CSS選擇器的優先級
編輯:CSS特效代碼
選擇器種類
嚴格來講,選擇器的種類可以分為三種:標簽名選擇器、類選擇器和ID選擇器。而所謂的後代選擇器和群組選擇器只不過是對前三種選擇器的擴展應用。而 在標簽內寫入style=""的方式,應該是CSS的一種引入方式,而不是選擇器,因為根本就沒有用到選擇器。而一般人們將上面這幾種方式結合在一起,所 以就有了5種或6種選擇器了。
三種基本的選擇器類型
語法如下:
◆標簽名選擇器,如:p{},即直接使用HTML標簽作為選擇器。
◆類選擇器,如.cacti{}。
◆ID選擇器,如#cacti{}。
注意,ID選擇器跟類選擇器有很大的不同:一個頁面內不能出現相同的ID;再就是ID也是後台開發人員會經常用的,所以前端開發人員應該盡量少的使用。當然跟後台人員的工作配合十分娴熟之後,這些都不會成為限制。
擴展選擇器
◆後代選擇器,如.polaris span img{},後代選賊器實際上是使用多個選擇器加上中間的空格來找到具體的要控制標簽。
◆群組選擇器,如div,span,img{},群組選擇器實際上是對CSS的一種簡化寫法,只不過把有相同定義的不同選擇器放在一起,省了很多代碼。
選擇器的優先級別
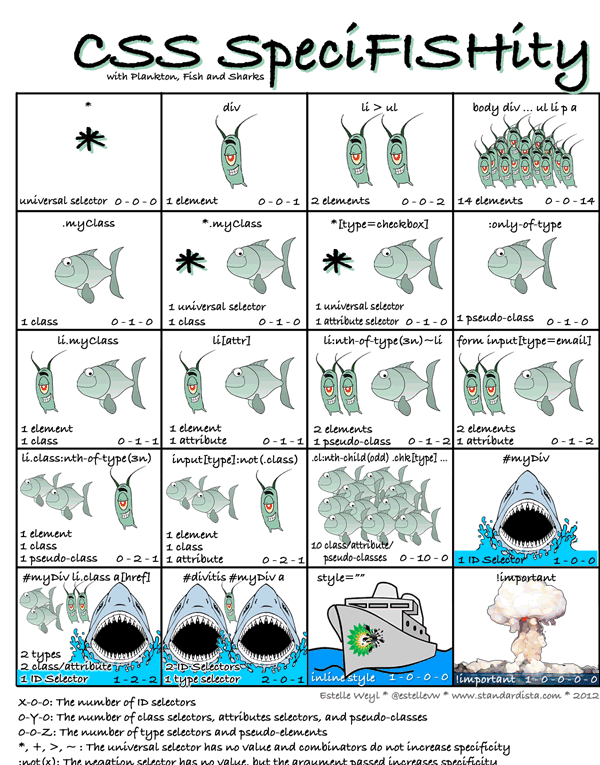
為了拯救我們這些勞苦命的的頁面仔們,國外有人制作了一個很通俗易懂的,大魚吃小魚,小魚吃小蝦,小蝦吃泥巴的CSS選擇器類型與權重關系圖。下面是50%壓縮後的圖片,很好懂的哦,快快收藏吧~~

小編推薦
熱門推薦