重識css3中的border-radius
大家可能都知道css3中的border-radius是用來定義圓角的,以前使用border-radius時,我都只是使用了border-radius帶一個參數的用法,但最近發現原來border-radius還可以根據所帶參數不同可以實現不同規則圓角的效果,下面就來講講border-radius所帶的幾種參數的含義吧。
一、border-radius帶一個參數
border-radius帶1個參數時,比較容易理解,即這個參數適用於四個角。(這個還是很容易理解的,在這裡我就不啰嗦啦)
二、border-radius帶兩個參數
帶兩個參數時,第一個參數表示表示上左和下右、第二個參數表示上右和下左。(嘿嘿,我是這樣記的——交叉相同)你可以試試下面的代碼來驗證呦。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width:200px;
height:200px;
border-radius: 50px 100px;
background:#FB9E84;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
View Code
三、border-radius帶三個參數時
帶三個參數時,三個參數分別表示上左、上右和下左、下右。例子如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width:200px;
height:200px;
border-radius: 50px 20px 100px;
background:#FB9E84;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
View Code
四、border-radius帶四個參數時
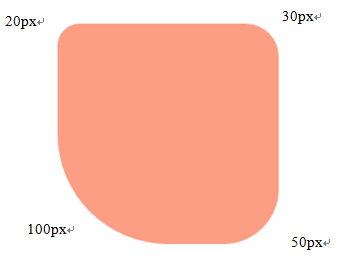
帶四個參數時,也較容易理解,四個參數分別表示上左、上右、下右、下左——即按順時針方向來解析。例如:
border-radius: 20px 30px 50px 100px;
得到的結果是這樣的:

五、border-radius還可以單獨設置各個圓角
border-radius單獨設置圓角時,方法如下:
上左:border-top-left-radius
上右:border-top-right-radius
下右:border-bottom-right-radius
下左:border-bottom-left-radius
六、定制特殊的形狀——以斜槓“/”分開的參數
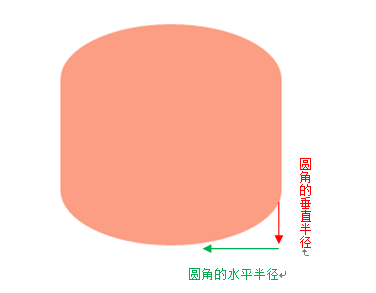
當參數以斜槓來分開時,第一個參數表示圓角的水平半徑,第二個參數為圓角的垂直半徑,不太理解的可以看看下面的例子

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width:200px;
height:200px;
border-radius: 200px/100px;
background:#FB9E84;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
View Code
運行這個例子可以看到

七、4個圓角分別定制特殊的形狀
我們知道可以使用斜槓來定制特殊的圓角,但在為4個圓角分別定制不同的特殊形狀時要注意使用的形式是border-radius:20px 30px 40px 50px/50px 40px 30px 20px;這種形式,而不是border-radius:20px/50px 30px/40px 40px/30px 50px/20px;(這種形式是不正確的),使用時一定要注意!
最後,使用斜槓定制特殊圓角的解析順序跟上面講的解析順序相同,大家按照上面的推算就可以了。
(PS: IE9+、Firefox 4+、Chrome、Safari 5+ 以及 Opera 支持 border-radius 屬性,IE8及更低版本不支持喲!)
- 上一頁:CSS布局基礎——BFC
- 下一頁:HTML前端——CSS樣式總結
