按照我的理解,其實聖杯布局跟雙飛翼布局的實現,目的都是左右兩欄固定寬度,中間部分自適應。
但在這裡實現起來還是有一些區別的
【聖杯布局】

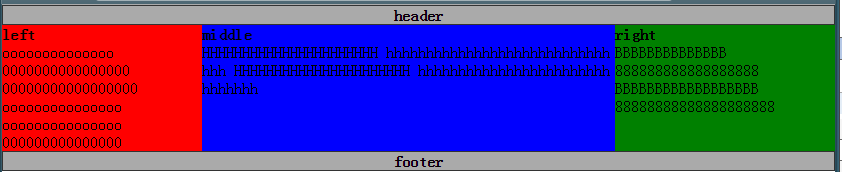
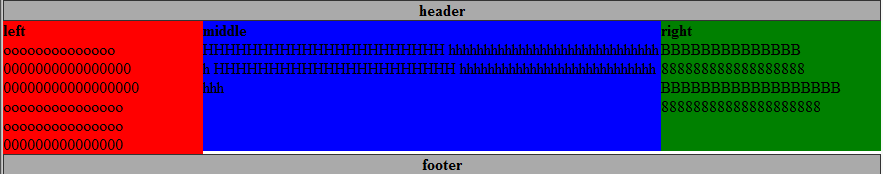
在這裡,實現了左(200px) 右(220px) 寬度固定,中間自適應,container部分高度保持一致。
DEMO
稍微說明一下:
html代碼中 middle部分首先要放在container的最前部分。然後是left,right
1.將三者都 float:left , 再加上一個position:relative (因為相對定位後面會用到)
2.middle部分 width:100%占滿
3.此時middle占滿了,所以要把left拉到最左邊,使用margin-left:-100%
4.這時left拉回來了,但會覆蓋middle內容的左端,要把middle內容拉出來,所以在外圍container加上 padding:0 220px 0 200px
5.middle內容拉回來了,但left也跟著過來了,所以要還原,就對left使用相對定位 left:-200px 同理,right也要相對定位還原 right:-220px
6.到這裡大概就自適應好了。如果想container高度保持一致可以給left middle right都加上min-height:130px
不過衰衰地發現ie中有問題.. ie6/7/8/9中 下面的空白高度都不一樣..

當然,為了保證窗口不能縮太小無法展示左右,可以給body加上 min-width
好了,代碼敬上:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>聖杯布局</title>
<style type="text/css">
*{margin: 0;padding: 0;}
body{min-width: 700px;}
.header,
.footer{
border: 1px solid #333;
background: #aaa;
text-align: center;
}
.left,
.middle,
.right{
position: relative;
float: left;
min-height: 130px;
}
.container{
padding:0 220px 0 200px;
overflow: hidden;
}
.left{
margin-left: -100%;
left: -200px;
width: 200px;
background: red;
}
.right{
margin-left: -220px;
right: -220px;
width: 220px;
background: green;
}
.middle{
width: 100%;
background: blue;
word-break: break-all;
}
.footer{
clear: both;
}
</style>
</head>
<body>
<div class="header">
<h4>header</h4>
</div>
<div class="container">
<div class="middle">
<h4>middle</h4>
<p>HHHHHHHHHHHHHHHHHHHHHH
hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh
HHHHHHHHHHHHHHHHHHHHHH
hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh
</p>
</div>
<div class="left">
<h4>left</h4>
<p>oooooooooooooo
0000000000000000
00000000000000000
ooooooooooooooo
ooooooooooooooo
000000000000000</p>
</div>
<div class="right">
<h4>right</h4>
<p>BBBBBBBBBBBBBB
888888888888888888
BBBBBBBBBBBBBBBBBB
88888888888888888888</p>
</div>
</div>
<div class="footer">
<h4>footer</h4>
</div>
</body>
</html>
【雙飛翼布局】

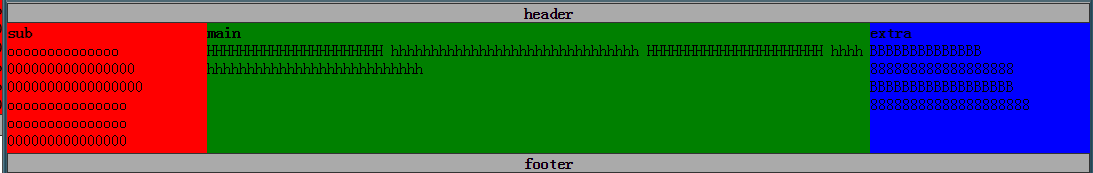
DEMO
聽說雙飛翼布局是玉伯大大提出來的,始於淘寶UED
如果把三欄布局比作一只大鳥,可以把main看成是鳥的身體,sub和extra則是鳥的翅膀。這個布局的實現思路是,先把最重要的身體部分放好,然後再將翅膀移動到適當的地方.
其實跟上邊的聖杯布局差不多的,當然也可以改動一下(自己想想有哪些不同吧)
恩,這裡有一只鳥~
左翅sub有200px,右翅extra..220px.. 身體main自適應未知
1.html代碼中,main要放最前邊,sub extra
2.將main sub extra 都float:left
3.將main占滿 width:100%
4.此時main占滿了,所以要把sub拉到最左邊,使用margin-left:-100% 同理 extra使用margin-left:-220px
(這時可以直接繼續上邊聖杯布局的步驟,也可以有所改動)
5.main內容被覆蓋了吧,除了使用外圍的padding,還可以考慮使用margin。
給main增加一個內層div-- main-inner, 然後margin:0 220px 0 200px
6.main正確展示
代碼敬上:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>雙飛翼布局</title>
<style type="text/css">
*{margin: 0;padding: 0;}
body{min-width: 700px;}
.header,
.footer{
border: 1px solid #333;
background: #aaa;
text-align: center;
}
.sub,
.main,
.extra{
float: left;
min-height: 130px;
}
.sub{
margin-left: -100%;
width: 200px;
background: red;
}
.extra{
margin-left: -220px;
width: 220px;
background: blue;
}
.main{
width: 100%;
}
.main-inner{
margin-left: 200px;
margin-right: 220px;
min-height: 130px;
background: green;
word-break: break-all;
}
.footer{
clear: both;
}
</style>
</head>
<body>
<div class="header">
<h4>header</h4>
</div>
<div class="main">
<div class="main-inner">
<h4>main</h4>
<p>HHHHHHHHHHHHHHHHHHHHHH
hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh
HHHHHHHHHHHHHHHHHHHHHH
hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh
</p>
</div>
</div>
<div class="sub">
<h4>sub</h4>
<p>oooooooooooooo
0000000000000000
00000000000000000
ooooooooooooooo
ooooooooooooooo
000000000000000</p>
</div>
<div class="extra">
<h4>extra</h4>
<p>BBBBBBBBBBBBBB
888888888888888888
BBBBBBBBBBBBBBBBBB
88888888888888888888</p>
</div>
<div class="footer">
<h4>footer</h4>
</div>
</body>
</html>
- 上一頁:純CSS 三角形箭頭Div邊框代碼
- 下一頁:CSS 網頁右下角布局代碼