CSS實現鼠標滑過文字彈出一段說明文字無JS代碼
編輯:CSS詳解
需要背景圖的到下面的地址下載,謝謝!
地址:http://download.csdn.Net/detail/zurich1979/7229061
先上效果圖:
1. 背景圖,文字是自己添加的:

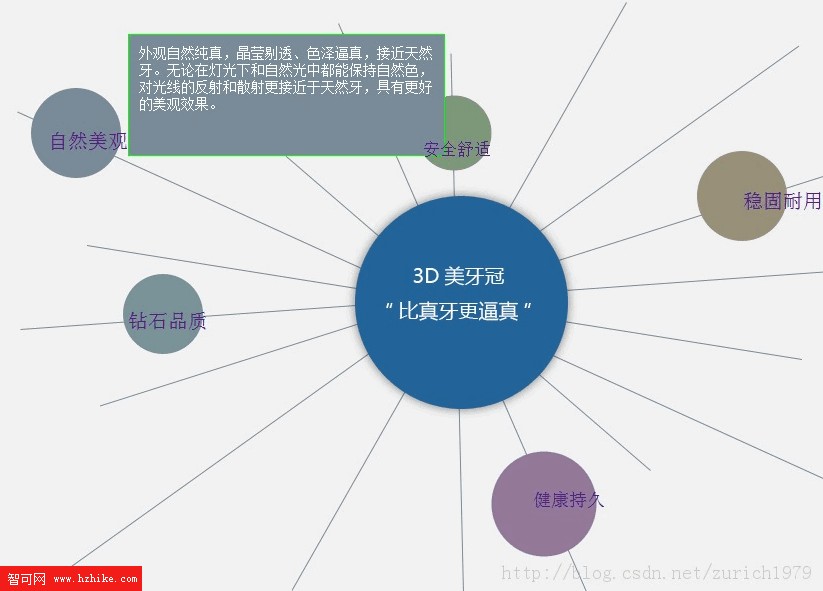
2. 鼠標滑過後彈出文本框:

代碼如下:
復制代碼代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<meta http-equiv="Content-Type" content="text/Html; charset=gbk">
<title>第五代烤瓷牙-美牙冠-康貝佳口腔醫院</title>
<style type="text/CSS">
body{font-size:12px;}
.popup a{position:relative;top:124px; left:225px;text-decoration:none;}
.popup a:hover{text-decoration:none;background:none;}
.popup span{display:none;}
.popup a:hover span{display:block;top:228px;left:302px; width:200px; height:80px; relative:absolute;padding:10px;border:1px #00FF00 solid}
</style>
</head>
<body>
<div class="popup" style="background:url(jzkcy/images/03kcy02.jpg); height:675px; background-position:center; background-repeat:no-repeat; color:#FFF">
<a style=" position:relative; left:265px; top:140px; width:90px; height:30px; font-size:20px; float:left; text-align:left" href="#"> 自然美觀
<span style="position:relative; top:-120px; left:80px;width:295px; height:100px; font-size:14px; background-color:#798a98; color:#FFF">外觀自然純真,晶瑩剔透、色澤逼真,接近天然牙。無論在燈光下和自然光中都能保持自然色,對光線的反射和散射更接近於天然牙,具有更好的美觀效果。 </span> </a>
<a style=" position:relative; left:550px; top:150px; width:70px; height:30px; font-size:16.67px; float:left; text-align:left" href="#"> 安全舒適
<span style="position:relative; top:-120px; left:80px;width:285px; height:100px ;font-size:14px; background-color:#7c9879; color:#FFF"> 不含有金屬,完全由瓷粉構成,沒有金屬基底,質量輕,佩戴更舒服;瓷的導熱性能低,有很好的隔離作用,對牙髓刺激性小,更有利於保護牙髓健康。 </span> </a>
<a style=" position:relative; left:800px; top:200px; width:90px; height:30px; font-size:20px; float:left; text-align:left" href="#"> 穩固耐用
<span style="position:relative; top:30px; left:-60px;width:230px; height:100px ;font-size:14px; background-color:#989079; color:#FFF"> 堅硬、耐磨、抗壓強度高,有非常好的生物相容性和安全性能,不會有金屬底冠的過敏反應;對牙龈無刺激性,不會出現牙龈退縮、牙龈發青、牙龈邊黑、牙龈紅腫等現象; </span> </a>
<a style=" position:relative; left:500px; top:500px; width:90px; height:30px; font-size:17.78px; float:left; text-align:left" href="#"> 健康持久
<span style="position:relative; top:-120px; left:80px;width:340px; height:100px ;font-size:14px; background-color:#937998; color:#FFF"> 具有比較高的強度和韌性,耐久性好,可以在口腔內永久保存; </span> </a>
<a style=" position:relative; left:-30px; top:320px; width:150px; height:30px; font-size:20px; float:left; text-align:center" href="#"> 鑽石品質
<span style="position:relative; top:30px; left:-60px;width:330px; height:100px ;font-size:14px; background-color:#799398; text-align:left";color:#FFF"> 對X射線有透射性,在日後需頭顱CT、核磁共振檢查時不會受到影響,檢查時也不需要拆掉假牙。 </span> </a>
</div>
</body>
</Html>
小編推薦
熱門推薦