“輸入框( Input )應當符合邏輯地劃分為小組,這樣大腦就可以很好的處理大堆區域間的關系。”– 《Html權威指南》
Web 應用程序總是利用表單來處理數據錄入和配置,但並不是所有的表單都保持一致。輸入區域的對齊方式,各自的標簽(label),操作方式,以及周圍的視覺元素都會或多或少影響用戶的行為。
表單布局
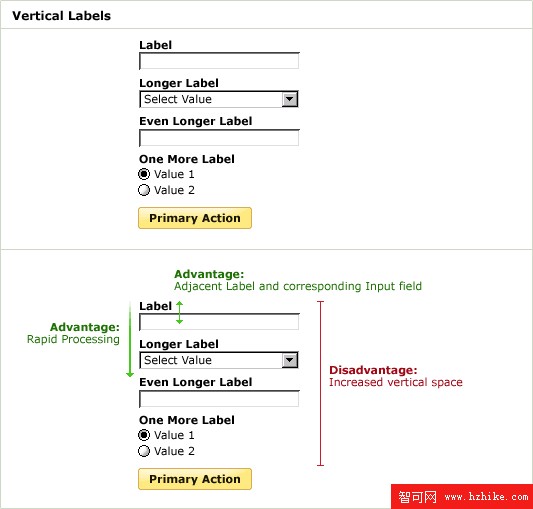
考慮到用戶完成表單填寫的時間應當盡可能的短,並且收集的數據都是用戶所熟悉的(比如姓名、地址、付費信息等),垂直對齊的標簽和輸入框可以說是最佳的。每對標簽和輸入框垂直對齊給人一種兩者接近的感覺,並且一致的左對齊減少了眼睛移動和處理時間。用戶只需要往一個方向移動:下。

在這種布局中,推薦使用加粗的標簽,這可以增加它們視覺比重,提高其顯著性。如果不加粗的話,從用戶的角度講,標簽和輸入框的文字幾乎就一樣了。
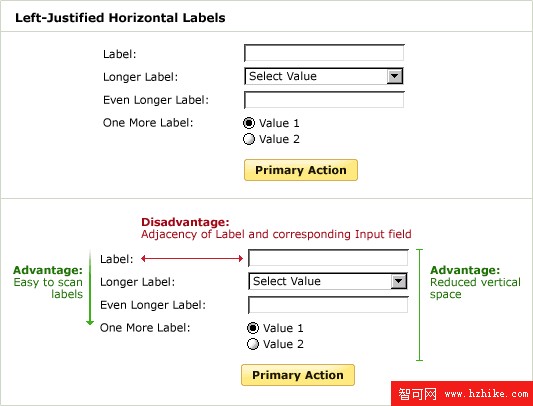
如果一個表單上的數據並不為人熟悉或者在邏輯上分組有困難(比如一個地址的多個組成部分),左對齊的標簽可以很容易的通覽表單的信息。用戶只需要上下看看左側一欄標簽就可以了,而不會被輸入框打斷思路。但這樣一來,標簽與其對應的輸入框之間的距離通常會被更長的標簽拉長,可能會影響填寫表單的時間。用戶必須左右來回的跳轉目光來找到兩個對應的標簽和輸入框。

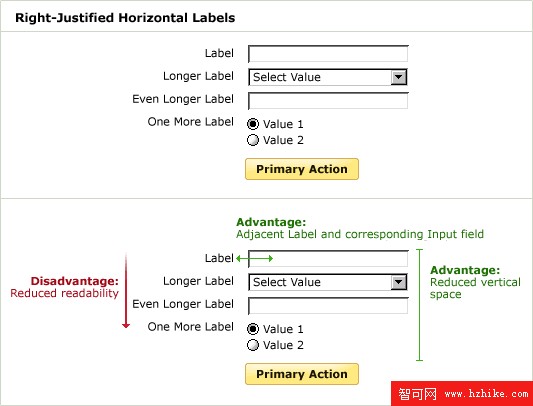
於是產生了一種替代的方案,標簽右對齊布局,使得標簽和輸入框之間的聯系更緊密。然而結果是左邊參差不齊的空白和標簽讓用戶很難快速檢索表單要填寫的內容。在西方國家,人們習慣於從左至右的書寫,所以這種右對齊的布局就給用戶造成了閱讀障礙。

借助可視化元素
由於“標簽左對齊布局”的優點(方便檢索並且減少垂直高度),嘗試糾正它的主要缺點(標簽和輸入框的分離)就很誘惑人。
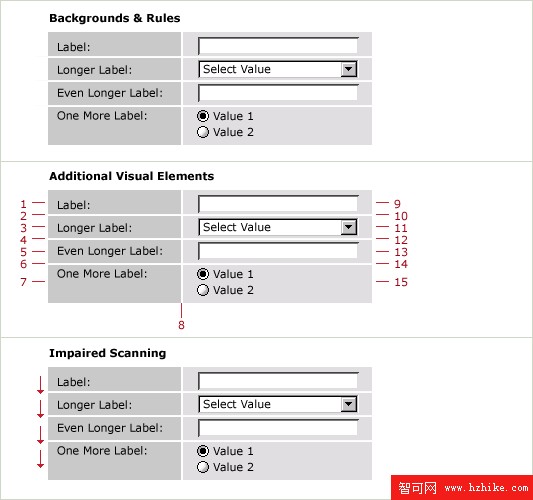
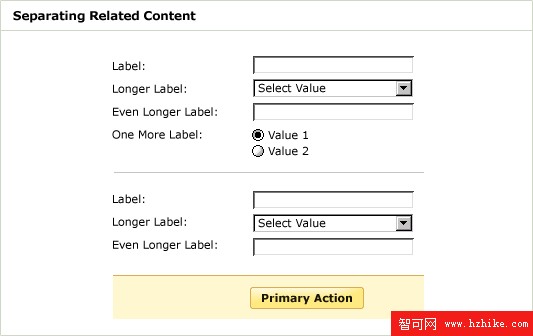
一個方案就是增加背景色和分割線,不同的背景色產生了一列垂直的標簽和一列垂直的輸入框,每一組標簽和輸入框利用清晰的水平線分開。雖然這聽上去不錯,但是還是會存在問題。
對比之前的形態(用戶主觀的視覺區分),這增加了15個視覺元素:中間線、一個個有背景色的單元格以及一條條的水平線。這些元素會轉移用戶的視線,讓用戶難以聚焦到一些重要的元素上,比如標簽和輸入框。 正如 Edward Tufte 指出的:“信息本身存在差異,必然產生感官上的不同。”換句話說,任何對布局無用的視覺元素都會不斷地擾亂布局。當你試著浏覽左側的標簽就可以發現,你的視線總是被打斷,停下來想那些水平線、單元格和背景顏色。

當然這並不意味著放棄背景色和線條。它們對於劃分相關區域信息還是很有效的。比如一條細水平線或者一個淺淺的背景色,都可以從視覺上組合相關數據。背景色和線條對於區分表單的主要操作按鈕尤其有效。

主次操作
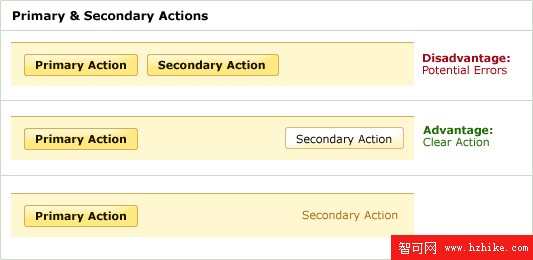
一個表單的主要操作(通常是“提交”或“保存”)需要一個比較強的視覺比重(在上面的例子裡用了亮色調、粗字體、背景色等等)。這相當於給用戶一個提示:您已/即將完成填寫表單。
當一個表單有多個操作,比如“繼續”和“返回”,那有必要減輕次要操作的視覺重量。這可以最小化用戶潛在的操作錯誤的風險。

雖然以上內容可以更好的讓你設計表單,但是組合布局、可視化元素以及內容,仍然需要經過用戶的測試以及數據分析(完成度評估、錯誤報告等)。