSS鼠標向左箭頭效果 <a href="#" style="cursor:w-resize">CSS鼠標向左箭頭效果</a>
Example:CSS鼠標向坐下箭頭效果 <a href="#" style="cursor:sw-resize">CSS鼠標向坐下箭頭效果</a>
Example:CSS鼠標向右下箭頭效果 <a href="#" style="cursor:s-resize">CSS鼠標向右下箭頭效果</a>