CSS絕對定位的盒子水平垂直居中顯示
編輯:CSS特效代碼

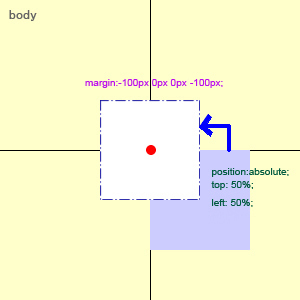
如果沒有絕對定位,只需要 margin: 0 auto盒子即可實現水平垂直居中顯示;如果盒子絕對定位了,margin: 0 auto就會失效。在父親相對定位的前提下,要想實現絕對定位的兒子水平垂直居中顯示,可以使用如下代碼:
position:absolute;
left:50%; //left設置為50%,這時盒子是以元素的左側進行的水平居中,所以需要設置margin-left為負元素寬度的一半。
top:50%;//top設置為50%,這時盒子是以元素的上側進行垂直居中顯示,所以需要設置margin-top為負元素高度的一半。
width:200px;
height:200px;
margin-top:-100px;
margin-left:-100px;
參考:http://www.cnblogs.com/jihua/archive/2013/05/14/3077058.html
- 上一頁:CSS制作翻牌特效
- 下一頁:CSS中的各種居中方法總結
小編推薦
熱門推薦